Maison >Applet WeChat >Développement de mini-programmes >Comment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? (Résumé de la méthode)
Comment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? (Résumé de la méthode)
- 青灯夜游avant
- 2021-12-09 10:03:184740parcourir
Comment transférer des valeurset appeler des méthodes entre composants parent et enfant dans un mini programme ? L'article suivant résumera et partagera avec vous quelques méthodes de transfert de valeur et d'appel de méthode entre les composants parent et enfant de l'applet WeChat. J'espère qu'il vous sera utile !

Encapsulation de composants personnalisés
Enregistrez un composant d'onglet
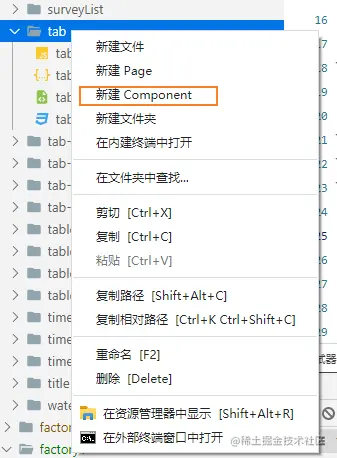
Créez un dossier d'onglets sous le dossier des composants, cliquez sur le côté droit des onglets pour voir un nouveau composant, cliquez sur un nouveau composant Enregistrement réussi.

Utilisation du composant
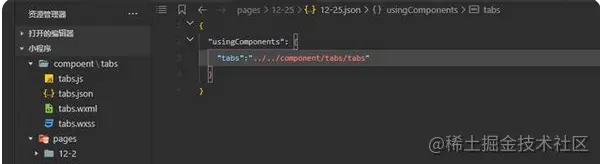
Importez le composant sur la page json de la page qui doit utiliser le composant, et utilisez-le comme une balise HTML sous wxml.

<tabs></tabs>
Qu'est-ce qu'un composant parent et qu'est-ce qu'un composant enfant ? Le composant parent est le composant qui doit introduire d'autres composants dans la page, et le composant enfant est le composant qui est introduit. Le parent transmet les valeurs à l'enfant via des attributs, tandis que l'enfant transmet les valeurs au parent via des méthodes.
Le composant parent transmet la valeur au composant enfant
Le composant parent transmet la valeur via les propriétés
<childEle childParams="{{params}}"></childEle>Le composant enfant reçoit via les propriétés :
properties: {
childParams: { type: String }
}Le composant enfant appelle la méthode du composant parent
Cette méthode peut également être comprise comme une méthode permettant de transmettre des paramètres d'un composant enfant à un composant parent.
Le composant parent définit la méthode, childFun est le nom de la méthode dans le composant enfant et fun est le nom de la méthode dans le composant parent. Nous appelons le plaisir à travers chidlFun.
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>Méthode du composant parent :
childFun(e){
console.log('我是父组件的方法', e)
}Appelle la méthode du composant parent lorsque l'on clique sur le bouton du composant enfant pour exécuter clickFun
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}Le composant parent appelle la méthode du composant enfant
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>Get childEle dans le cycle de vie onReady du composant parent Element
onReady(){
this.childEle = this.selectComponent('#childEle');
}L'événement click childF du composant parent appelle l'événement du composant enfant :
<view bindtap="childF">我是父组件的点击事件</view>
Le composant parent déclenche la méthode du composant enfant :
childF(){
this.childEle.foo()
}Le foo ici est la méthode du composant enfant.
【Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez à implémenter la fonction de glissement du canevas dans le mini programme à travers un exemple
- Pratique du mini-programme : mise en œuvre d'une fonction simple de suivi du mini-programme
- Une brève analyse de la façon de résoudre l'erreur de saut de relance dans le mini programme
- Que dois-je faire si le code QR généré par le mini-programme PHP est tronqué ?
- Comment les mini-programmes natifs peuvent-ils encapsuler les requêtes et appeler les interfaces avec élégance ?

