Maison >interface Web >Questions et réponses frontales >Quelle est la signification de précédent dans jquery
Quelle est la signification de précédent dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-07 18:36:074891parcourir
Dans jquery, la signification de prev est de renvoyer l'élément frère précédent ; cette méthode est utilisée pour renvoyer l'élément précédent qui partage le même élément parent, et cette méthode ne renvoie qu'un seul élément, qui sera le long de l'élément frère précédent de l'élément DOM Pour parcourir en arrière, la syntaxe est "element object.prev (expression de sélection qui recherche la plage d'éléments frères précédente)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Quelle est la signification de prev dans jquery ?
La méthode prev() renvoie l'élément frère précédent de l'élément sélectionné.
Les éléments frères et sœurs sont des éléments qui partagent le même élément parent.
Remarque : Cette méthode ne renvoie qu'un seul élément.
Arbre DOM : cette méthode parcourt en arrière le long de l'élément frère précédent de l'élément DOM.
Méthodes associées :
prevAll() - Renvoie tous les éléments frères avant l'élément sélectionné
prevUntil() - Renvoie tous les éléments frères avant chaque élément entre les deux paramètres donnés
La syntaxe est :
$(selector).prev(filter)
filter Facultatif. Spécifie une expression de sélection qui restreint la recherche de l'élément frère précédent.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
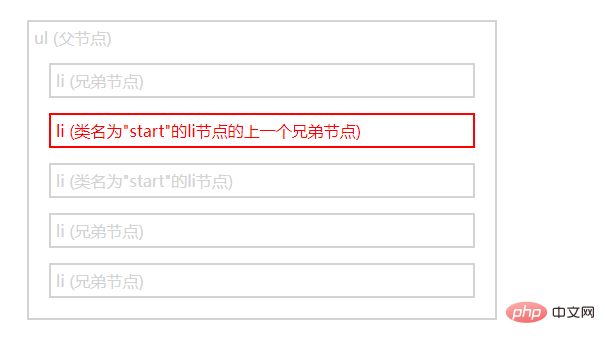
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

