Maison >interface Web >Questions et réponses frontales >Comment ajouter un événement déclencheur de changement de taille du navigateur dans jquery
Comment ajouter un événement déclencheur de changement de taille du navigateur dans jquery
- WBOYoriginal
- 2022-01-14 11:59:062045parcourir
Dans jquery, vous pouvez utiliser la méthode resize pour ajouter un événement déclencheur de changement de taille du navigateur. La fonction de cette méthode est de générer un événement de redimensionnement lorsque la fenêtre du navigateur est redimensionnée, ou de spécifier une fonction à exécuter lors d'un événement de redimensionnement. se produit. La syntaxe est "$ (selector).resize()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment ajouter un événement déclencheur de changement de taille du navigateur dans jquery
Lorsque la fenêtre du navigateur est redimensionnée, l'événement de redimensionnement se produit. La méthode
resize() déclenche l'événement resize ou spécifie une fonction à exécuter lorsque l'événement resize se produit.
Déclenchez l'événement de redimensionnement
Syntaxe
$(selector).resize()
Liez une fonction à l'événement de redimensionnement
Syntaxe
$(selector).resize(function)
fonction Facultatif. Spécifie la fonction à exécuter lorsque l'événement de redimensionnement se produit.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
x=0;
$(document).ready(function(){
$(window).resize(function() {
$("span").text(x+=1);
});
});
</script>
</head>
<body>
<p>窗口大小被调整过 <span>0</span> 次。</p>
<p>请试着重新调整浏览器窗口的大小。</p>
</body>
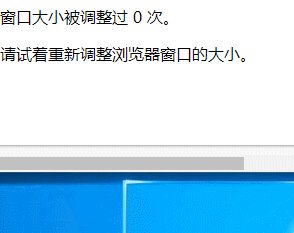
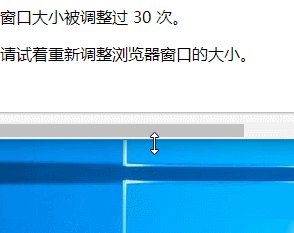
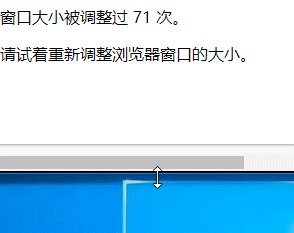
</html>Résultat de sortie :

Tutoriel vidéo recommandé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

