Maison >interface Web >Questions et réponses frontales >La classe est-elle dans la syntaxe ES6 ou dans le sucre syntaxique ?
La classe est-elle dans la syntaxe ES6 ou dans le sucre syntaxique ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-01 10:48:071770parcourir
la classe dans ES6 est du sucre syntaxique ; parce que la classe dans es6 est basée sur la mise en œuvre de l'héritage prototypique, elle n'a aucun impact sur le fonctionnement du langage, mais facilite seulement l'écriture et la lecture de la grammaire, l'essence de la classe est la fonction, ce qui peut faire du prototype d'objet L'écriture est plus claire et ressemble davantage à la syntaxe de la programmation orientée objet.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
La classe est-elle dans la syntaxe ES6 ou dans le sucre syntaxique ?
Dans ES6, la classe (class) est introduite comme modèle pour les objets, et les classes peuvent être définies via le mot-clé class.
L'essence de la classe est la fonction.
Il peut être considéré comme un sucre de syntaxe qui rend l'écriture de prototypes d'objets plus claire et plus proche de la syntaxe de la programmation orientée objet.
Sa classe est différente des autres langages. Elle est toujours basée sur l'héritage prototypique, qui n'a aucun impact sur les fonctions du langage. Elle facilite simplement votre écriture et votre lecture.
Utilisation de base
Les expressions de classe peuvent être anonymes. ou nommé.
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Example = class Example {
constructor(a) {
this.a = a;
}
}Déclaration de classe
class Example {
constructor(a) {
this.a = a;
}
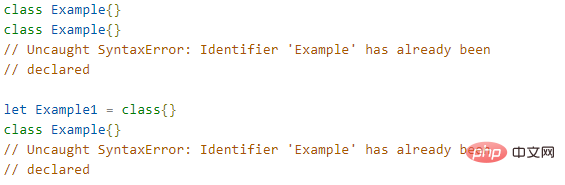
}Points à noter : les déclarations répétables ne sont pas autorisées.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

