Maison >interface Web >js tutoriel >Comment jquery contrôle CSS pour supprimer des éléments
Comment jquery contrôle CSS pour supprimer des éléments
- 青灯夜游original
- 2022-01-20 17:22:522929parcourir
Dans jquery, vous pouvez utiliser la méthode css() pour contrôler le CSS, ajouter le style "display: none;" à l'élément, puis supprimer l'élément ; le format de syntaxe est "$("element").css( "affichage", " aucun");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode css() pour contrôler CSS, ajouter le style "display: none;" à un élément, puis supprimer l'élément
La méthode css() renvoie ou définit un ou plusieurs attributs de style de la correspondance élément.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#btn").click(function() {
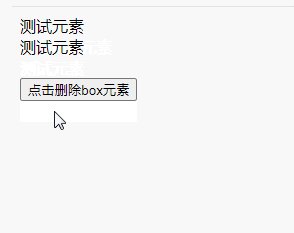
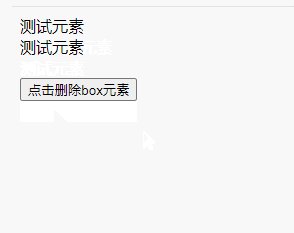
$("#box").css("display", "none");
});
});
</script>
</head>
<body>
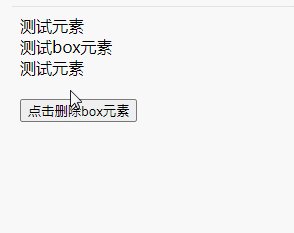
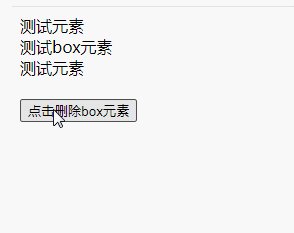
<div>测试元素</div>
<div id="box">测试box元素</div>
<div>测试元素</div><br>
<button id="btn">点击删除box元素</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

