Maison >interface Web >Questions et réponses frontales >Comment vérifier si un élément est caché dans jquery
Comment vérifier si un élément est caché dans jquery
- 青灯夜游original
- 2022-02-28 16:05:593392parcourir
Comment vérifier si un élément est masqué dans jquery : 1. Utilisez la méthode is() et le sélecteur ":hidden", la syntaxe est "element object.is(":hidden""); () et ":visible" "Sélecteur, syntaxe "element object.is(":visible")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery vérifie si l'élément est caché
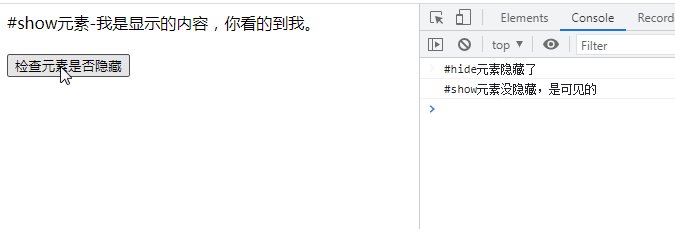
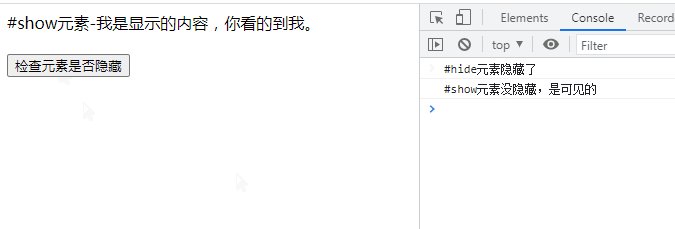
1. Utilisez la méthode is() et le sélecteur ":hidden"
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
2. " sélecteur
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":visible")) {
console.log("#hide元素没隐藏,是可见的");
} else {
console.log("#hide元素隐藏了");
}
if ($("#show").is(":visible")) {
console.log("#show元素没隐藏,是可见的");
} else {
console.log("#show元素隐藏了");
}
});
});Le résultat en cours d'exécution est le même que l'image ci-dessus. Sélectionner tous les éléments visibles
La méthodeis() est utilisée pour vérifier si l'élément sélectionné correspond au sélecteur.
【Apprentissage recommandé :
Tutoriel vidéo jQuery- ,
- Vidéo de développement web front-end
】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumer et partager certaines opérations DOM implémentées à l'aide de jQuery (collection)
- Comment parcourir en jQuery ? Une brève analyse de plusieurs méthodes de traversée
- Consultez ces questions d'entretien jQuery courantes pour vous aider à mieux comprendre les bases !
- Comment supprimer les attributs d'un élément dans jquery
- Comment cacher un div dans jquery

