Maison >interface Web >Questions et réponses frontales >Comment utiliser la méthode jquery val()
Comment utiliser la méthode jquery val()
- 青灯夜游original
- 2022-03-01 18:03:564978parcourir
Dans jquery, la méthode val() peut être utilisée pour renvoyer la valeur de l'attribut value du premier élément correspondant, avec la syntaxe "$(selector).val()" ; de l'attribut value de tous les éléments correspondants, syntaxe "$(selector).val("new value")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Méthode jquery val()
Dans jquery, la méthode val() est utilisée pour renvoyer ou définir la valeur de l'attribut value de l'élément sélectionné.
-
Lorsqu'elle est utilisée pour renvoyer une valeur :
Cette méthode renvoie la valeur de l'attribut value du premier élément correspondant.
$(selector).val()
-
Lorsqu'elle est utilisée pour définir une valeur :
Cette méthode définit la valeur de l'attribut value de tous les éléments correspondants.
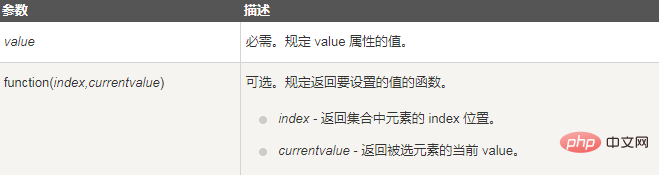
$(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))

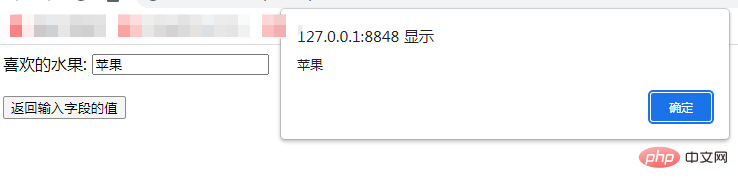
Exemple 1 : Renvoie la valeur de l'attribut value du premier élément correspondant.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input").val());
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>返回输入字段的值</button>
</body>
</html>
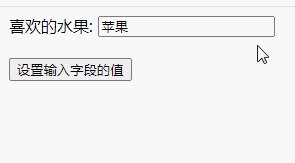
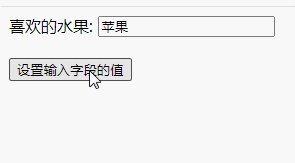
Exemple 2 : Définir la valeur du champ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("榴莲");
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>设置输入字段的值</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo de développement front-end Web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

