Maison >interface Web >Questions et réponses frontales >Comment remplacer le contenu des balises avec jquery
Comment remplacer le contenu des balises avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-14 11:24:124418parcourir
Dans jquery, vous pouvez utiliser la méthode html() pour remplacer le contenu de la balise. La fonction de cette méthode est de renvoyer ou de définir le contenu de l'élément sélectionné. Lorsque cette méthode est utilisée sans définir de paramètres, le contenu actuel. de l'élément sélectionné sera renvoyé, la syntaxe est "$(element).html("new content")".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment remplacer le contenu des balises par la méthode jquery
html() renvoie ou définit le contenu de l'élément sélectionné (HTML interne).
Si cette méthode ne définit pas de paramètres, elle renvoie le contenu actuel de l'élément sélectionné.
Retourner le contenu de l'élément
Lorsque vous utilisez cette méthode pour renvoyer une valeur, elle renvoie le contenu du premier élément correspondant.
Syntaxe
$(selector).html()
Définir le contenu de l'élément
Lorsque vous définissez une valeur à l'aide de cette méthode, elle écrase le contenu de tous les éléments correspondants.
Syntaxe
$(selector).html(content)
contenu Facultatif. Spécifie le nouveau contenu de l'élément sélectionné. Ce paramètre peut contenir des balises HTML.
Utilisez une fonction pour définir le contenu d'un élément
Utilisez une fonction pour définir le contenu de tous les éléments correspondants.
Syntax
$(selector).html(function(index,oldcontent))
function(index, oldcontent) spécifie une fonction qui renvoie le nouveau contenu de l'élément sélectionné.
index - facultatif. Reçoit la position d'index du sélecteur.
oldcontent - facultatif. Reçoit le contenu actuel du sélecteur.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").html("这是<b>新的</b>内容");
});
});
</script>
</head>
<body>
<p>这是旧的内容</p>
<p>这也是旧的内容</p>
<button class="btn1">改变 p 元素的内容</button>
</body>
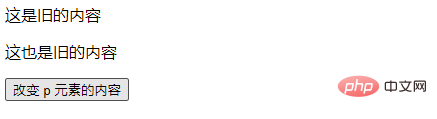
</html>Résultat de sortie :

Après avoir cliqué sur le bouton :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

