Maison >interface Web >js tutoriel >Comment implémenter jquery, cliquez pour afficher et cliquez ailleurs pour masquer
Comment implémenter jquery, cliquez pour afficher et cliquez ailleurs pour masquer
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-13 19:12:567953parcourir
Méthode : 1. Utilisez l'instruction "$(button element).click(function(){$(element).show();});" pour cliquer sur le bouton pour afficher l'élément ; Instruction "body *: not(element)")", méthodes click() et hide() pour masquer des éléments en cliquant ailleurs.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment jquery implémente cliquer pour afficher et cliquer pour masquer ailleurs
Dans jquery, vous pouvez utiliser la méthode click, les méthodes :not selector, hide() et show() pour obtenir l'effet de click to show et cliquez pour vous cacher ailleurs.
Prenons un exemple pour voir comment afficher un élément de bouton en cliquant dessus, et masquer l'élément en cliquant sur un élément autre que le bouton.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
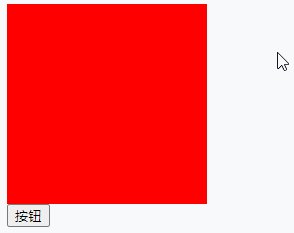
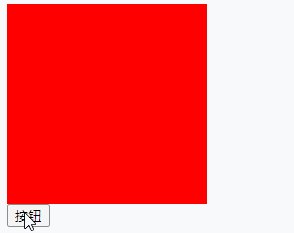
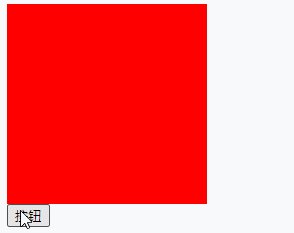
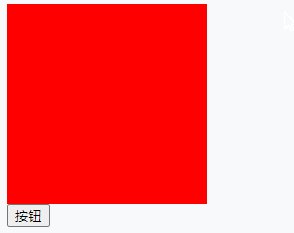
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

