Maison >interface Web >js tutoriel >Une brève discussion sur la façon d'implémenter la fonction de changement de carte à onglets dans les mini-programmes
Une brève discussion sur la façon d'implémenter la fonction de changement de carte à onglets dans les mini-programmes
- 青灯夜游avant
- 2021-12-15 10:24:183227parcourir
Comment implémenter la fonction de changement de carte à onglets dans le mini programme ? Cet article vous présentera comment implémenter le changement de carte d'onglet dans l'applet WeChat. J'espère qu'il vous sera utile !

1. UI et interaction
Tout d'abord, jetons un coup d'œil à l'apparence de l'interface utilisateur et à l'effet d'interaction à obtenir. L'image ci-dessous est notre entrée. En cliquant sur chaque zone d'icône ci-dessous, vous afficherez l'exposition de cartes correspondante. .

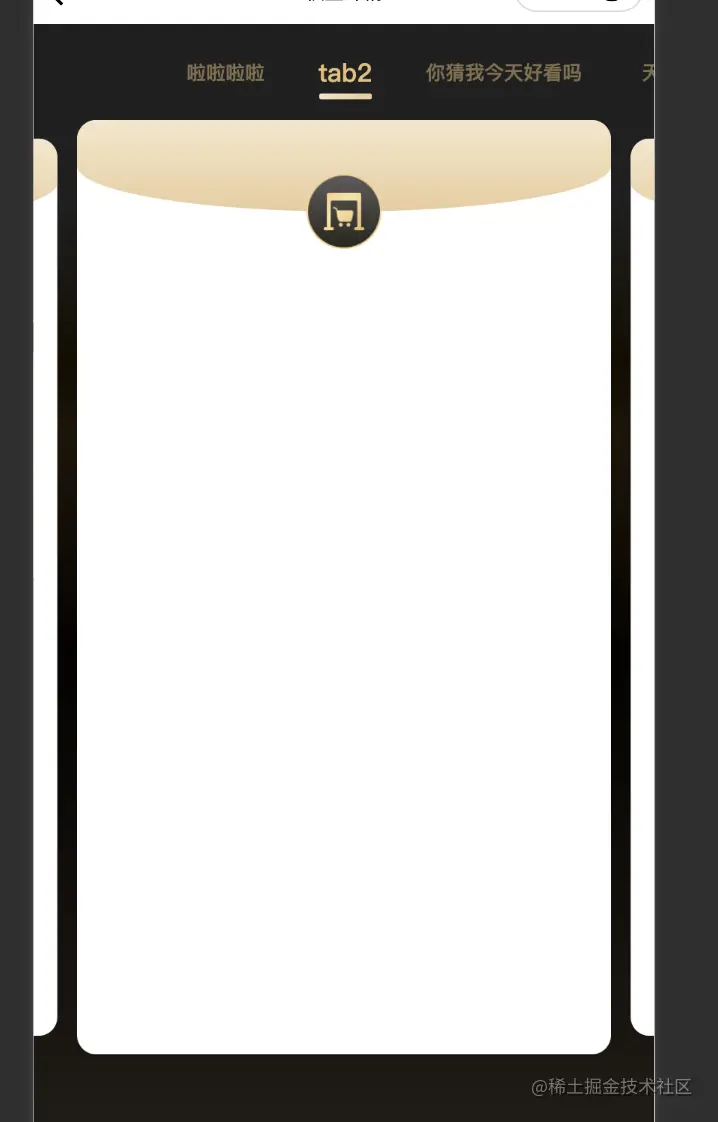
Par exemple, lorsque je clique sur l'icône tab2, le saut correspondant sera comme indiqué dans la figure ci-dessous.
La page est affichée sous la forme d'une longue barre d'onglets en tête, qui peut être glissée vers la gauche et la droite. Les zones vides doivent être laissées des deux côtés pour obtenir l'effet de centrage des onglets aux deux extrémités. pour afficher la carte correspondante, et Le texte de l'onglet sera affiché au centre . Semblable à l’effet du changement de carrousel gauche et droit, je pense qu’en tant qu’utilisateur, il devrait être facile de penser à ce type d’interaction.
La carte actuellement activée aura pour effet de paraître légèrement plus grande que les autres cartes , et les bords des cartes recto et verso seront visibles. Et la zone de la carte peut également être glissée vers la gauche et la droite pour obtenir le même effet interactif que la barre d'onglets principale.
C'est probablement un effet tellement interactif !

2. Conception du plan de mise en œuvre
1 Tout d'abord, nous devons savoir si tous les onglets affichés sur le front-end affichent toujours autant d'onglets comme celui-ci, ou s'il peut être développé dans l'avenir, ou si cela est possible dans le futur. Répétez cela. Personnellement, je pense que nous pouvons en discuter avec le back-end pour unifier le contenu que nous devons afficher dans un ensemble de configurations constantes, puis nous pourrons réaliser notre rendu dynamique. Ici, je maintiens à peu près une telle constante.
data: [
{
title: 'tab2', // 标题
logoUrl: 'xxx', // 图标地址
isNeed: false, // 是否需要该tab
id: '', // 每个tab对应的一个id,与后端交互使用
content: '' // 每个tab对应的一些内容,用于扩展
...
}
]est à peu près la structure de données ci-dessus.
2. Lorsque vous cliquez sur l'icône correspondante à l'entrée, vous pouvez amener l'index de tableau correspondant ou id dans la page de détails pour obtenir l'affichage de la carte correspondante et la conception de l'interface utilisateur
3. page , j'ai divisé la page en deux composants pour l'affichage.
- Header est le composant scroll-tab correspondant. Dans ce composant, j'ai utilisé le composant scroll-view fourni par l'applet WeChat. Ici, nous devons définir les paramètres de scroll-x pour lui permettre de se déplacer vers la gauche. et à droite. Faites glisser et définissez le paramètre scroll-left pour nous permettre de faire défiler vers le milieu lorsque nous cliquons sur un onglet ou faisons glisser la carte. Content est le composant
- swiper-card correspondant Dans ce composant, j'ai utilisé le composant swiper fourni par l'applet WeChat. Ici, nous devons définir les attributs previous-margin et next-margin pour définir le courant. card. La distance entre les deux cartes avant et après, l'attribut current définit la carte actuellement affichée et l'événement bindchange est utilisé pour l'interaction lors du changement de carte. J'ai choisi de transmettre certaines données correspondantes ainsi que la
- valeur actuelle et la fonction de traitement des événements
<view>
<scroll-tab data="{{data}}" current="{{current}}" bind:chooseDetail="handleChooseDetail" />
<swiper-card data="{{data}}" current="{{current}}" bind:swiperChange="handleSwiperChange" />
</view>4.- 对于Header的tab栏两边留出可滑动的空间,因为scroll-view内部元素是无法占满该tab的宽度的,因此我们没有办法给其设置100%来实现。在这里我开始的想法是给其前后放置一个空白元素来给其宽度实现,后面参考了某个写法用了page-meta这个我也不太清楚是什么鬼的组件来设置左右的padding来实现,但是会有page-meta只用于页面首个节点的warning。对于两边距离的的设置,和scroll-left的设置,我采用了以下方法。
wx.getSystemInfo({
success: res => {
this.marginWidth = res.windowWidth / 2 // 两边空白距离
}
})
const computedPosition = (margin, textArr, preWidthArr) => {
// margin每个tab之间的间距
// textArr为所有tab的文字宽度的数组
// preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0
let distanceArr = []
let len = textArr?.length
for (let i = 0; i < textArr?.length; i++) {
distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2)
len--
}
// distanceArr为每个tab居中展示时应该设置的scroll-left值
return distanceArr
}
// textArr[n] = 第 n - 1元素的宽度
// const widthArr = [78, 78, 78, 52, 52, 52]
// preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin
// 第一个tab没有前面的元素
// const arr = [0, 78, 156, 234, 286, 338]
// 获取元素信息
getElementAttr() {
wx.createSelectorQuery()
.in(this)
.selectAll('.swiper-text__item')
.boundingClientRect(res => {
const textWidth = res?.map(item => item.width)
const preWidth = this.getPreWidth(textWidth)
this.distanceArr = computedPosition(MARGIN, textWidth, preWidth)
})
.exec()
},
getPreWidth(textWidth) {
const arr = [0]
for (let i = 0; i < textWidth.length - 1; i++) {
arr.push(textWidth[i] + arr[i])
}
return arr
}- 对于Content内容区域的卡片,可以给当前卡片与别的卡片设置不同的transfrom: scale(倍数),并且给一个过渡效果transition即可实现简单的交互效果。
三、大功告成,开始复盘
- scroll-view的scroll-left曾经踩过不生效的
- scroll-view的内容区域并不能撑满宽度100%
- 如何根据不同tab文字的宽度来设置对应的scroll-left距离
- 如何实现左右两边留出可滑动区域
- 如何做出更顺畅更友好的交互效果
写在最后
前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon de communiquer entre les pages Web et les petits programmes
- Une brève analyse de la façon d'utiliser le composant texte dans les mini-programmes
- Comment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? (Résumé de la méthode)
- Que dois-je faire si php ne peut pas recevoir les paramètres de l'applet ?
- Résumez et partagez quelques questions d'entretien basées sur de petits programmes pour vous assurer de gagner l'entretien !
- Comment afficher les images base64 dans le mini programme

