Maison >interface Web >Questions et réponses frontales >Comment utiliser jquery eq()
Comment utiliser jquery eq()
- 青灯夜游original
- 2022-03-03 15:27:504497parcourir
Dans jquery, la méthode eq() est utilisée pour renvoyer l'élément avec le numéro d'index spécifié de l'élément sélectionné, la syntaxe "$(selector).eq(index)" et le sélecteur ":eq()" est utilisé pour sélectionner l'élément avec le numéro d'index spécifié. Un élément avec une valeur d'index spécifiée, la syntaxe "$(":eq(index)")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
En jquery, eq() est divisé en deux situations :
méthode eq()
:sélecteur eq()
méthode jquery eq()
eq() La méthode renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné. Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
Grammaire :
$(selector).eq(index)
index : Obligatoire. Spécifie l'index de l'élément, qui peut être un nombre entier ou négatif. Si un nombre négatif est utilisé, l'index sera calculé à partir de la fin de l'élément sélectionné.
Remarque : Le numéro d'index (index) commence à 0, donc le numéro d'index du premier élément est 0 (et non 1).
Exemple 1 : Sélectionnez le deuxième élément (numéro d'index 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
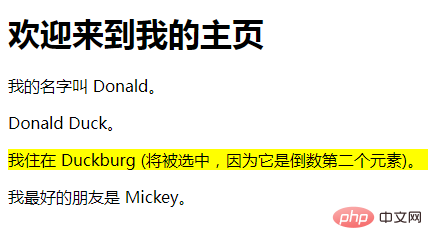
Exemple 2 : Utilisez un nombre négatif pour renvoyer le deuxième élément .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
jquery :eq() selector
:eq() selector sélectionne les éléments avec la valeur d'index spécifiée.
Les valeurs d'index commencent à 0, donc la valeur d'index du premier élément est 0 (et non 1).
L'utilisation la plus courante : utilisé avec d'autres sélecteurs pour sélectionner des éléments avec un index spécifié dans une combinaison spécifiée.
Syntaxe :
$(":eq(index)")index : obligatoire. Spécifie l'index de l'élément.
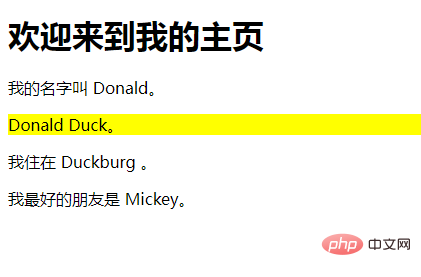
Exemple : Sélectionnez le deuxième élément :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

