Maison >interface Web >Questions et réponses frontales >Que signifie l'espacement des lignes en CSS ?
Que signifie l'espacement des lignes en CSS ?
- WBOYoriginal
- 2022-04-24 15:07:192255parcourir
En CSS, l'espacement des lignes est représenté par « line-height » ; l'attribut « line-height » est utilisé pour définir la distance entre les lignes, c'est-à-dire la hauteur de la ligne. Vous pouvez utiliser des unités de pourcentage pour définir l'espacement des lignes. et la valeur de l'attribut ne peut pas être une valeur négative, la syntaxe est "objet élément {hauteur de ligne : valeur d'espacement de ligne ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie l'espacement des lignes en CSS ?
L'espacement des lignes est la distance entre les lignes. CSS définit la distance entre les lignes (hauteur de ligne) via l'attribut line-height.
Il n'existe aucun attribut qui puisse définir directement l'espacement des lignes en CSS, nous devons donc utiliser line-height pour définir l'espacement des lignes. Plus la valeur de line-height est grande, plus l'espacement des lignes est élevé.
La valeur de Line-height est définie sur une valeur spécifique, qui peut être une valeur relative ou une valeur absolue. Dans les pages statiques, les valeurs absolues sont souvent utilisées lorsque la taille du texte est fixe. Pour les forums et les blogs, les utilisateurs. peut personnaliser les polices. La taille de la page est généralement définie sur une valeur relative, de sorte que l'espacement des lignes correspondant puisse être modifié avec la taille de police définie par l'utilisateur.
Les valeurs négatives ne sont pas autorisées.
Cet attribut affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu texte. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
La valeur numérique d'origine spécifie un facteur de mise à l'échelle, et les éléments descendants hériteront de ce facteur de mise à l'échelle au lieu de la valeur calculée.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
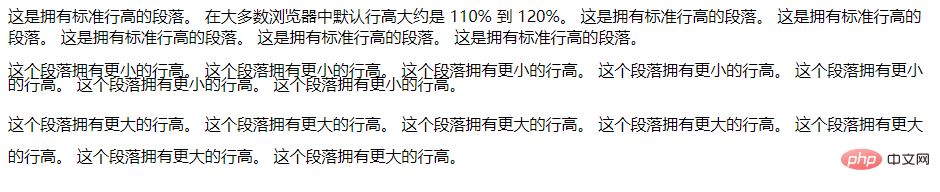
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

