Maison >interface Web >Questions et réponses frontales >Comment faire disparaître lentement des éléments dans jquery
Comment faire disparaître lentement des éléments dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-18 15:01:512539parcourir
Dans jquery, vous pouvez utiliser la méthode fadeOut() pour faire disparaître lentement l'élément. Cette méthode est utilisée pour modifier progressivement l'opacité de l'élément sélectionné, ce qui peut masquer progressivement l'élément. élément disparaissant. La syntaxe est "objet élément" .fadeOut(vitesse, la vitesse de l'élément en différents points, les paramètres à exécuter après l'exécution)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment faire disparaître lentement des éléments dans jquery
Dans jquery, en obtenant l'objet image, utilisez la méthode fadeOut() pour faire disparaître lentement l'image.
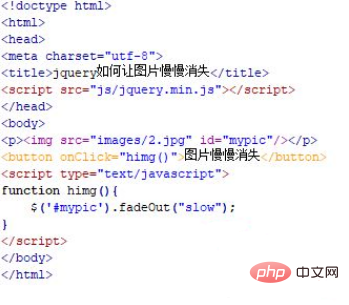
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery peut faire disparaître lentement les images. Dans la balise p, utilisez la balise img pour créer une image. Ensuite, nous utiliserons la méthode jquery pour faire disparaître lentement l'image. Définissez l'attribut id de la balise img sur mypic, qui est principalement utilisé pour obtenir l'objet img via l'identifiant ci-dessous.
Utilisez la balise bouton pour créer un bouton portant le nom "L'image disparaît lentement". Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction himg() est exécutée. Créez la fonction himg(). Dans la fonction, obtenez l'objet image via id(mypic) et utilisez la méthode fadeOut() pour le ralentir, afin que l'image disparaisse lentement.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, dans la balise p, utilisez la balise img pour créer une image et un bouton bouton pour déclencher l'exécution de la fonction js.
3. Dans la balise js, créez une fonction. Dans la fonction, en obtenant l'objet image, utilisez la méthode fadeOut() pour le ralentir, afin que l'image disparaisse lentement.
Notes
Le paramètre de la méthode fadeOut() peut être lent, ou il peut être défini sur le nombre de secondes nécessaires à la disparition de l'image, en millisecondes.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


