Maison >interface Web >Questions et réponses frontales >Comment utiliser jquery addclass()
Comment utiliser jquery addclass()
- 青灯夜游original
- 2022-03-01 16:05:403302parcourir
Dans jquery, la méthode addclass() est utilisée pour ajouter une ou plusieurs classes à l'élément sélectionné. La syntaxe est "$(selector).addClass("class name""); devez utiliser des espaces.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
En jquery, la méthode addclass() est utilisée pour ajouter une ou plusieurs classes à l'élément sélectionné.
Cette méthode ne supprime pas l'attribut de classe existant, mais ajoute uniquement un ou plusieurs attributs de classe.
Conseils : Si vous devez ajouter plusieurs classes, veuillez utiliser des espaces pour séparer les noms de classe.
Syntaxe
$(selector).addClass(class)
Utilisez également des fonctions pour ajouter des classes aux éléments sélectionnés
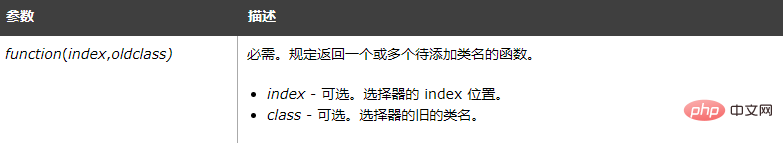
$(selector).addClass(function(index,oldclass))

Exemple :
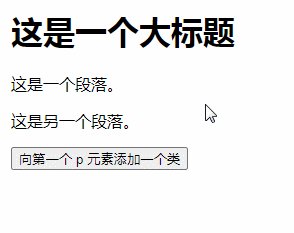
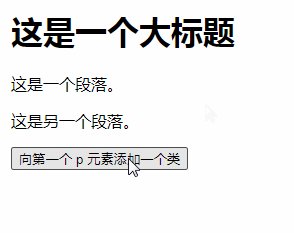
Ajouter une classe au premier élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个大标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>向第一个 p 元素添加一个类</button>
</body>
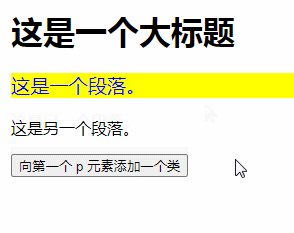
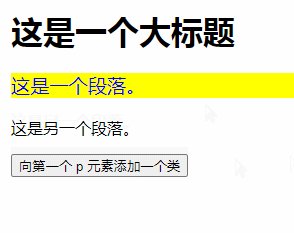
</html>Ajouter deux classes à l'élément
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro note");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: blue;
}
.note {
background-color: yellow;
}
</style>
</head>
<body>
<h1>这是一个大标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html> 
【Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer une ligne de styles sur un clic de bouton dans jquery
- Comment jquery contrôle CSS pour supprimer des éléments
- Parlons de la façon d'implémenter l'animation à l'aide de jQuery (explication détaillée du code)
- Résumer et partager certaines opérations DOM implémentées à l'aide de jQuery (collection)
- Résumez et partagez quelques interviews frontales basées sur jQuery (y compris les FAQ sur les terminaux mobiles)
- Comment parcourir en jQuery ? Une brève analyse de plusieurs méthodes de traversée
- Consultez ces questions d'entretien jQuery courantes pour vous aider à mieux comprendre les bases !


)