Maison >interface Web >Questions et réponses frontales >La syntaxe es6 a-t-elle une portée au niveau du bloc ?
La syntaxe es6 a-t-elle une portée au niveau du bloc ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-01 14:49:291780parcourir
La syntaxe ES6 a une portée au niveau du bloc. La portée formée par une paire d'accolades est la portée au niveau du bloc. es6 fait référence à la portée au niveau du bloc, permettant aux fonctions d'être déclarées dans la portée au niveau du bloc ; l'instruction de déclaration de fonction se comporte comme let et ne peut pas être référencée en dehors de la portée au niveau du bloc.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
La syntaxe es6 a-t-elle une portée au niveau du bloc ?
La syntaxe es6 a une portée au niveau du bloc
La portée formée par une paire d'accolades est la portée au niveau du bloc
ES6 introduit la portée au niveau du bloc, qui est explicitement autorisé à déclarer les fonctions dans la portée au niveau du bloc. ES6 stipule que dans la portée au niveau du bloc, les instructions de déclaration de fonction se comportent comme let et ne peuvent pas être référencées en dehors de la portée au niveau du bloc.
Avant ES6, JavaScript n'avait pas de portée au niveau du bloc. Toutes les variables étaient déclarées via le mot-clé var, c'est-à-dire que les variables dans les instructions de contrôle sont également accessibles dans des portées externes.
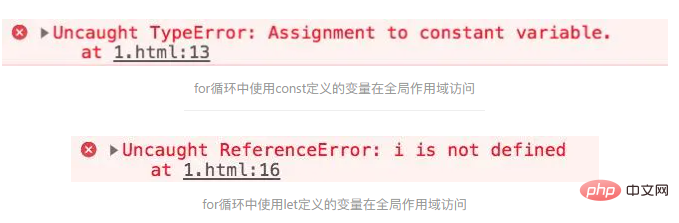
Avec l'arrivée d'ES6, JavaScript nous a apporté les mots-clés let et const, et il a également le concept de portée au niveau du bloc ( { } est une portée interne au niveau du bloc, qui peut être utilisée lors du test de petites démos { } pour créer une portée au niveau du bloc pour éviter les conflits de noms de variables). Les variables que nous définissons à l'aide de let et const dans les instructions de contrôle ne sont pas accessibles de l'extérieur. S'il n'y a pas de variable du même nom définie dans la portée globale, une erreur correspondante sera signalée :

Utilisation : Lorsque vous avez besoin de variables temporaires, la portée au niveau du bloc peut jouer son rôle. En créant une portée au niveau du bloc, nous n'avons pas à nous soucier de gâcher les variables globales définies par d'autres et nous pouvons définir nos propres variables selon nos propres idées.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

