Maison >interface Web >Questions et réponses frontales >Quelle est l'utilité de confirmer dans jquery
Quelle est l'utilité de confirmer dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-10 16:29:117292parcourir
Dans jquery, la méthode d'utilisation de confirm est "confirm (texte affiché sur la boîte de dialogue)" ; la méthode confirm() est utilisée pour afficher une boîte de dialogue avec un message spécifié et les boutons OK et Annuler lorsque "OK" est. clicked Il retournera vrai lorsque le bouton est cliqué et faux lorsque le bouton "Annuler" est cliqué.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment utiliser confirm dans jquery
La méthode confirm() est utilisée pour afficher une boîte de dialogue avec un message spécifié et les boutons OK et Annuler.
La syntaxe est la suivante :
confirm(message)
le message est utilisé pour le texte brut (pas le texte HTML) affiché dans la boîte de dialogue qui apparaît dans la fenêtre
Si l'utilisateur clique sur le bouton OK, confirm() renvoie true. Si vous cliquez sur le bouton Annuler, confirm() renvoie false.
Cela bloquera toutes les entrées de l'utilisateur dans le navigateur jusqu'à ce que l'utilisateur clique sur le bouton OK ou sur le bouton Annuler pour fermer la boîte de dialogue. Lorsque confirm() est appelé, l'exécution du code JavaScript est suspendue et l'instruction suivante n'est exécutée que lorsque l'utilisateur répond.
Le texte du bouton de dialogue est immuable, alors écrivez soigneusement votre question ou votre message afin qu'il puisse être répondu avec confirmation et annulation.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript">
function show_confirm()
{
var r=confirm("Press a button!");
if (r==true)
{
alert("You pressed OK!");
}
else
{
alert("You pressed Cancel!");
}
}
</script>
</head>
<body>
<input type="button" onclick="show_confirm()" value="Show a confirm box" />
</body>
</html>Résultats de sortie :
Avant de cliquer sur le bouton

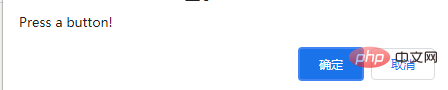
Après avoir cliqué sur le bouton

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

