Maison >interface Web >Questions et réponses frontales >Que signifie > dans jquery ?
Que signifie > dans jquery ?
- 青灯夜游original
- 2022-02-28 15:49:532383parcourir
Dans jquery, ">" est un sélecteur d'élément enfant, qui ne peut sélectionner que les éléments enfants d'un certain élément ; la syntaxe est "$("E > F")", où E est l'élément parent et F est un sous-élément, indiquant que tous les sous-éléments F sous l'élément E sont sélectionnés.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, ">" fait référence à un sélecteur de sous-éléments, qui est un type de sélecteur hiérarchique.
Le sélecteur d'élément enfant (E>F) ne peut sélectionner que les éléments enfants d'un certain élément, où E est l'élément parent et F est l'élément enfant, où E>F représente Ce qui est sélectionné, ce sont tous les sous-éléments F sous l'élément E. E>F)只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的全部子元素F。
语法:
$("E > F")jQuery 中所有选择器都以美元符号开头:$()。
返回值:返回匹配的结果集
示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#main > *").css("border", "3px double red");
});
</script>
<style>
body {
font-size: 14px;
}
span#main {
display: block;
background: yellow;
height: 110px;
}
button {
display: block;
float: left;
margin: 2px;
font-size: 14px;
}
div {
width: 90px;
height: 90px;
margin: 5px;
float: left;
background: #bbf;
font-weight: bold;
}
div.mini {
width: 30px;
height: 30px;
background: green;
}
</style>
</head>
<body>
<span id="main">
<div></div>
<button>Child</button>
<div class="mini"></div>
<div>
<div class="mini"></div>
<div class="mini"></div>
</div>
<div><button>Grand</button></div>
<div><span>A Span <em>in</em> child</span></div>
<span>A Span in main</span>
</span>
</body>
</html>分析:
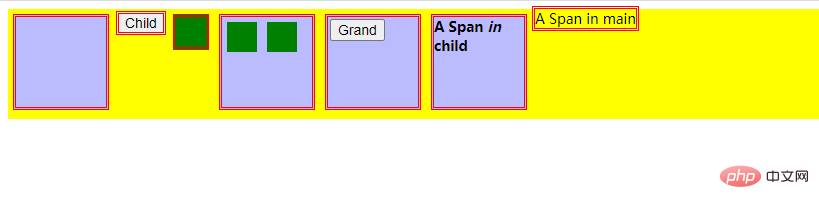
$("#main > *").css("border", "3px double red");
rrreee
Tous les sélecteurs dans jQuery commencent par un signe dollar : $(). 
Valeur de retour : renvoie l'ensemble de résultats correspondant Exemple :rrreee
Analyse : 🎜🎜$("#main > *").css("border", "3px double red");🎜🎜 correspondra aux éléments enfants de l'élément span et doit être le premier élément de l'ensemble d'éléments enfants. Voici les éléments correspondants (violet) 🎜🎜🎜🎜🎜 [Apprentissage recommandé : 🎜 Tutoriel vidéo jQuery🎜, 🎜front-end web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer une ligne de styles sur un clic de bouton dans jquery
- Comment jquery contrôle CSS pour supprimer des éléments
- Parlons de la façon d'implémenter l'animation à l'aide de jQuery (explication détaillée du code)
- Résumer et partager certaines opérations DOM implémentées à l'aide de jQuery (collection)
- Résumez et partagez quelques interviews frontales basées sur jQuery (y compris les FAQ sur les terminaux mobiles)
- Comment parcourir en jQuery ? Une brève analyse de plusieurs méthodes de traversée

