Maison >interface Web >js tutoriel >Comment déterminer si un élément enfant spécifié existe dans jquery
Comment déterminer si un élément enfant spécifié existe dans jquery
- 青灯夜游original
- 2022-02-28 15:24:022789parcourir
Méthode de jugement : 1. Utilisez l'instruction "$("parent element").has("child element").length". Si la valeur de retour est 1, l'élément enfant spécifié existe ; Élément parent ").children("child element").length", si la valeur de retour est supérieure ou égale à 1, l'élément enfant spécifié existe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery détermine si l'élément enfant spécifié existe
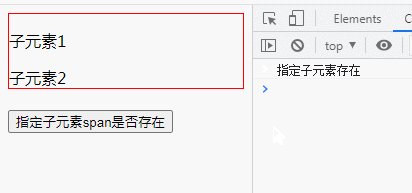
Méthode 1 : utilisez la méthode has()
has() pour réduire l'ensemble des éléments correspondants à un sous-ensemble dont les descendants correspondent au sélecteur spécifié ou un élément DOM.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
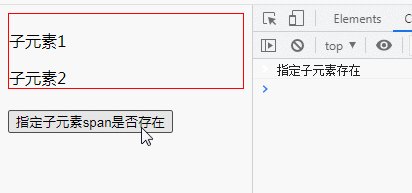
if ($("div").has("span").length) {
console.log("指定子元素存在")
} else {
console.log("指定子元素不存在")
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
</div><br>
<button>指定子元素span是否存在</button>
</body>
</html>
Méthode 2 : utilisez la méthode children()
children() pour renvoyer tous les éléments enfants directs de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("div").children("p").length) {
console.log("指定子元素存在");
console.log($("div").children("p").length);
} else {
console.log("指定子元素不存在");
console.log($("div").children("p").length);
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定子元素是否存在</button>
</body>
</html>【Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment jquery contrôle CSS pour supprimer des éléments
- Parlons de la façon d'implémenter l'animation à l'aide de jQuery (explication détaillée du code)
- Résumer et partager certaines opérations DOM implémentées à l'aide de jQuery (collection)
- Comment parcourir en jQuery ? Une brève analyse de plusieurs méthodes de traversée
- Consultez ces questions d'entretien jQuery courantes pour vous aider à mieux comprendre les bases !
- Comment supprimer les attributs d'un élément dans jquery


