Maison >interface Web >Questions et réponses frontales >Comment remplacer la classe dans jquery
Comment remplacer la classe dans jquery
- 青灯夜游original
- 2022-03-01 17:33:075808parcourir
Dans jquery, vous pouvez utiliser RemoveClass() et addClass() pour remplacer la classe ; il vous suffit d'utiliser RemoveClass() pour supprimer d'abord l'ancien nom de classe, puis d'utiliser addClass() pour ajouter un nouveau nom de classe. est "$(selector). RemoveClass("ancien nom de classe").addClass("nouveau nom de classe")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
jquery remplace la classe (class)
Méthode d'implémentation :
Utilisez RemoveClass() pour supprimer l'ancienne classe
Utilisez addClass() pour ajouter une nouvelle classe
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
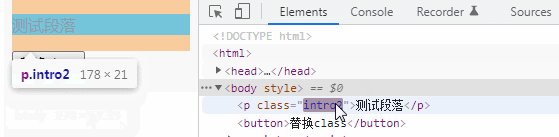
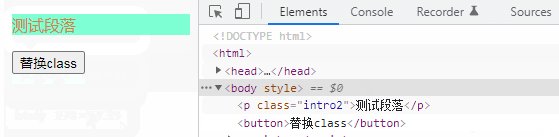
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
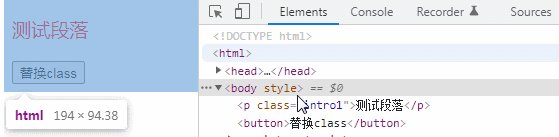
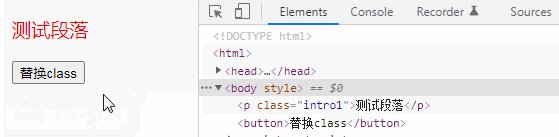
<p class="intro1">测试段落</p>
<button>替换class</button>
</body>
</html> 
Description : La méthode
removeClass() supprime une ou plusieurs classes de l'élément sélectionné. La méthode
addClass() ajoute une ou plusieurs classes à l'élément sélectionné. Cette méthode ne supprime pas les attributs de classe existants, elle ajoute uniquement un ou plusieurs attributs de classe.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo de développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

