Maison >interface Web >Questions et réponses frontales >Est-ce que c'est la syntaxe d'es6 ?
Est-ce que c'est la syntaxe d'es6 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-01 11:24:252029parcourir
let est la syntaxe d'es6. let est un nouveau mot-clé dans es6, qui est utilisé pour déclarer des variables. Les variables déclarées ne sont valides que dans le bloc de code où se trouve la commande let. La commande let modifie le comportement grammatical. Les variables qu'elle déclare doivent être utilisées après la déclaration. , sinon une erreur sera signalée, la syntaxe est "let name=value;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Est-ce que let est la syntaxe d'es6 ? ES6 ajoute une nouvelle commande let pour déclarer les variables. Son utilisation est similaire à var, mais la variable déclarée n'est valide que dans le bloc de code où se trouve la commande let.
Les variables déclarées par let ne sont valides que dans le bloc de code où se trouve la commande let.
1. Il n'y a pas de promotion de variable : La commandelet modifie le comportement grammatical. Les variables qu'elle déclare doivent être utilisées après la déclaration, sinon une erreur sera signalée.
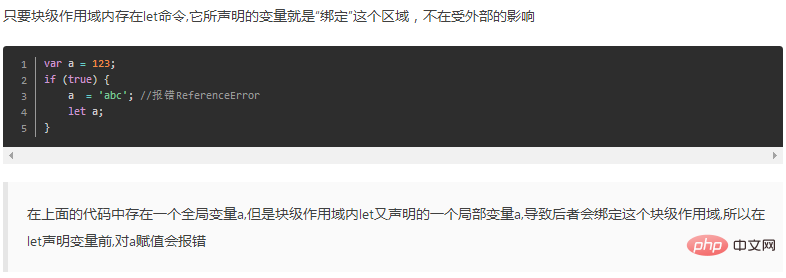
2. Zone morte temporaire :ES6 stipule clairement que s'il y a des commandes let et const dans un bloc, les variables déclarées par ces commandes dans ce bloc formeront dès le début une portée fermée. Toute utilisation de ces variables avant déclaration entraînera une erreur.
En bref, dans le bloc de code, la variable n'est disponible que lorsqu'elle est déclarée à l'aide de la commande let. Syntaxiquement, cela s'appelle la « zone morte temporaire » (TDZ).
3. Les déclarations répétées ne sont pas autorisées :let n'autorise pas les déclarations répétées de la même variable dans la même portée. Par conséquent, les paramètres ne peuvent pas être redéclarés à l'intérieur de la fonction.
Les exemples sont les suivants :
Utilisation de base :
{
let a = 0;
a // 0
}
a // 报错 ReferenceError: a is not definedValide dans le bloc de code
let est valide dans le bloc de code, var est valide dans la portée globale :
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
 [Recommandations associées :
[Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

