Maison >interface Web >js tutoriel >Compétences super pratiques en débogage JavaScript
Compétences super pratiques en débogage JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-02-28 17:40:512360parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement les compétences de débogage JavaScript, y compris le panneau Sources, la définition de points d'arrêt et d'autres problèmes connexes. J'espère qu'il sera utile à tout le monde.

Recommandations associées : Tutoriel vidéo javascript
En tant que développeur front-end, nous utilisons souvent console.log() pour déboguer les problèmes dans le programme. Bien que cette méthode puisse également résoudre certains problèmes, elle n’est pas aussi efficace qu’un outil capable d’effectuer un débogage étape par étape. Cet article apprendra comment utiliser les outils de développement de Google Chrome pour déboguer facilement le code JavaScript.
La plupart des navigateurs fournissent des DevTools pour nous permettre de déboguer les applications JavaScript, et ils sont utilisés de la même manière. Tant que nous apprenons à utiliser les outils de débogage sur un navigateur, il est facile de les utiliser sur d'autres navigateurs.
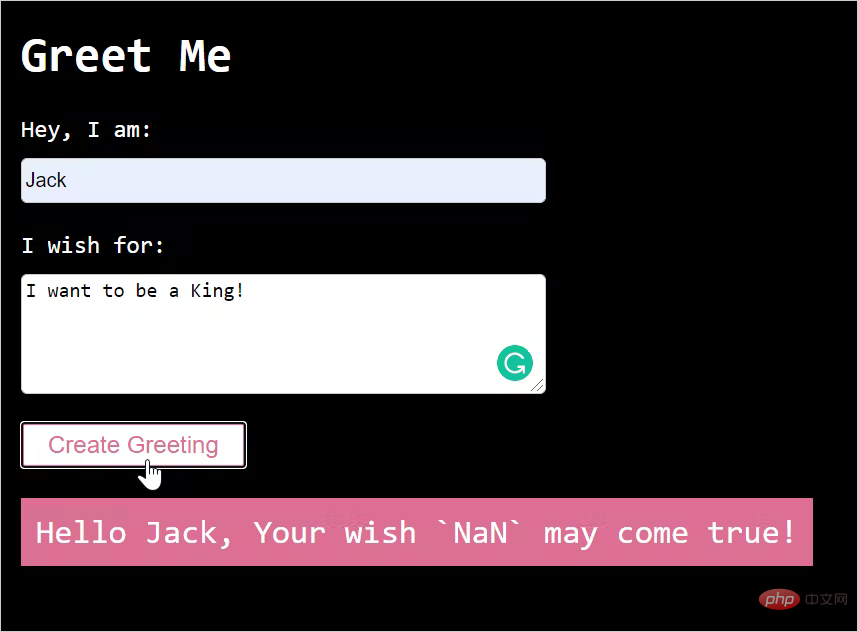
Ce qui suit prend le programme Greet Me comme exemple. Ce programme est très simple Il vous suffit de saisir votre nom et votre souhait, et une phrase sera affichée à la fin :

Après avoir saisi deux valeurs de formulaire, la partie "Wish" n'est pas imprimée correctement. Au lieu de cela, NaN est imprimé. Débogage du code en ligne : https://greet-me-debugging.vercel.app/. Examinons ensuite les fonctionnalités de Chrome DevTools pour déboguer les problèmes de code de positionnement.
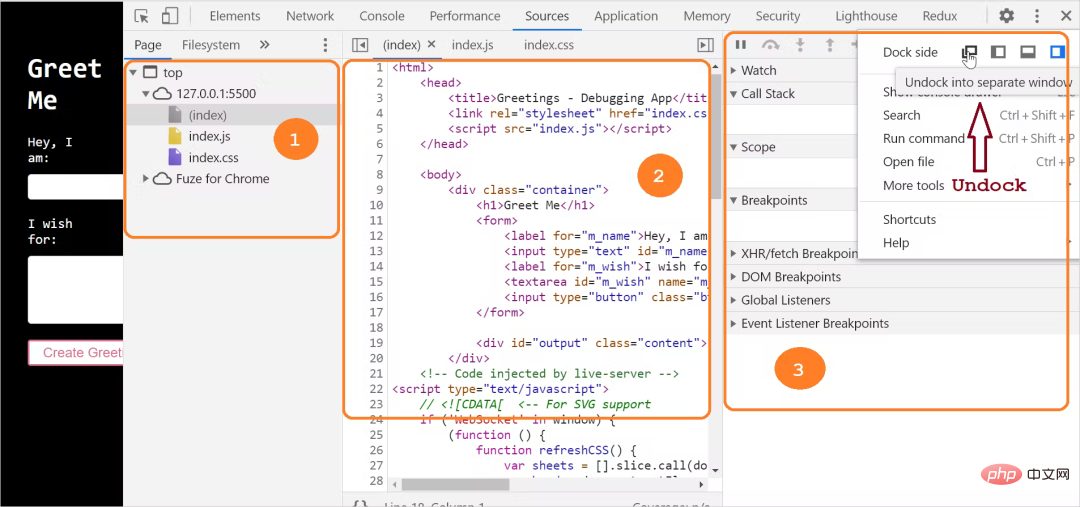
1. Comprendre le panneau Sources
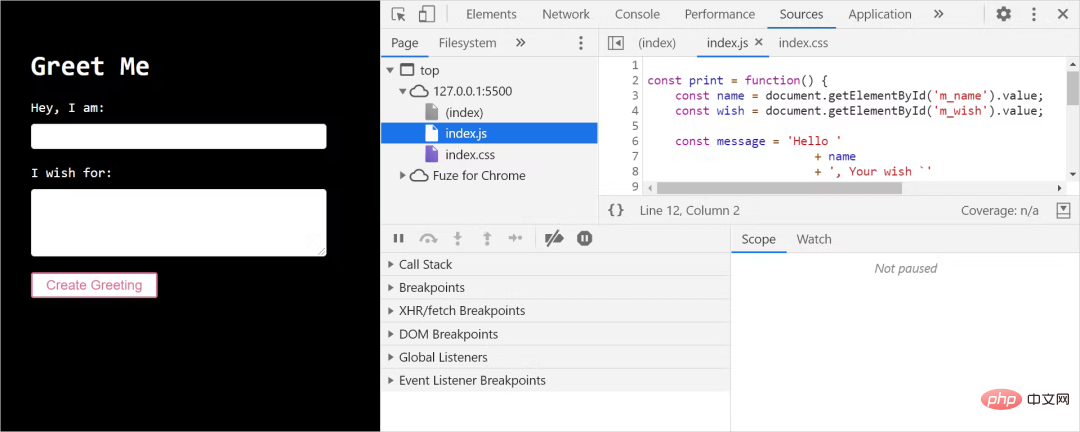
DevTools fournit de nombreux outils différents pour nous permettre de déboguer, notamment l'inspection DOM, l'analyse, l'inspection des appels réseau, etc. Ce dont je veux parler ici, c'est du panneau Sources, qui peut nous aider à déboguer JavaScript. Vous pouvez ouvrir le Panneau de configuration à l'aide du raccourci F12 et cliquer sur l'onglet Sources pour accéder au panneau Sources, ou vous pouvez l'ouvrir directement à l'aide du raccourci Commande+Option+I (Mac) ou Ctrl+Maj+I (Windows, Linux).

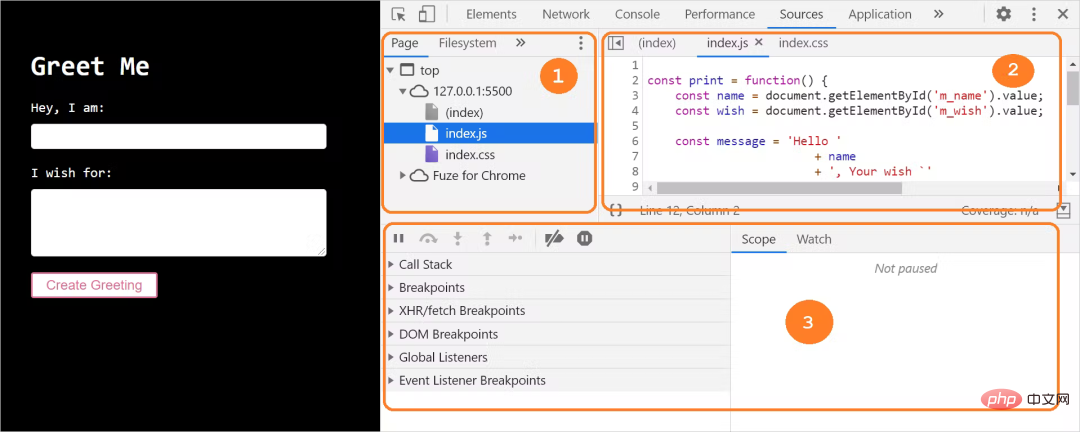
Le panneau Sources est principalement composé de trois parties :

Zone de navigation des fichiers : tous les fichiers demandés par la page seront listés ici
Zone d'édition du code : lorsque l'on part du ; barre de navigation des fichiers Lorsqu'un fichier est sélectionné, le contenu du fichier sera répertorié ici, et nous pouvons modifier le code ici ;
Zone du débogueur : il existe ici de nombreux outils qui peuvent être utilisés pour définir des points d'arrêt et vérifier les valeurs des variables. , et observez les étapes d'exécution attendre.
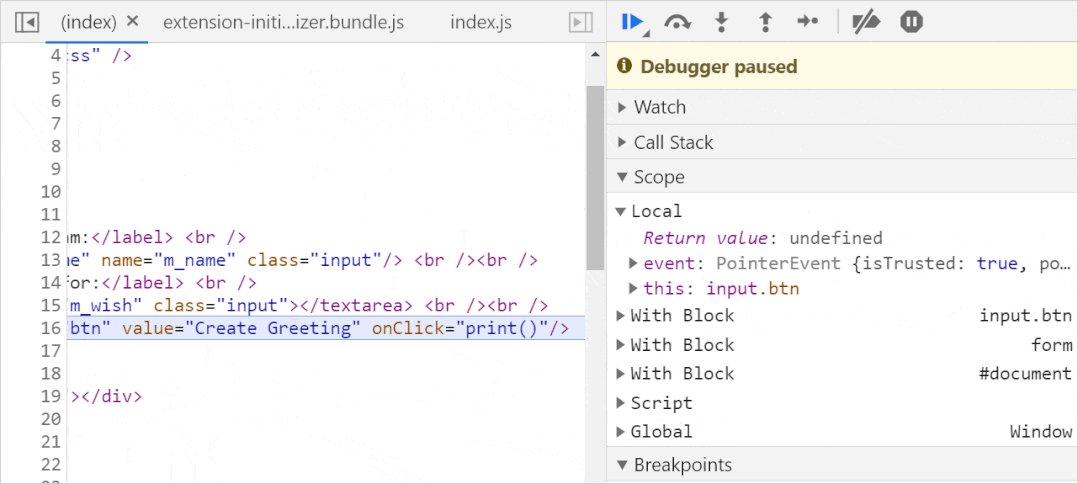
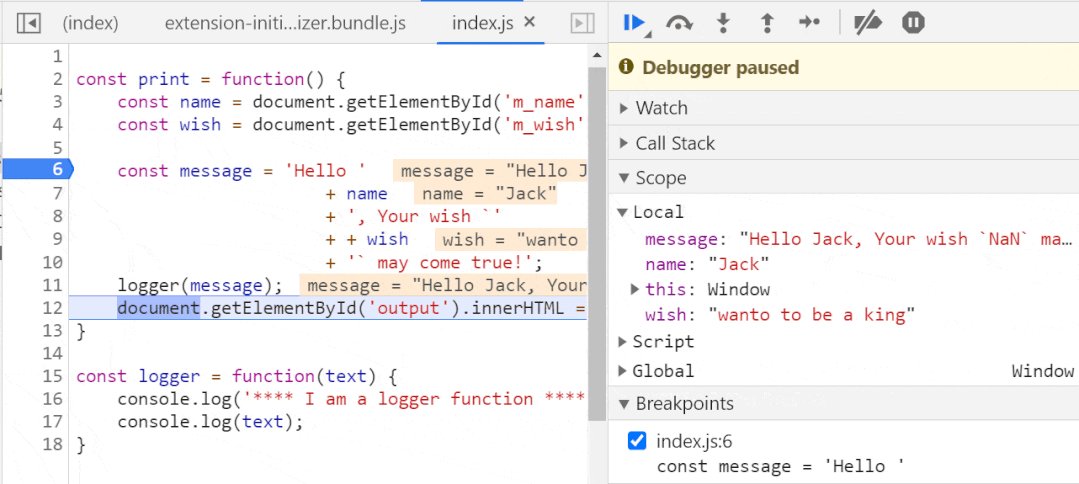
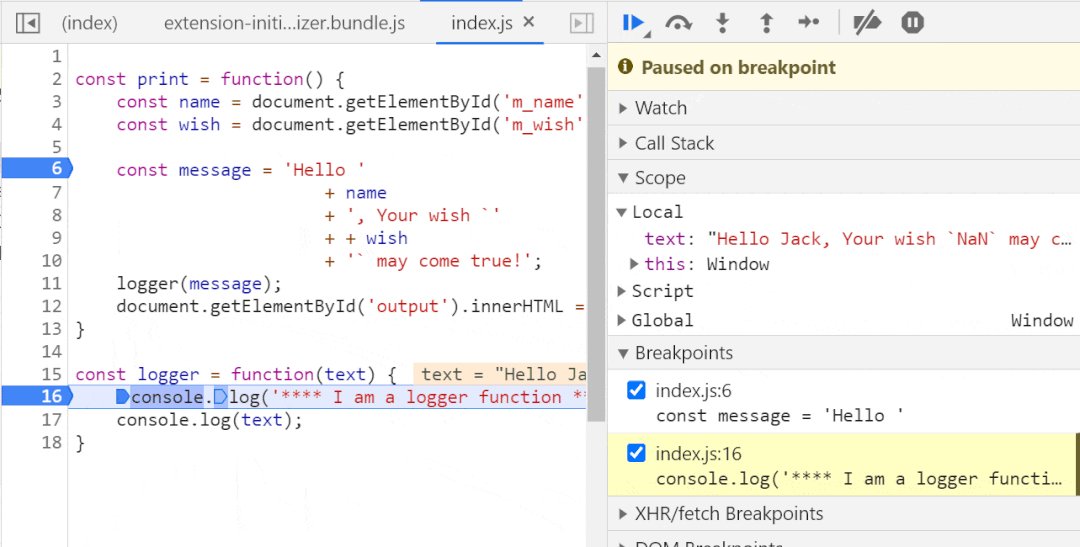
Si la fenêtre DevTools est large ou n'est pas ouverte dans une fenêtre séparée, la section du débogueur apparaîtra sur le côté droit de l'éditeur de code :

2. Définissez des points d'arrêt
Pour commencer le débogage de votre code, commencez par Tout ce que vous avez à faire est de définir des points d'arrêt, qui sont des points logiques auxquels l'exécution du code s'arrête afin que vous puissiez le déboguer.
DevTools nous permet de définir des points d'arrêt de différentes manières :
au niveau de la ligne de code ;
sur les écouteurs d'événement ;
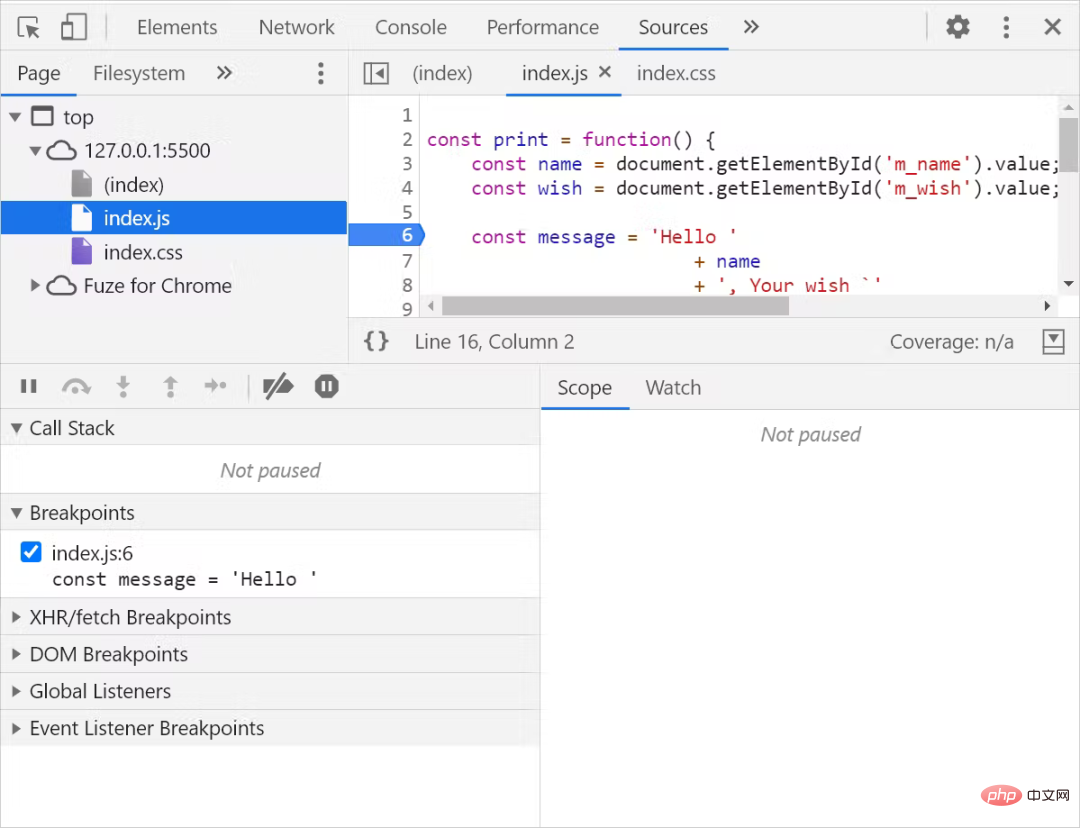
1. Définir un point d'arrêt sur une ligne de code
Étapes pour définir un point d'arrêt sur une ligne de code : - Cliquez pour passer à l'onglet Sources
Sélectionnez le fichier source qui doit ; être débogué à partir de la section de navigation des fichiers ;
Trouvez la ligne de code que vous devez déboguer dans la zone de l'éditeur de code à droite ;
Cliquez sur le numéro de ligne pour définir un point d'arrêt sur la ligne ;
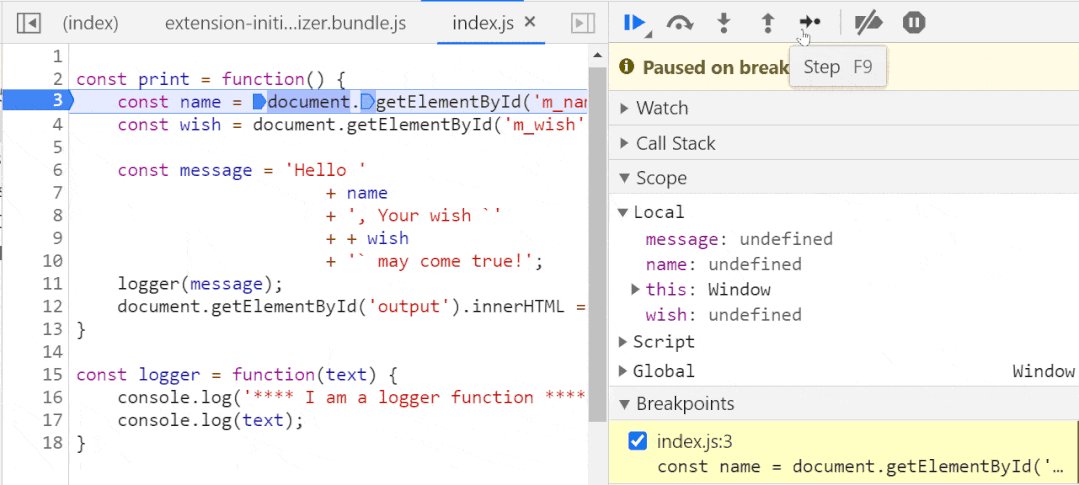
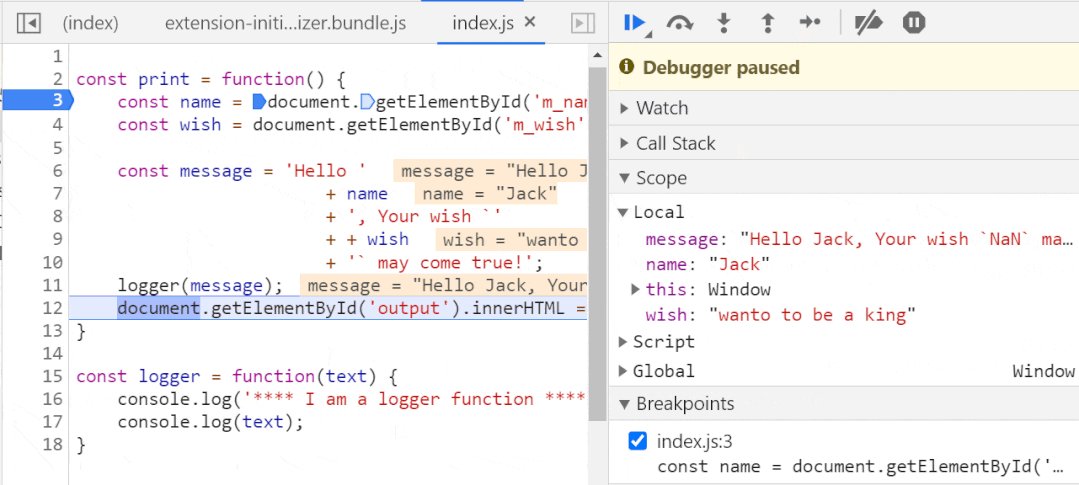
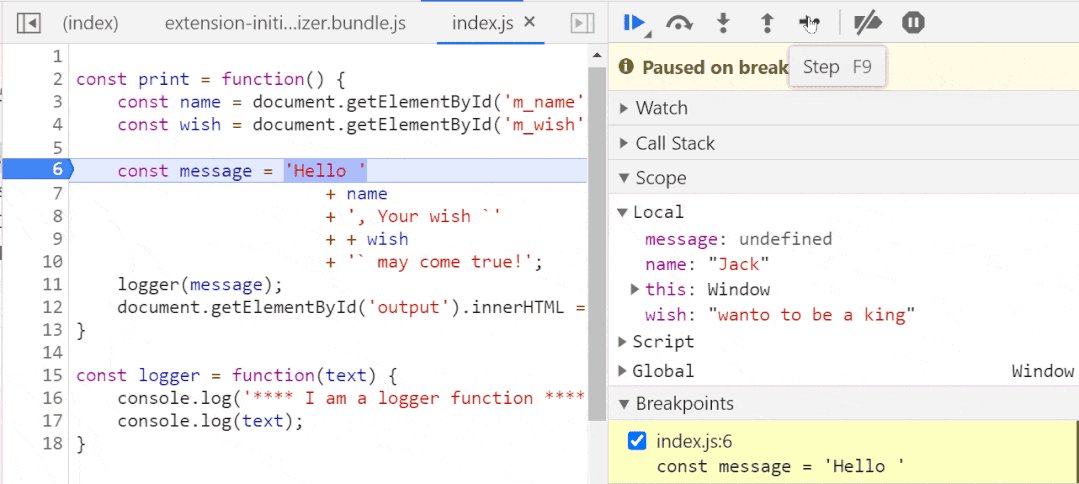
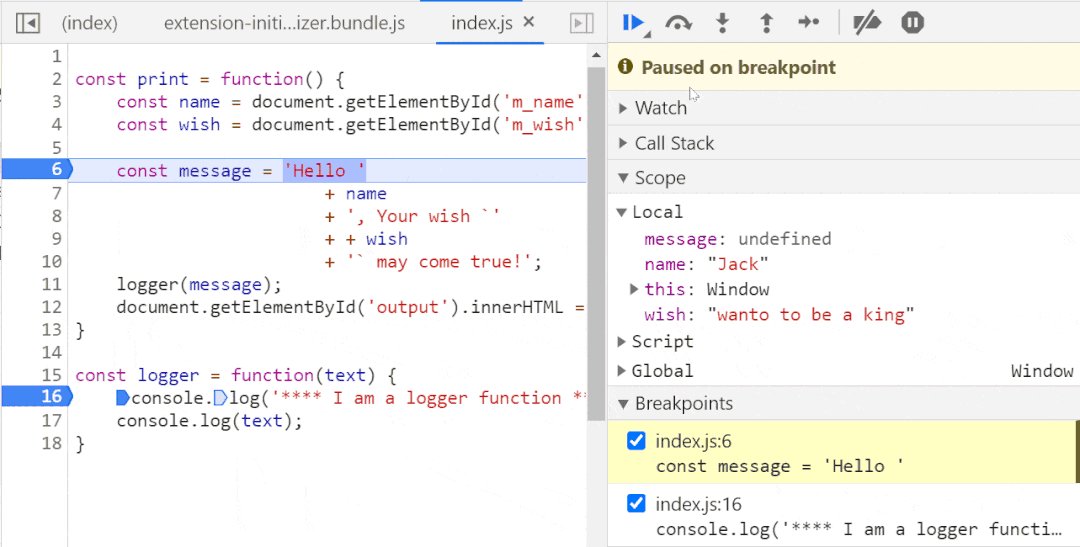
- Un point d'arrêt est défini sur la ligne 6 du code, et le code s'arrêtera lorsqu'il sera exécuté ici. 2. Définir des points d'arrêt conditionnels

Cliquez pour passer à l'onglet Sources
Sélectionnez le fichier source à déboguer dans la section de navigation des fichiers ; droite Recherchez la ligne de code qui doit être déboguée dans la zone latérale de l'éditeur de code ;
cliquez avec le bouton droit sur le numéro de ligne et sélectionnez "Ajouter un point d'arrêt conditionnel" pour ajouter un point d'arrêt conditionnel :
- Après avoir cliqué , une ligne de code apparaîtra en dessous de la boîte de dialogue, entrez les conditions du point d'arrêt :
-
Appuyez sur la touche Entrée (Entrée) pour activer le point d'arrêt, et une icône orange apparaîtra en haut de la ligne du point d'arrêt :
Lorsque la valeur de la variable name dans la méthode print() est Joe, l'exécution du code sera suspendue. Il est à noter que les points d'arrêt conditionnels ne seront utilisés que lorsque l'on sera sûr de la portée approximative du code à déboguer.
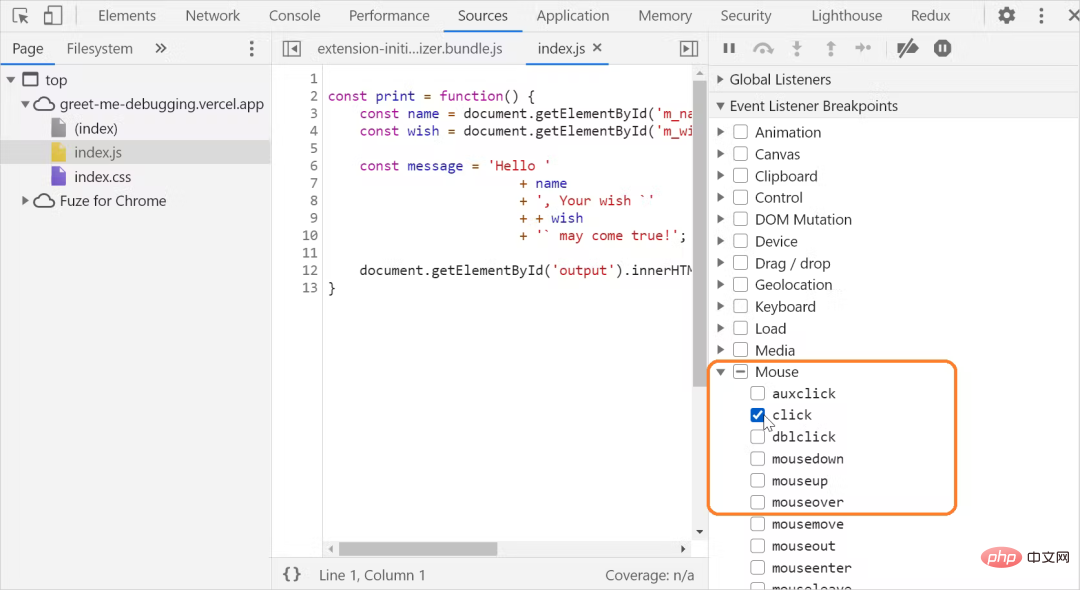
3. Définir des points d'arrêt sur l'écouteur d'événement
Étapes pour définir des points d'arrêt sur l'écouteur d'événement :
Cliquez pour passer à l'onglet Sources
Développez l'option Points d'arrêt de l'écouteur d'événement dans la zone du débogueur ;
Sélectionnez un écouteur d'événement dans la liste des événements pour définir un point d'arrêt. Il y a un événement de clic de bouton dans notre programme. Ici, nous sélectionnons le clic dans l'option d'événement de souris.
 Astuce : Cette option peut être utilisée lorsque nous souhaitons suspendre le code de l'écouteur d'événement qui s'exécute après le déclenchement de l'événement.
Astuce : Cette option peut être utilisée lorsque nous souhaitons suspendre le code de l'écouteur d'événement qui s'exécute après le déclenchement de l'événement.
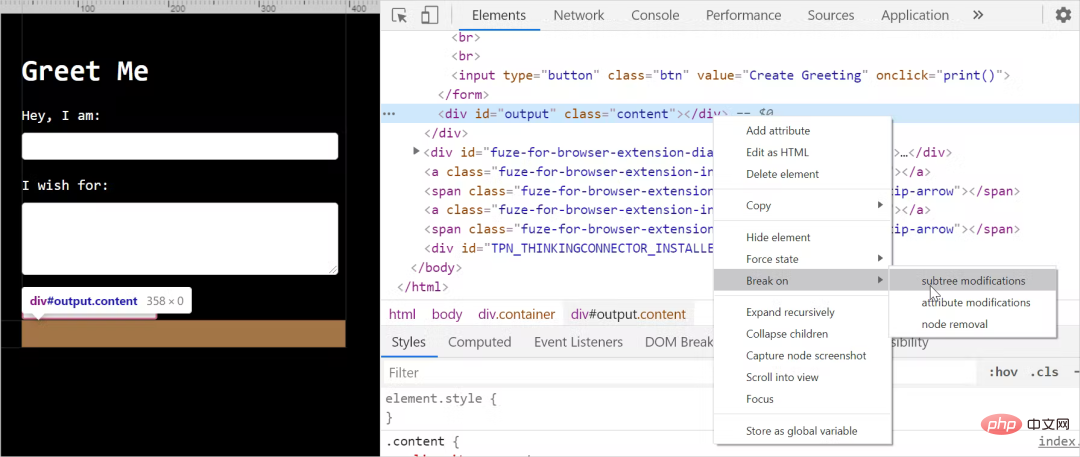
4. Définir des points d'arrêt dans les nœuds DOM
DevTools est également puissant dans l'inspection et le débogage DOM. Vous pouvez définir des points d'arrêt pour suspendre l'exécution du code lorsque quelque chose est ajouté, supprimé ou modifié dans le DOM.
Étapes pour définir un point d'arrêt sur le DOM :
- Cliquez pour passer à l'onglet Éléments
- Trouvez l'élément sur lequel vous souhaitez définir un point d'arrêt
- Cliquez avec le bouton droit sur l'élément pour obtenir ; dans le menu contextuel, sélectionnez l'option Break on, puis sélectionnez l'une des modifications de sous-arbre, modifications d'attribut et suppression de nœud :
 Les significations de ces trois options sont les suivantes :
Les significations de ces trois options sont les suivantes :
- Modifications de sous-arbre : point d'arrêt lorsque les nœuds enfants internes du nœud changent ;
- Modifications d'attribut : point d'arrêt lorsque les attributs du nœud changent ;
- Suppression de nœud : point d'arrêt lorsque le nœud est supprimé.
- Comme le montre l'image ci-dessus, nous définissons un point d'arrêt lorsque le DOM de p dans le message de sortie change. Lorsque vous cliquez sur le bouton, le message de bienvenue est envoyé vers p et si le contenu du nœud enfant change, une interruption se produit.
Cette option peut être utilisée lorsque nous soupçonnons que les modifications du DOM provoquent des erreurs. Lorsque les modifications du DOM sont interrompues, l'exécution du code JavaScript associé sera automatiquement suspendue. 3. Débogage étape par étape
Nous savons maintenant comment définir des points d'arrêt. Dans des situations de débogage complexes, nous devrons peut-être utiliser une combinaison de ces débogages. Le débogueur fournit cinq contrôles pour exécuter le code étape par étape :
 Voyons comment utiliser ces contrôles.
Voyons comment utiliser ces contrôles.
1. Étape suivante (touche de raccourci : F9)
Cette option nous permet d'exécuter ligne par ligne lorsque le code JavaScript est exécuté. S'il y a un appel de fonction au milieu, l'exécution en une seule étape entrera également dans la fonction, exécutez ligne par ligne, puis quittez.
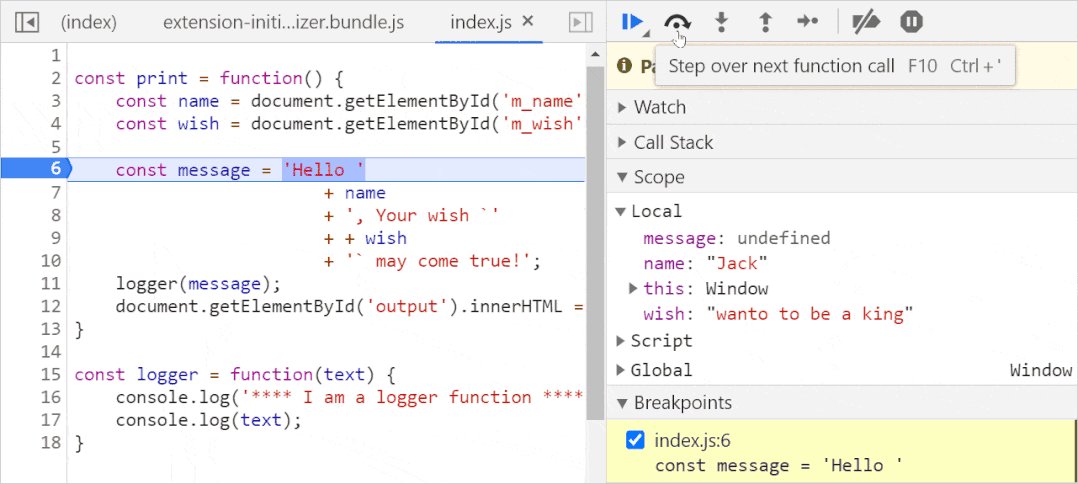
 2. Sauter (touche de raccourci : F10)
2. Sauter (touche de raccourci : F10)
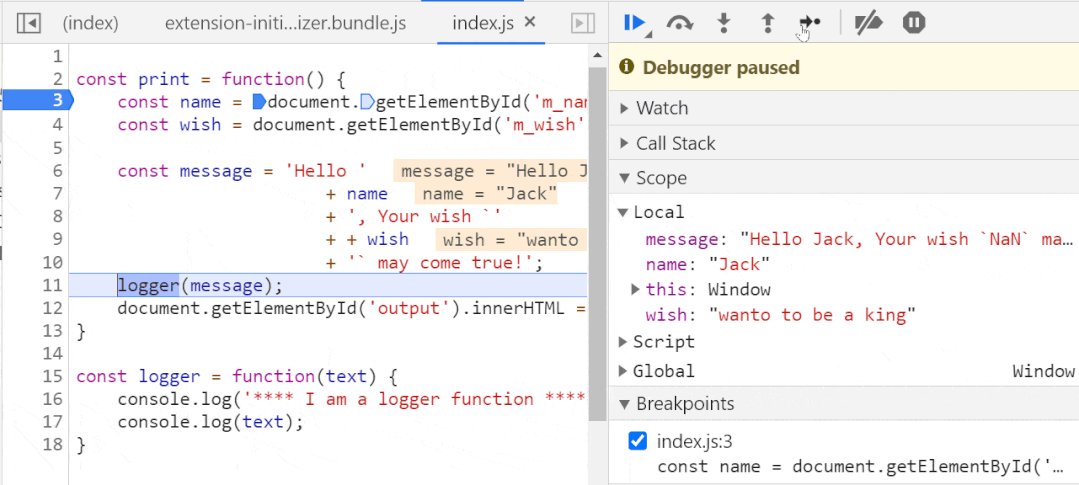
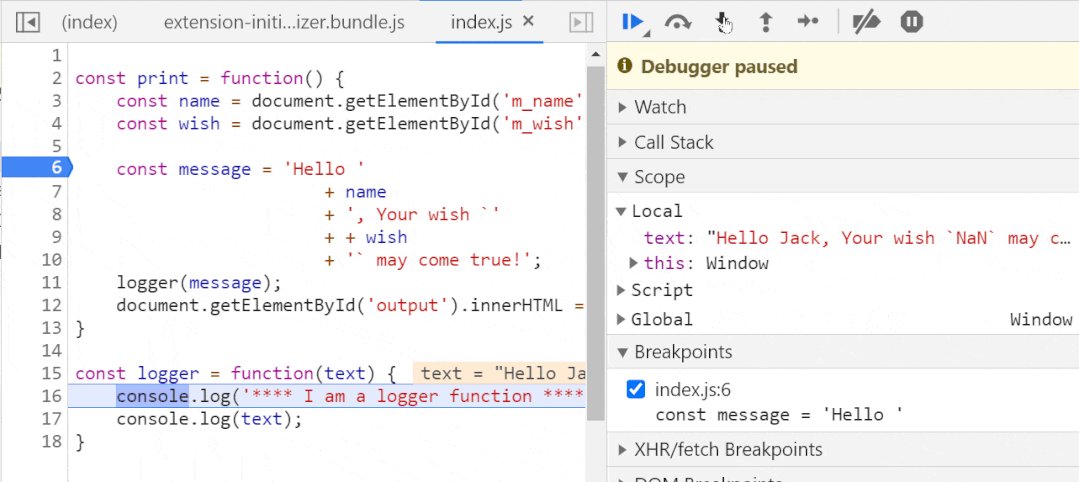
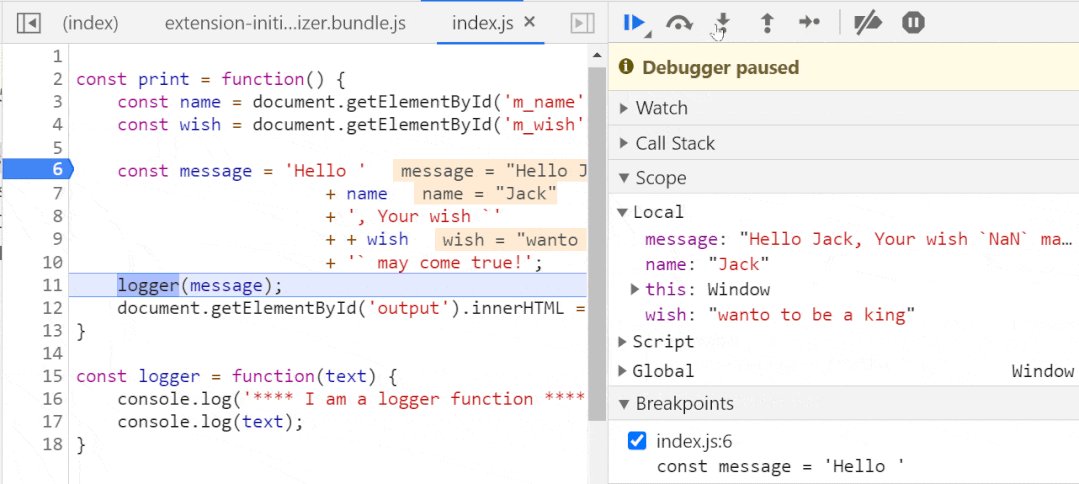
Cette option nous permet de sauter du code lors de l'exécution du code. Parfois, nous pouvons avoir déterminé que certaines fonctionnalités sont normales et nous ne voulons pas prendre le temps de les vérifier, nous pouvons donc utiliser l'option Ignorer.
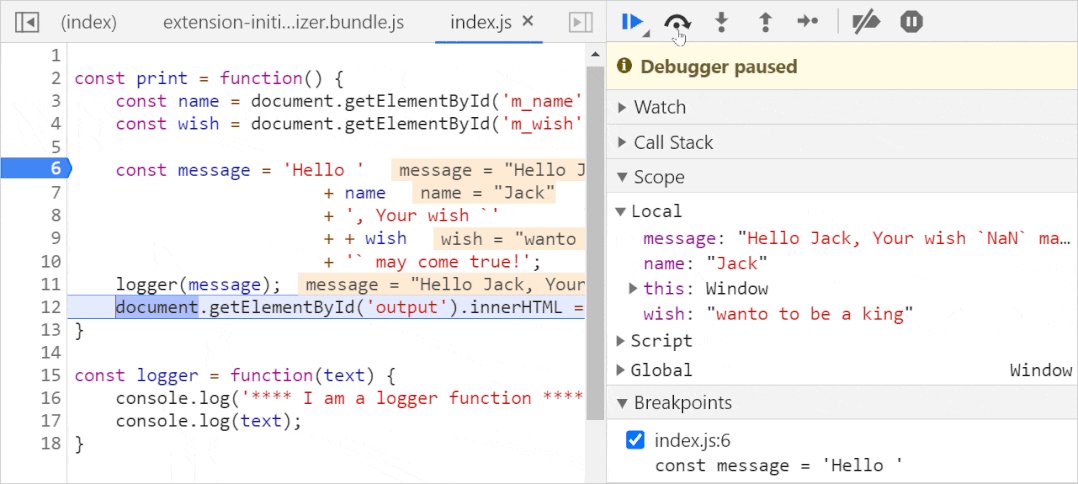
Ce qui suit est l'exécution de la fonction lors de l'exécution d'une seule étape de la fonction logger() :
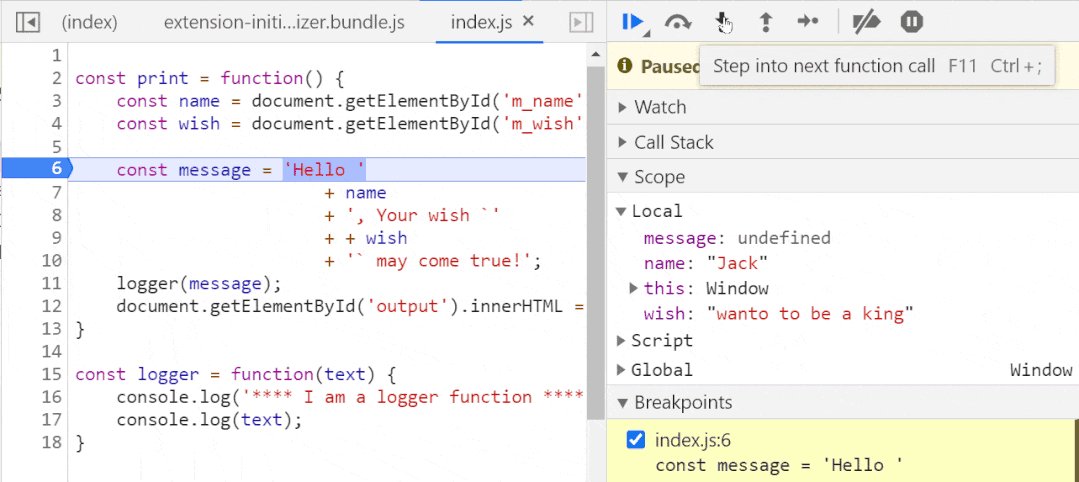
 3. Entrée (touche de raccourci : F11)
3. Entrée (touche de raccourci : F11)
Utilisez cette option pour comprendre la fonction plus en profondeur. Lorsque vous accédez à une fonction, vous pouvez utiliser cette option pour accéder à la fonction et la déboguer lorsque vous sentez qu'une fonction se comporte étrangement et que vous souhaitez l'examiner.
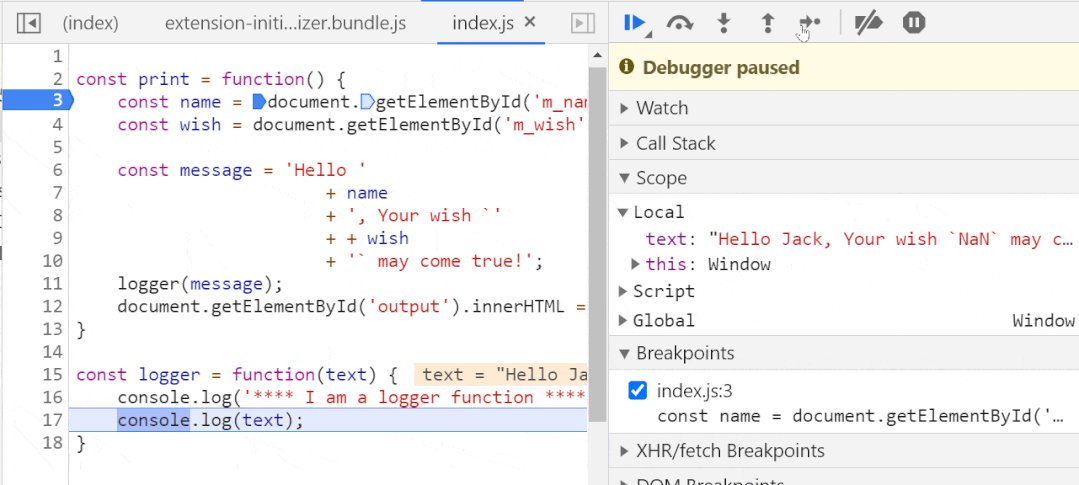
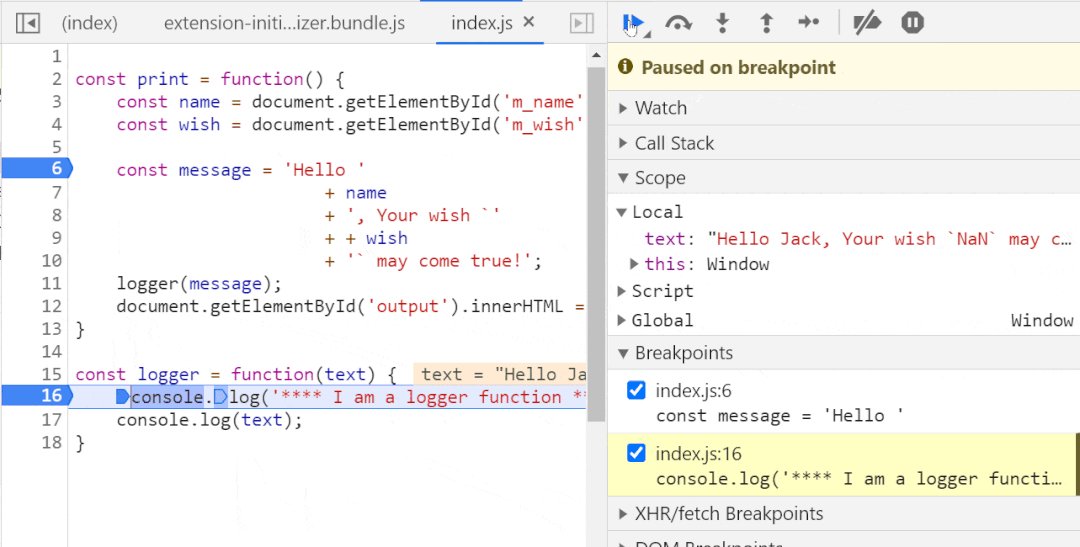
Ce qui suit est l'exécution en une seule étape de la fonction logger() :
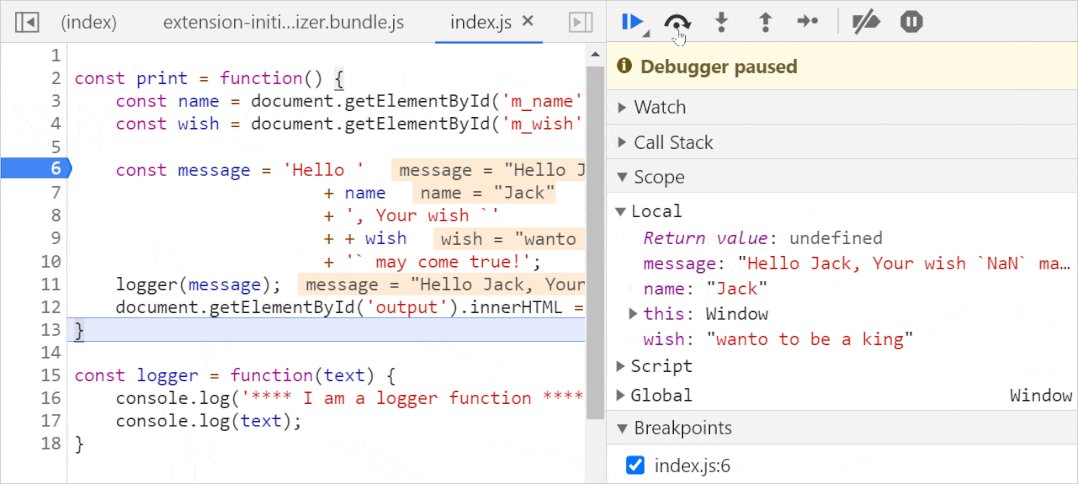
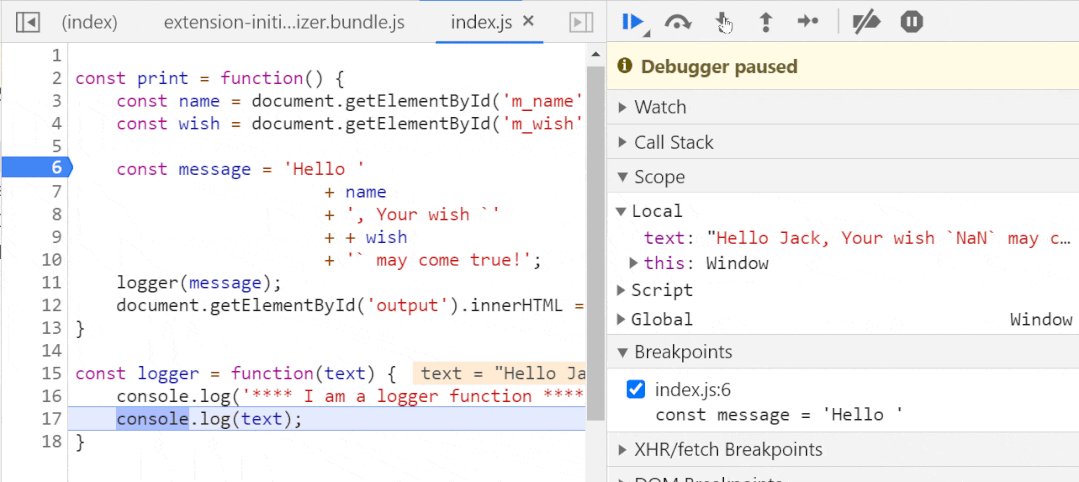
 4. Sauter (touche de raccourci : Shift+F11)
4. Sauter (touche de raccourci : Shift+F11)
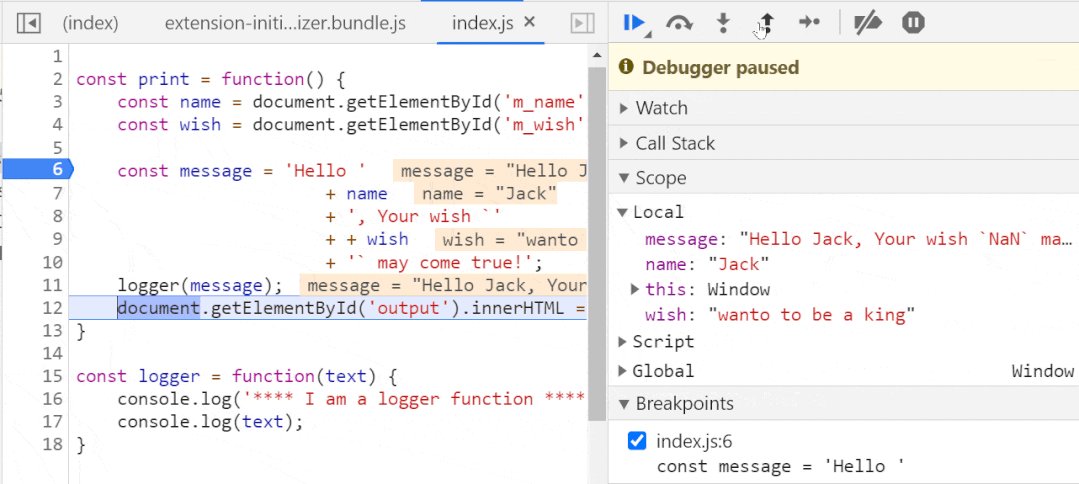
Lorsque vous exécutez une fonction en une seule étape, nous ne souhaitons peut-être pas continuer l'exécution. et quittez-le, utilisez simplement ces options pour quitter la fonction.
Ce qui suit consiste à entrer dans la fonction logger() puis à sortir immédiatement :
 5. Sauter (touche de raccourci : F8)
5. Sauter (touche de raccourci : F8)
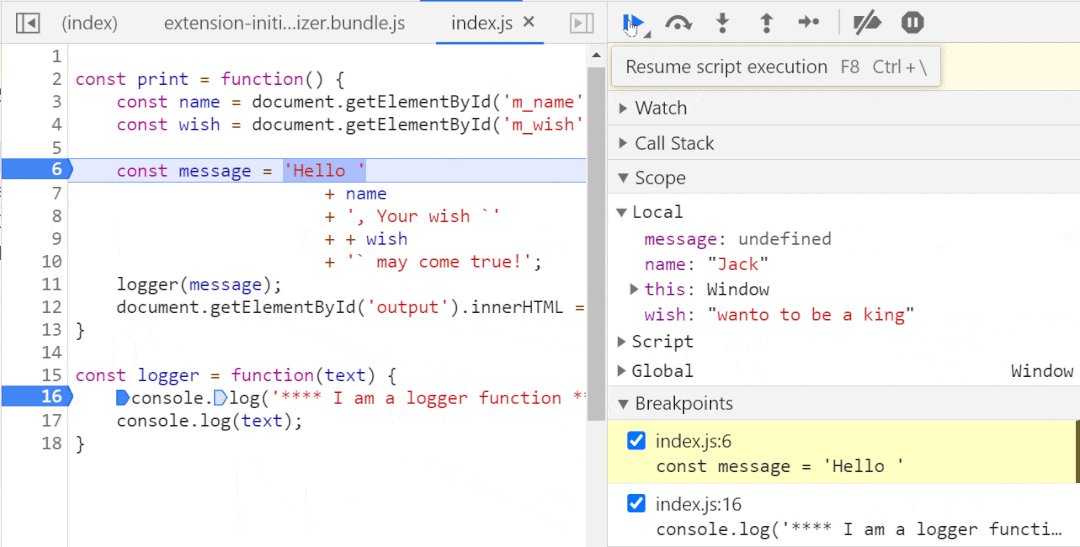
Parfois, nous voulons passer d'un point d'arrêt à un autre, sans aucun débogage. entre, vous pouvez utiliser cette option pour passer au point d'arrêt suivant :
 4. Vérifiez les portées, les piles d'appels et les valeurs
4. Vérifiez les portées, les piles d'appels et les valeurs
Lors du débogage ligne par ligne, vérifiez les variables Portée et valeur et la pile d'appels de appels de fonction. Ces trois options sont disponibles dans la zone Débogueur :
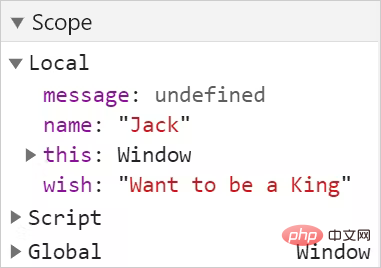
1. Portée
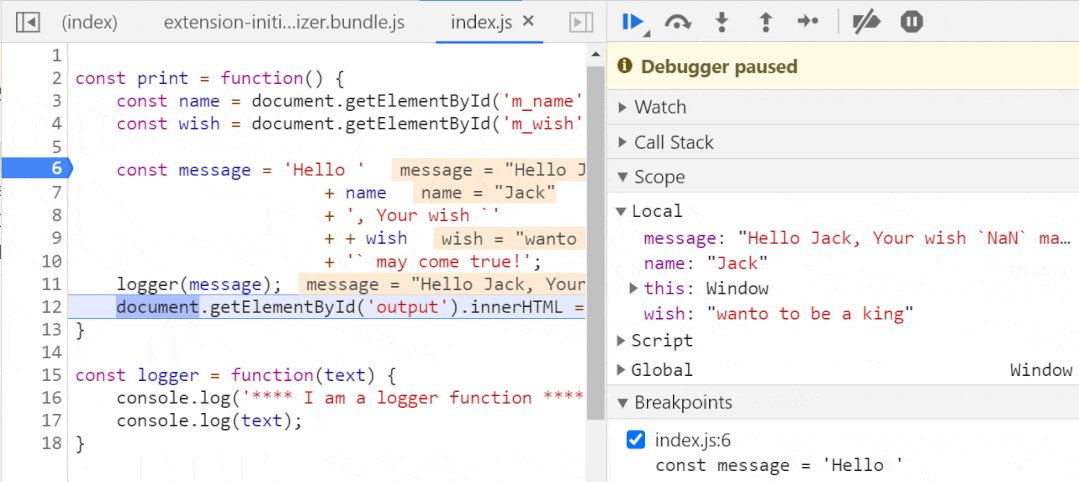
Vous pouvez afficher le contenu et les variables dans la portée locale et la portée globale dans l'option Portée, et vous pouvez également voir le pointage en temps réel de ceci :

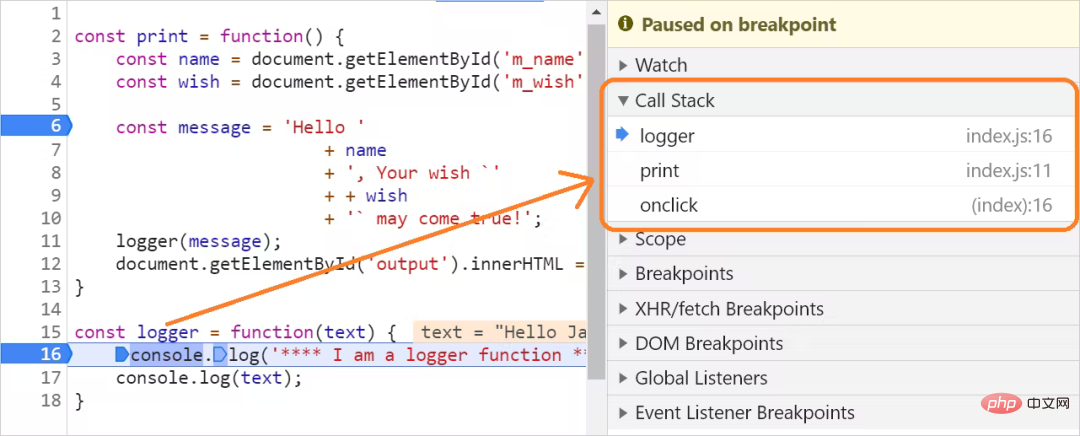
2. Le panneau de pile d'appels aide à identifier la pile d'exécution de fonctions :
 3. Valeurs
3. Valeurs
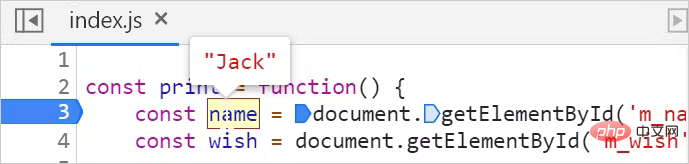
La vérification des valeurs dans votre code est le principal moyen d'identifier les erreurs dans votre code. En parcourant, nous pouvons vérifier la valeur en survolant simplement la variable.
Ci-dessous vous pouvez voir la valeur de contrôle du nom de la variable lorsque le code est exécuté :
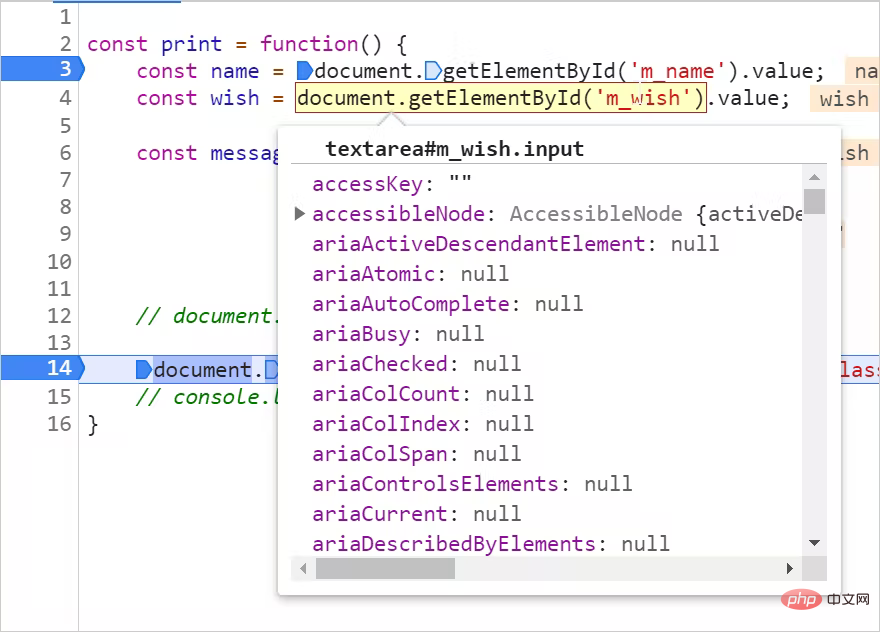
 De plus, nous pouvons choisir une partie du code comme expression pour vérifier la valeur. Dans l'exemple ci-dessous, l'expression document.getElementById('m_wish') est sélectionnée pour vérifier la valeur :
De plus, nous pouvons choisir une partie du code comme expression pour vérifier la valeur. Dans l'exemple ci-dessous, l'expression document.getElementById('m_wish') est sélectionnée pour vérifier la valeur :
 4. La section Watch
4. La section Watch
Watch permet d'ajouter une ou plusieurs expressions et de les surveiller lors de l'exécution de la valeur. Cette fonctionnalité est très utile lorsque l'on souhaite effectuer des calculs en dehors de la logique du code. Nous pouvons combiner n'importe quelle variable d'une région de code pour former une expression JavaScript valide. Au fur et à mesure de l’exécution, vous pouvez voir la valeur de l’expression.
Voici les étapes pour ajouter une montre :
- Cliquez sur le bouton + de la montre :

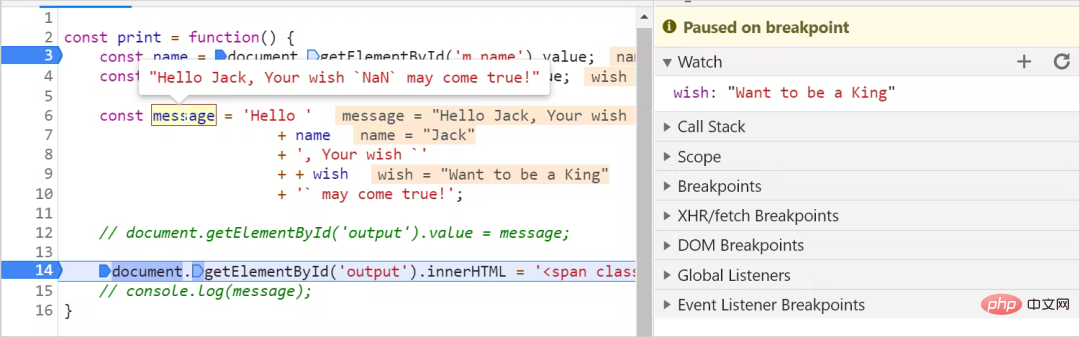
- Ajoutez l'expression que vous souhaitez surveiller. Dans cet exemple, une variable dont vous souhaitez observer la valeur est ajoutée :
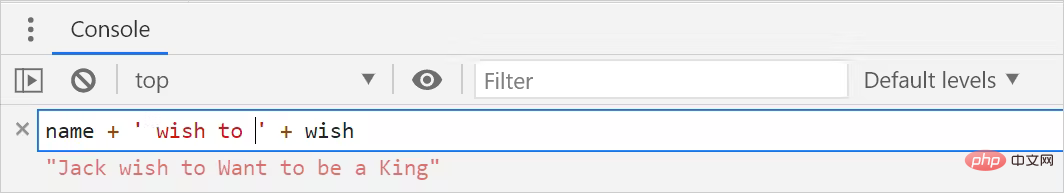
 Une autre façon d'observer la valeur d'une expression est de l'ajouter depuis la console :
Une autre façon d'observer la valeur d'une expression est de l'ajouter depuis la console :
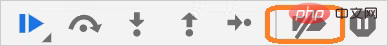
 5. Désactivez et supprimez les points d'arrêt
5. Désactivez et supprimez les points d'arrêt
Vous pouvez cliquer sur le bouton suivant pour désactiver tous les points d'arrêt :
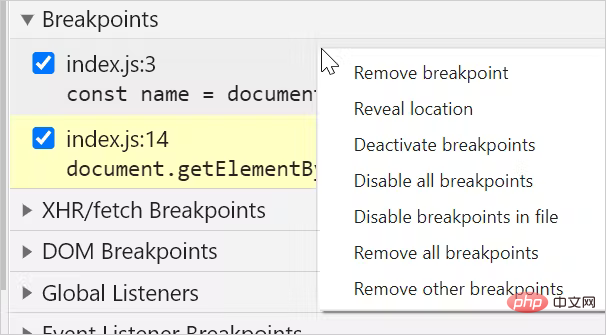
Notez que la méthode ci-dessus ne supprimera pas les points d'arrêt, elle ne les désactivera que temporairement. Pour réactiver ces points d'arrêt, cliquez à nouveau sur le point d'arrêt. Un ou plusieurs points d'arrêt peuvent être supprimés du panneau Points d'arrêt en décochant les cases. Tous les points d'arrêt peuvent être supprimés en cliquant avec le bouton droit et en sélectionnant l'option "Supprimer tous les points d'arrêt" :
Un ou plusieurs points d'arrêt peuvent être supprimés du panneau Points d'arrêt en décochant les cases. Tous les points d'arrêt peuvent être supprimés en cliquant avec le bouton droit et en sélectionnant l'option "Supprimer tous les points d'arrêt" :
 6. Utilisez VS Code pour déboguer JavaScript
6. Utilisez VS Code pour déboguer JavaScript
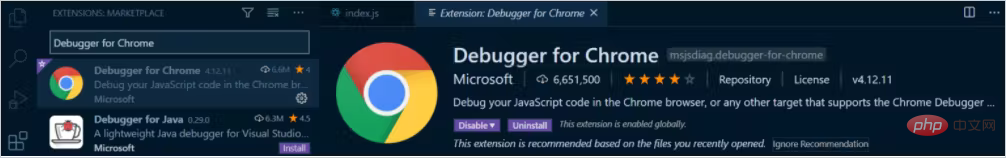
Certains plug-ins utiles dans le code Visual Studio peuvent être utilisés pour déboguer le code JavaScript . Vous pouvez installer un plugin appelé "Debugger for Chrome" pour déboguer votre code :
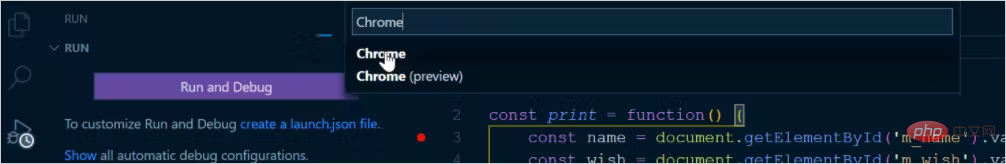
 Après l'installation, cliquez sur l'option d'exécution à gauche et créez une configuration pour exécuter/déboguer votre application JavaScript.
Après l'installation, cliquez sur l'option d'exécution à gauche et créez une configuration pour exécuter/déboguer votre application JavaScript.
 Cela créera un fichier nommé launch.json, qui contient des informations de configuration :
Cela créera un fichier nommé launch.json, qui contient des informations de configuration :
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Debug the Greet Me app",
"url": "<http://localhost:5500>",
"webRoot": "${workspaceFolder}"
}
]
}Vous pouvez modifier les paramètres suivants :
- name : n'importe quel nom
- url : URL exécutée localement ;
- webRoot : La valeur par défaut est ${workspaceFolder}, qui est le dossier actuel. Il peut être possible de le changer en fichier d'entrée de projet.
- La dernière étape consiste à démarrer le débogage en cliquant sur l'icône de lecture dans le coin supérieur gauche :
 Ce débogueur est similaire à DevTools et comporte les parties principales suivantes :
Ce débogueur est similaire à DevTools et comporte les parties principales suivantes :
- Activer le débogage. Appuyez sur le bouton de lecture pour activer les options de débogage.
- Contrôles permettant de parcourir les points d'arrêt et de suspendre ou d'arrêter le débogage.
- Définissez des points d'arrêt sur le code source.
- Panneau Portée pour afficher les plages et les valeurs des variables.
- Panneau de montre pour créer et surveiller des expressions.
- La pile d'appels de la fonction exécutée.
- Liste des points d'arrêt à activer, désactiver et supprimer.
- La console de débogage lit les messages du journal de la console.
最后,回到最开始的问题,这里不再一步步调试,通过上述的调试方法判定,只需要在 wish 变量前面加一个 + 即可:
const message = 'Hello '
+ name
+ ', Your wish `'
+ + wish
+ '` may come true!';相关推荐:javascript学习教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la fonction que JavaScript peut utiliser pour implémenter des boîtes d'avertissement ?
- Comment mettre en majuscule la dernière lettre en JavaScript
- Javascript et asp sont-ils tous deux des langages de script ?
- Mécanisme d'exécution JavaScript - promotion de variables (exemples détaillés)
- Quelles sont les deux catégories d'objets JavaScript ?

