Maison >interface Web >js tutoriel >Comment mettre en majuscule la dernière lettre en JavaScript
Comment mettre en majuscule la dernière lettre en JavaScript
- 青灯夜游original
- 2022-02-21 18:51:001990parcourir
Méthode : 1. Utilisez la méthode slice() pour diviser la chaîne en deux parties : « dernière lettre » et « autres sous-caractères » 2. Utilisez toUpperCase() pour convertir la dernière lettre en majuscule et toLowerCase() ; pour convertir d'autres sous-caractères Convertir en minuscules; 3. Utilisez l'opérateur "+" pour réunir les deux parties pour former une nouvelle chaîne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser les fonctions slice(), toUpperCase(), toLowerCase() et le caractère d'épissage de chaîne "+" pour définir la première lettre en majuscule.
Idée d'implémentation :
Utilisez la méthode slice() pour diviser la chaîne en deux parties : la dernière partie de caractère et les autres parties de sous-caractères.
Utilisez la méthode toUpperCase() pour convertir la dernière lettre en majuscule ; utilisez toLowerCase() pour convertir d'autres sous-caractères en minuscules.
Utilisez l'opérateur "+" pour rejoindre les deux parties
Code d'implémentation :
function f(str) {
newStr = str.slice(0,-1).toLowerCase()+str.slice(-1).toUpperCase();
console.log(newStr);
}
f("hello World");
f("abcd");
Description :
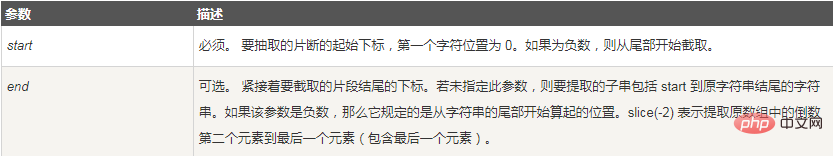
La méthode slice(start, end) peut extraire une certaine partie de la partie chaîne et renvoie la partie extraite sous forme de nouvelle chaîne.
Utilisez les paramètres start (inclus) et end (exclusif) pour spécifier la partie de la chaîne à extraire.
Grammaire :
string.slice(start,end)

[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie le tri à bulles en javascript
- Quelles sont les trois méthodes pour définir une classe en javascript
- Quels sont les opérateurs javascript ?
- Comment supprimer le reste en javascript
- Explication détaillée et introduction au cas du principe du décorateur Javascript
- Quels sont les événements couramment utilisés en javascript

