Maison >interface Web >Questions et réponses frontales >Comment cacher Li en javascript
Comment cacher Li en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-03 15:30:174011parcourir
En JavaScript, l'attribut display de l'objet style peut être utilisé pour masquer l'élément li. L'attribut display est utilisé pour définir l'affichage et le masquage de l'élément. Lorsque la valeur de l'attribut est définie sur "aucun", l'élément le fera. être masqué et non affiché. La syntaxe est "li element object .style.display="none"".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment masquer li en javascript
Attribut d'affichage HTML DOM
Comment afficher l'élément de configuration de l'attribut d'affichage.
Syntaxe :
Object.style.display=value
Lorsque la valeur de l'attribut est définie sur none, cet élément ne sera pas affiché.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
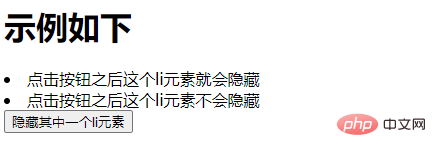
</html>Résultat de sortie :

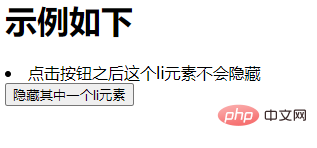
Après avoir cliqué sur le bouton :

Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

