Maison >interface Web >js tutoriel >Comment lier et dissocier des événements dans jquery ? (explication détaillée du code)
Comment lier et dissocier des événements dans jquery ? (explication détaillée du code)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2021-12-15 18:34:252456parcourir
Dans l'article précédent "18 conseils d'optimisation JavaScript que vous devez savoir", nous avons présenté quelques conseils en JavaScript. Dans cet article, voyons comment lier et dissocier des événements jquery, j'espère que cela aidera tout le monde.

Liaison et dissociation d'événements jQuery
1.1. Enregistrement d'événements jQuery
jQuery nous fournit un mécanisme d'enregistrement d'événements pratique, ce qui est une opération frustrante pour les développeurs. Les avantages et les inconvénients sont les suivants. suit :
Avantages : L'opération est simple et vous n'avez pas à vous soucier de la couverture des événements et d'autres problèmes.
Inconvénients : l'inscription à un événement ordinaire ne peut pas être utilisée pour la délégation d'un événement, et la dissociation de l'événement ne peut pas être obtenue, d'autres méthodes sont donc nécessaires.
Syntaxe

Code démo
<body>
<div></div>
<script>
$(function() {
// 1. 单个事件注册
$("div").click(function() {
$(this).css("background", "purple");
});
$("div").mouseenter(function() {
$(this).css("background", "skyblue");
});
})
</script>
</body>1.2. Traitement des événements jQuery
En raison des lacunes des méthodes d'événement d'enregistrement ordinaires, jQuery a développé plusieurs méthodes de traitement.
on() : utilisé pour la liaison d'événement, actuellement la meilleure méthode de liaison d'événement- off() : dissociation d'événement
- trigger() / triggerHandler() : déclencheur d'événement
- 1.2.1 Gestion des événements Événement de liaison on()
En raison des lacunes des méthodes d'événement d'enregistrement ordinaires, jQuery a créé plusieurs nouvelles méthodes de liaison d'événement bind()/live()/delegate()/on(), etc., parmi lesquelles la plus les plus utiles sont : on()
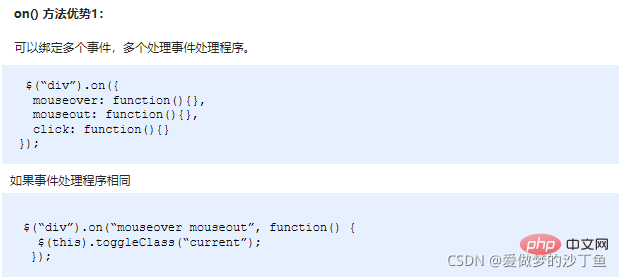
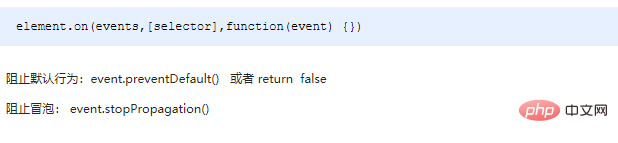
Syntaxe
Code démo
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<ol></ol>
<script>
$(function() {
// (1) on可以绑定1个或者多个事件处理程序
// $("div").on({
// mouseenter: function() {
// $(this).css("background", "skyblue");
// },
// click: function() {
// $(this).css("background", "purple");
// }
// });
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
// (2) on可以实现事件委托(委派)
// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
// (3) on可以给未来动态创建的元素绑定事件
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
})
</script>
</body>
1.2.3. Off() Délier un événement
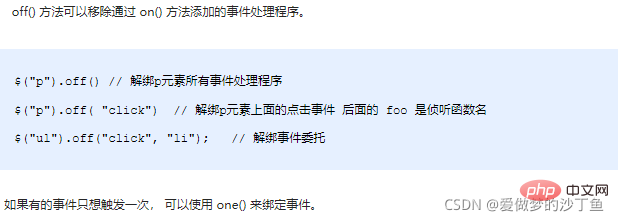
Lorsque la logique au-dessus d'un événement est dans un moment spécifique. n'est plus nécessaire selon les besoins, la logique de l'événement peut être supprimée. Ce processus est appelé dissociation d'événement. jQuery nous fournit une variété de méthodes de dissociation d'événements : die() / undelegate() / off(), etc., et il existe même une méthode de liaison d'événements one() qui ne se déclenche qu'une seule fois. Ici, nous nous concentrons sur off();
SyntaxeCode démo
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<p>我是一个P标签</p>
<script>
$(function() {
// 事件绑定
$("div").on({
click: function() {
console.log("我点击了");
},
mouseover: function() {
console.log('我鼠标经过了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解绑 off
// $("div").off(); // 这个是解除了div身上的所有事件
$("div").off("click"); // 这个是解除了div身上的点击事件
$("ul").off("click", "li");
// 2. one() 但是它只能触发事件一次
$("p").one("click", function() {
alert(11);
})
})
</script>
</body>
1.2.4. Le déclencheur de gestion d'événements () déclenche automatiquement des événements
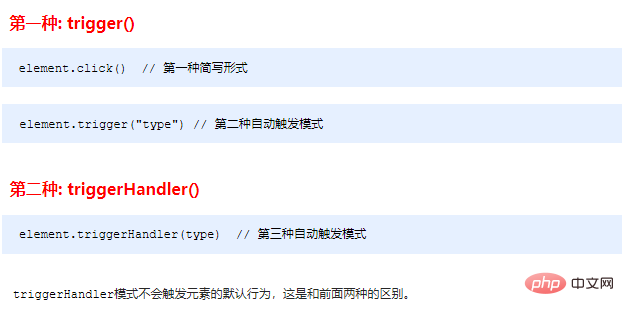
Parfois, sous certaines conditions, nous souhaitons que certains événements soient déclenchés automatiquement, comme la fonction de lecture automatique. de l'image du carrousel revient à cliquer sur le bouton à droite. Vous pouvez utiliser une minuterie pour déclencher automatiquement l'événement de clic sur le bouton droit sans avoir à cliquer sur la souris. À partir de là, jQuery nous fournit deux événements déclenchés automatiquement, trigger() et triggerHandler();
syntaxe code de démonstration 
<body>
<div></div>
<input type="text">
<script>
$(function() {
// 绑定事件
$("div").on("click", function() {
alert(11);
});
// 自动触发事件
// 1. 元素.事件()
// $("div").click();会触发元素的默认行为
// 2. 元素.trigger("事件")
// $("div").trigger("click");会触发元素的默认行为
$("input").trigger("focus");
// 3. 元素.triggerHandler("事件") 就是不会触发元素的默认行为
$("input").on("focus", function() {
$(this).val("你好吗");
});
// 一个会获取焦点,一个不会
$("div").triggerHandler("click");
// $("input").triggerHandler("focus");
});
</script>
</body>
1.3. Il est encapsulé, présente une meilleure compatibilité, est plus pratique à obtenir et présente peu de changements d’utilisation. Lorsqu'un événement est déclenché, un objet événement est généré.
Syntaxe
Code démo<body>
<div></div>
<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("点击了div");
event.stopPropagation();
})
})
</script>
</body>Remarque : L'utilisation d'objets d'événement dans jQuery peut être apprise à partir d'événements dans l'API et le DOM. 
jQuery nous fournit deux ensembles d'API pour obtenir et définir rapidement la taille et la position des éléments, qui sont pratiques et faciles à utiliser.
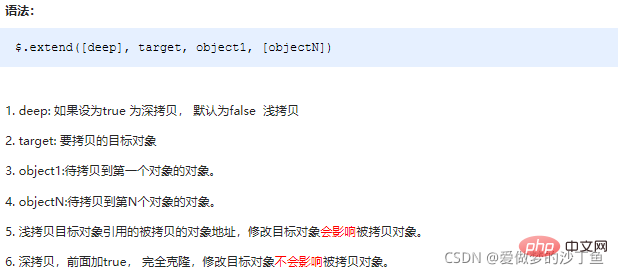
Syntaxe
Code démo <script>
$(function() {
// 1.合并数据
var targetObj = {};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
// 2. 会覆盖 targetObj 里面原来的数据
var targetObj = {
id: 0
};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
})
</script>
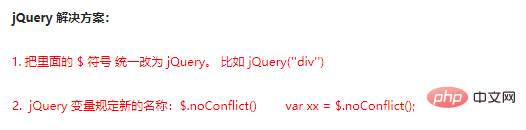
1.5. Coexistence multi-bibliothèques jQuery
En développement réel, de nombreux projets ont été développés en continu depuis plus de dix ans et la version jQuery est constamment mise à jour. La version de jQuery ne peut pas répondre à la demande. À l'heure actuelle, il est nécessaire de s'assurer que les nouvelles fonctions sont implémentées à l'aide de la nouvelle version de jQuery tandis que l'ancienne version s'exécute normalement. Cette situation est appelée coexistence de plusieurs bibliothèques de jQuery.
Grammar
Code démo<script>
$(function() {
// 让jquery 释放对$ 控制权 让用自己决定
var suibian = jQuery.noConflict();
console.log(suibian("span"));
})
</script>Recommandations de didacticiels vidéo connexes : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment masquer div en cliquant n'importe où dans jquery
- Comment supprimer l'événement click dans jquery
- Comment exécuter un événement une seule fois dans jquery
- Comment obtenir un effet de fondu en suppression par clic dans jquery
- Comment implémenter jquery, cliquez pour afficher et cliquez ailleurs pour masquer

