Maison >Applet WeChat >Développement de mini-programmes >Une brève analyse de la façon d'utiliser le composant texte dans les mini-programmes
Une brève analyse de la façon d'utiliser le composant texte dans les mini-programmes
- 青灯夜游avant
- 2021-12-08 10:05:423223parcourir
Comment utiliser le composant texte dans un mini programme ? L'article suivant vous présentera comment utiliser le composant texte dans le mini-programme. J'espère qu'il vous sera utile !

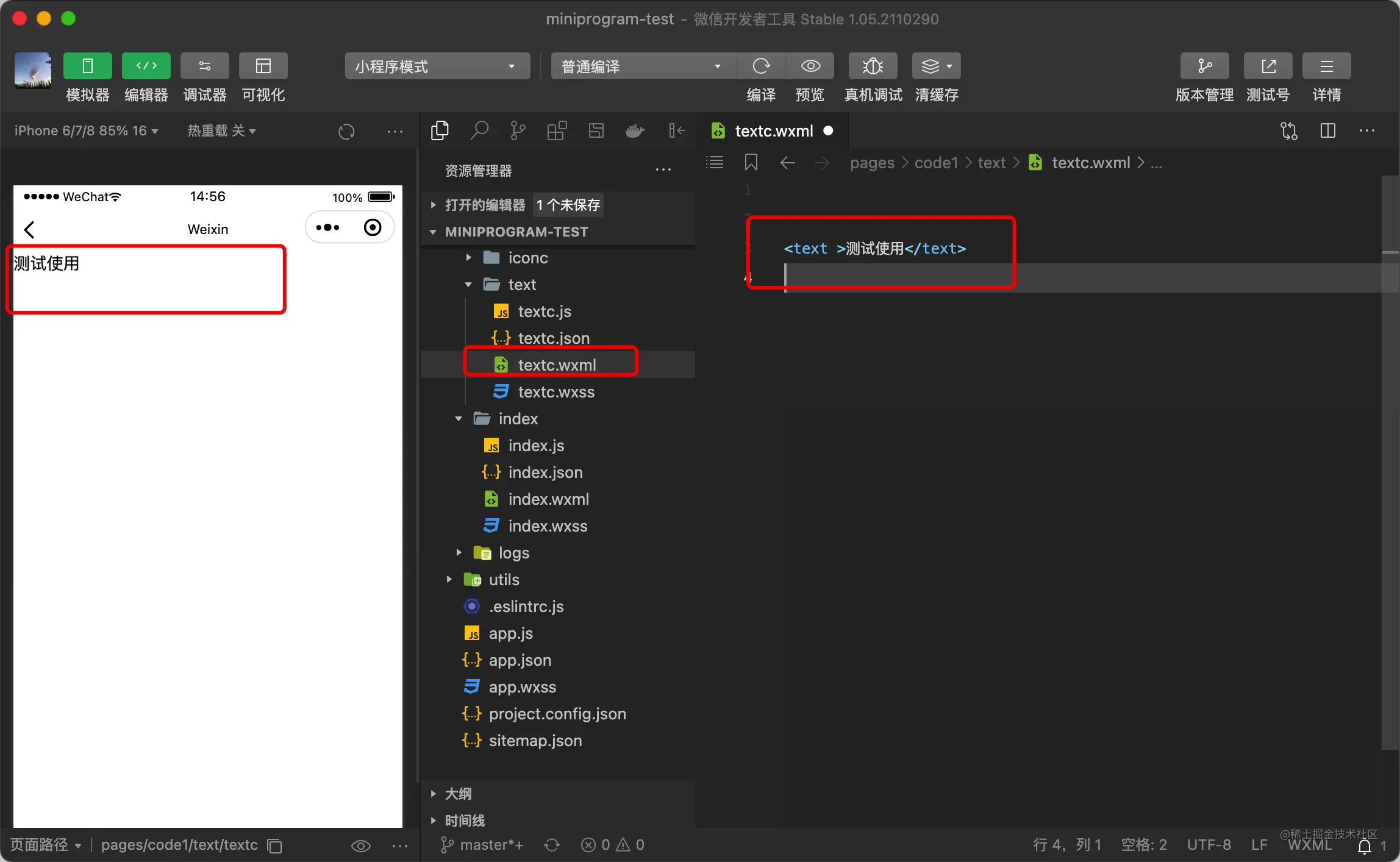
Dans l'applet WeChat, le texte du composant est utilisé pour afficher le texte. Le code d'utilisation de base est le suivant :
<text >测试使用</text>

1. , faisons-le ensuite Discutons du réglage du style de texte. Tout d'abord, définissez une classe<text class="text">测试使用</text>
pour celui-ci, puis écrivez le style dans le fichier wxss correspondant. Pour les polices, la configuration couramment utilisée est la configuration de la taille, de la couleur et de la taille de la police. et épaisseur
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
}
font-weight : Définissez l'épaisseur de la police du texte. La plage de valeurs est 100-900, valeur : normale : la taille normale équivaut à 400. bold : gras, équivalent à 700
2. Paramètres de bordure
border-width : Définissez la largeur de la bordure : Valeurs communes : medium : Valeur par défaut, équivalente à 3px. mince : 1px. épaisseur : 5px. Ne peut pas être une valeur négative.
border-color : Définissez la couleur de la bordure.
border-top : Définissez la bordure supérieure.
border-top-width, border-top-style, border-top-color définissent respectivement la largeur, le style et la couleur
border-right : définissez la bordure droite.
border-bottom : Définissez la bordure inférieure.
border-left : Définissez la bordure gauche
border-radius : Définissez l'objet pour qu'il utilise une bordure arrondie. La valeur est un nombre ou un pourcentage.
-
border-style (style de bordure) les styles courants sont : (border-color, border-width) Paramètres liés à la bordure
dashed (ligne pointillée) | pointillé (ligne pointillée) | .text { /* 字体大小 */ font-size: 20px; /* 字体颜色 */ color: red; /* 字体风格-粗细 */ font-weight: bold; border-color: blue; border-width:3px; border-style: solid; }
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
 3. Définir l'italique
3. Définir l'italique
via le style de police, valeur : police normale normale. , italique italique, police inclinée oblique. .text2{
/*文字排版--斜体*/
font-style:italic;
}
 4. Définir le soulignement
4. Définir le soulignement
/*下划线*/
text-decoration:underline;
/*删除线*/
text-decoration:line-through;
text-decoration: line-through;

.text2 {
/*段落排版--首字缩进*/
text-indent: 2em;
/*段落排版--行间距(行高)*/
line-height: 1.5em;
/*段落排版--中文字间距*/
letter-spacing: 1px;
/*字母间距*/
word-spacing: 4px;
/*文字对齐 right 、left 、center */
text-align: left;
}.
Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pratique du mini-programme : mise en œuvre d'une fonction simple de suivi du mini-programme
- Une brève analyse de la façon de résoudre l'erreur de saut de relance dans le mini programme
- Que dois-je faire si le code QR généré par le mini-programme PHP est tronqué ?
- Comment les mini-programmes natifs peuvent-ils encapsuler les requêtes et appeler les interfaces avec élégance ?
- Vous apprendre étape par étape comment déployer l'applet WeChat et vous connecter

