Maison >interface Web >Questions et réponses frontales >Comment changer la valeur de li en javascript
Comment changer la valeur de li en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-01 14:49:403610parcourir
En JavaScript, vous pouvez utiliser l'attribut innerHTML pour modifier la valeur de la balise li. Cet attribut est utilisé pour définir ou renvoyer le code HTML entre les balises de début et de fin de la ligne du tableau. ="valeur modifiée "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment changer la valeur de li en JavaScript
En js, en obtenant l'objet balise li et en utilisant l'attribut innerHTML, vous pouvez modifier la valeur de la balise li.
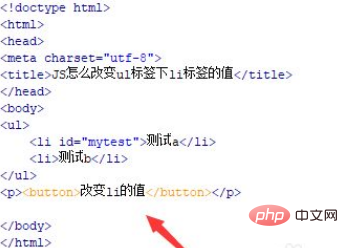
Créez un nouveau fichier html, nommé test.html, pour expliquer comment JS modifie la valeur de la balise li sous la balise ul. Créez une liste en utilisant les balises ul et li, les valeurs de li sont respectivement test a et test b. Définissez l'identifiant de la première balise li sur mytest, qui est principalement utilisé pour obtenir l'objet li via cet identifiant ci-dessous. Utilisez la balise bouton pour créer un bouton avec le nom de bouton "Modifier la valeur de li".

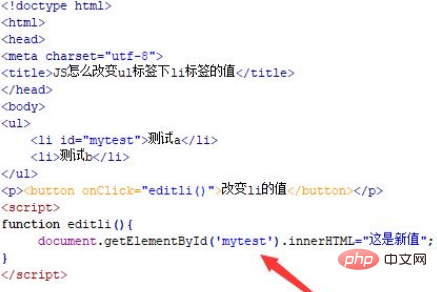
Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, exécutez la fonction editli().
Créez la fonction editli(). Dans la fonction, utilisez la méthode getElementById() pour obtenir l'objet li via id(mytest), et réaffectez l'attribut innerHTML de l'objet li pour modifier la valeur de la balise li.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez les balises ul et li pour créer une liste, et créez un bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction js dans la balise js. Dans la fonction, utilisez la méthode getElementById() pour obtenir l'objet li par identifiant et réaffectez l'attribut innerHTML de l'objet li pour modifier la valeur de la balise li.
Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

