Maison >interface Web >Questions et réponses frontales >Comment cacher un div dans jquery
Comment cacher un div dans jquery
- 青灯夜游original
- 2022-02-28 15:01:468580parcourir
Comment masquer un div dans jquery : 1. Utilisez l'instruction "$("div").hide();" 2. Utilisez l'instruction "$("div").toggle();" hide; 3. Utilisez l'instruction "$("div").css("display","none");"

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Comment masquer div dans jquery
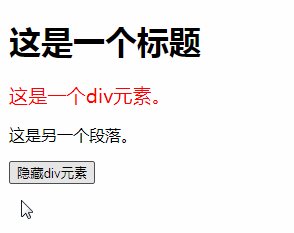
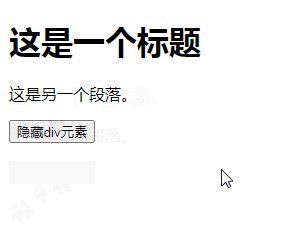
Méthode 1 : Utilisez la méthode hide()
hide() pour masquer l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").hide();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>删除div元素</button>
</body>
</html>
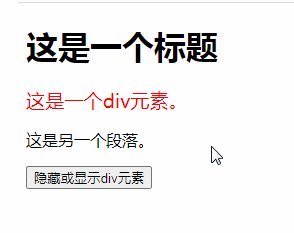
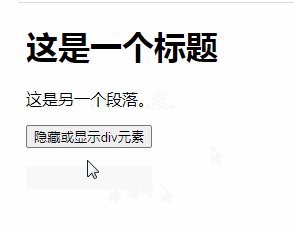
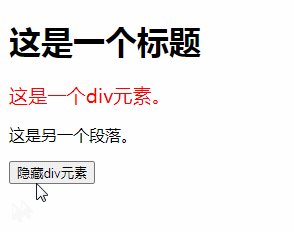
Méthode 2 : utilisez la méthode toggle()
toggle() pour changer l'état visible de l'élément.
Si les éléments sélectionnés sont visibles, masquez ces éléments. Si les éléments sélectionnés sont masqués, affichez ces éléments.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏或显示div元素</button>
</body>
</html>
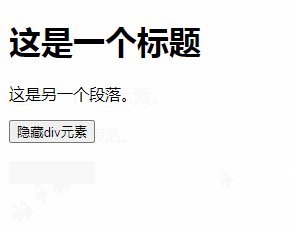
Méthode 3 : Utilisez la méthode CSS() pour définir l'attribut d'affichage sur l'élément
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").css("display","none");//隐藏div
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏div元素</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo frontale Web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment remplacer le contenu des balises avec jquery
- Comment ajouter un événement déclencheur de changement de taille du navigateur dans jquery
- Parlons de la façon d'implémenter l'animation à l'aide de jQuery (explication détaillée du code)
- Résumer et partager certaines opérations DOM implémentées à l'aide de jQuery (collection)
- Comment parcourir en jQuery ? Une brève analyse de plusieurs méthodes de traversée
- Consultez ces questions d'entretien jQuery courantes pour vous aider à mieux comprendre les bases !

