Maison >interface Web >Questions et réponses frontales >Les trois points d'es6 sont-ils une copie complète ?
Les trois points d'es6 sont-ils une copie complète ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-01 11:14:123303parcourir
Si les trois points dans es6 sont des copies profondes : 1. Lorsque l'élément est un tableau ou un objet à un niveau, c'est-à-dire que l'élément n'est qu'un simple type d'élément, alors les trois points sont des copies profondes à ce moment-là ; 2. Lorsque le tableau ou Lorsque les éléments de l'objet sont des éléments de type référence, les trois points sont des copies superficielles.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Les trois points de es6 sont-ils une copie profonde ?
L'opérateur spread n'est ni une copie profonde ni une copie superficielle. Moitié-moitié, il ne peut faire qu'une copie approfondie de la première couche. La copie de deuxième niveau est toujours une copie superficielle
S'il ne s'agit que d'une couche de tableaux ou d'objets et que ses éléments ne sont que des types d'éléments simples, alors il s'agit d'une copie profonde (c'est-à-dire une couche de copie, temporairement compris comme une copie profonde !!! )
Si les éléments du tableau ou de l'objet sont des éléments de type référence, alors il s'agit d'une copie superficielle
Un tableau ou un objet à un niveau dont les éléments sont simplement éléments de type simple
let aa = {
age: 18,
name: 'aaa'
}
let bb = {...aa};
bb.age = 22;
console.log(aa.age); // 18array ou Les éléments de l'objet sont des éléments de type référence
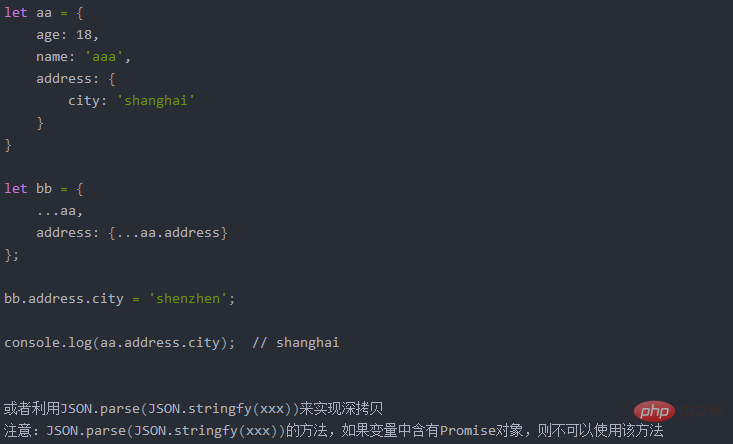
let aa = {
age: 18,
name: 'aaa',
address: {
city: 'shanghai'
}
}
let bb = {...aa};
bb.address.city = 'shenzhen';
console.log(aa.address.city); // shenzhenComment faire une copie approfondie

[Recommandations associées : tutoriel vidéo javascript, front-end web ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

