Maison >interface Web >js tutoriel >Qu'est-ce que cela signifie dans jquery
Qu'est-ce que cela signifie dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-23 18:12:377522parcourir
Cela signifie en jquery "objet actuel". Cela représente l'élément actuel en HTML. Utilisez l'instruction "$(this)" pour transformer l'élément html en un objet jquery, puis utilisez la méthode jquery pour traiter l'objet actuel. La syntaxe est : "$(this).jquery nom de la méthode();".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Qu'est-ce que cela signifie dans jquery
c'est l'objet dom, pour le dire franchement, ce sont les balises en html $(this) qui changent l'objet dom en objet JQuery, afin que vous puissiez l'utiliser. Méthodes JQuery pour traiter l'objet dom.
Tout d'abord, jetons un coup d'œil au symbole $() dans JQuery. En fait, ce symbole est équivalent à JQuery() dans JQuery, c'est-à-dire $(this)=jquery(); objet jquery. Ensuite, lorsque vous alert($('#id')); sur la page Web, un [object Object] apparaîtra. Cet objet objet est également un objet jquery.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();//$(this)是在方法click内,此处的$(this)表示的是当前调用click方法的对象$("p"),就是表示当前对象,当前调用该方法的对象
});
});
</script>
</head>
<body>
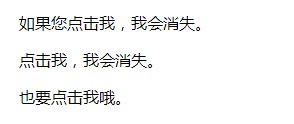
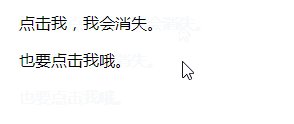
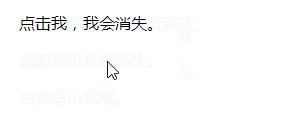
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un effet de fondu en suppression par clic dans jquery
- Comment implémenter jquery, cliquez pour afficher et cliquez ailleurs pour masquer
- Comment lier et dissocier des événements dans jquery ? (explication détaillée du code)
- Comment implémenter des effets d'animation simples avec jQuery ? (exemples détaillés)
- Quelle est la forme d'utilisation de chacun dans jquery

