Maison >interface Web >Questions et réponses frontales >Un exemple d'utilisation du CSS pour réaliser la joie de Fat Orange (exemple de partage)
Un exemple d'utilisation du CSS pour réaliser la joie de Fat Orange (exemple de partage)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-01-21 17:01:012338parcourir
Cet article vous présente les opérations liées à l'utilisation de vite+scss pour réaliser une animation créative des changements d'humeur d'un chat orange. J'espère qu'il sera utile à tout le monde.

Dans ce numéro, nous utilisons vite+scss pour réaliser une animation créative des changements d'humeur du chat orange. Nous n'utiliserons aucun code js pour la logique ici, et nous compterons uniquement sur CSS pour la compléter. l'animation dans ce numéro, vous pouvez apprendre quelques techniques d'animation et de dessin CSS.

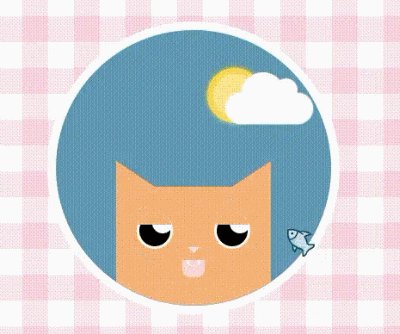
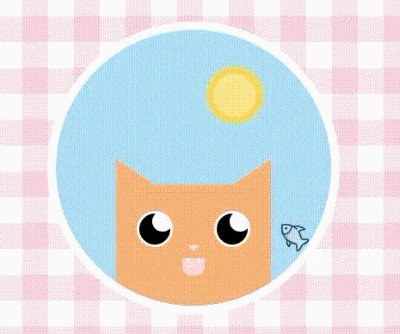
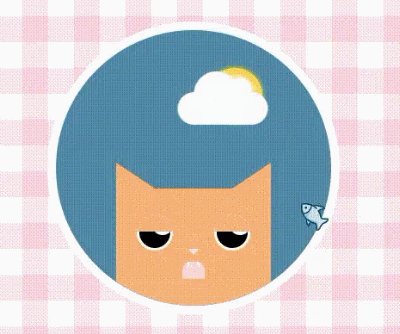
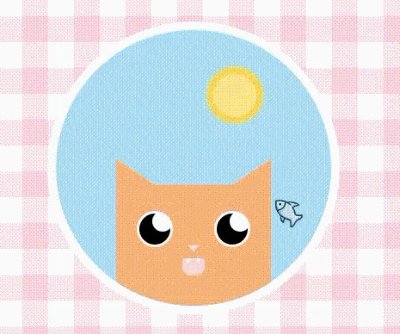
C'est plutôt mignon. Lorsque la souris (le poisson) entre et sort, l'orange devient terne et apathique. Mais lorsque la souris (le poisson) s'installe, l'orange devient immédiatement heureuse lorsqu'elle voit son poisson préféré, et même le temps s'améliore. Oui, cette orange est si gourmande, et il y a une raison pour laquelle elle s'est transformée en une grosse orange.
D'accord, nous sommes sur le point d'entrer dans le texte principal. Nous comprendrons le processus de création de cette animation à partir de la construction de base, du dessin et de l'animation du soleil, des nuages et des chats.
1. Construction et structure
yarn add vite sass sass-loader
Nous utilisons vite et sass pour terminer la construction du projet et l'écriture du style, nous les installons donc en premier.
<div id="app">
<div class="warrper">
<div class="sun"></div>
<div class="cloud"></div>
<div class="cat">
<div class="eye left"><div class="eye-hide"></div></div>
<div class="eye right"><div class="eye-hide"></div></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
</div>En html, on écrit d'abord la structure. div#app sert d'interface principale pour remplir l'écran, et div.warrper sert de zone d'affichage pour le contenu principal, qui est le cercle. Ensuite, dans le cercle, on met le soleil div.sun, les nuages div.cloud et le chat div.cat. Bien sûr, le chat a aussi des yeux, un nez et une bouche. Quant aux oreilles du chat, nous en utilisons deux. pseudo-classes pour faire des triangles.
2. Variables et interface
$cat:rgb(252, 180, 125);
:root{
--bgColor:rgb(81, 136, 168);
--eyeHideTop:0px;
--cloudLeft:45%;
--mouthRadius:10px 10px 0 0;
}
#app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}
.warrper{
width: 320px;
height: 320px;
border-radius: 50%;
border: 10px solid white;
position: relative;
overflow: hidden;
background-color: var(--bgColor);
transition: background-color 1s linear;
cursor:url("./assets/fish.png"),default;
&:hover{
--bgColor:rgb(178, 222, 247);
--eyeHideTop:-20px;
--cloudLeft:100%;
--mouthRadius:0 0 10px 10px;
}
}Nous définissons d'abord la couleur principale du chat, ainsi que certaines couleurs et distances qui doivent être modifiées, car nous modifierons ces attributs via CSS3 pour réaliser certaines animations.
Ce à quoi nous nous attendons, c'est que lorsque la souris se déplace dans le cercle, le ciel devient clair, les nuages se dispersent et le chat est heureux et plein d'énergie. Par conséquent, bgColor : couleur du ciel, distance de l'axe y des paupières du chat eyeHideTop, cloudLeft. Distance de décalage de l'axe X du nuage, MouthRadius cat La valeur du congé de la bouche. Actuellement, ces valeurs changeront lorsque la souris se déplacera dans div.warrper. De plus, j'ai personnalisé l'icône de la souris pour qu'elle se déplace dans le cercle et la transforme en poisson (c'est-à-dire curseur : url (adresse de l'image)). Les valeurs après survol ici sont calculées par mes soins à l'avance. Si vous développez à nouveau d'autres animations, vous pourrez les calculer au fur et à mesure.
3. Soleil et nuages
.sun{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(255, 229, 142);
border:7px solid rgb(253, 215, 91);
border-radius: 50%;
left: 55%;
top: 14%;
box-shadow: 0 0 6px rgb(255, 241, 48);
}Pour le soleil, nous dessinons un cercle pour déterminer sa position, puis utilisons la projection d'ombre en boîte pour obtenir un petit effet lumineux.

Ensuite, commençons à dessiner des nuages~
.cloud{
width: 100px;
height: 36px;
background-color: white;
position: absolute;
transition: left .6s linear;
left: var(--cloudLeft);
top: 23%;
border-radius: 36px;
animation: bouncy 2s ease-in-out infinite;
&::before{
content: '';
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -23px;
left: 18px;
}
&::after{
content: '';
width: 26px;
height: 26px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -16px;
left: 56px;
}
}
@keyframes bouncy {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}Les nuages sont très simples. Nous dessinons simplement un rectangle arrondi, puis utilisons deux pseudo-classes pour dessiner un grand cercle et un petit cercle lorsqu'ils sont empilés ensemble. ils ressemblent à des nuages. De plus, nous ajoutons une animation pour le faire grandir et rétrécir, lui donnant une sensation de mouvement.

4. Chat orange et animation
.cat{
width: 180px;
height: 160px;
background-color: $cat;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -90px;
animation: wait 2s ease-in-out infinite;
&::after,
&::before{
content: '';
display: block;
border-style: solid;
border-width: 20px 30px;
position: absolute;
top: -30px;
}
&::after{
right: 0;
border-color: transparent $cat $cat transparent;
}
&::before{
left: 0;
border-color: transparent transparent $cat $cat;
}
.eye{
width: 42px;
height: 42px;
border-radius: 50%;
position: absolute;
top: 30px;
background:white;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.eye-hide{
height: 20px;
position: absolute;
top: var(--eyeHideTop);
left: -2px;
right:-2px;
background-color: $cat;
transition: top .5s ease-in-out;
z-index: 2;
}
&::before{
content: "";
height: 36px;
width: 36px;
background-color:black;
border-radius: 50%;
}
&::after{
content: "";
width: 24px;
height: 24px;
background-color: white;
border-radius: 50%;
position: absolute;
right: 0px;
top: 0px;
}
&.left{
left: 24px;
}
&.right{
right: 24px;
}
}
.nose{
width: 0;
height: 0;
border-top: 7px solid rgb(248, 226, 226);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
left: 50%;
margin-left: -7px;
top: 70px;
}
.mouth{
width: 26px;
height: 20px;
background-color: rgb(255, 217, 217);
position: absolute;
top: 85px;
left: 50%;
margin-left: -13px;
border-radius: var(--mouthRadius);
transition: border-radius .2s linear;
overflow: hidden;
&::after,
&::before{
content: "";
position: absolute;
display: block;
top: 0;
border-top: 7px solid white;
border-left: 2px solid transparent;
border-right: 2px solid transparent;
}
&::after{
right: 5px;
}
&::before{
left: 5px;
}
}
}
@keyframes wait{
0% {
bottom: -20px;
}
50% {
bottom: -25px;
}
100% {
bottom: -20px;
}
}On peut le décomposer en, oreilles (pseudo-classe) + une paire d'yeux + nez + bouche (dont deux crocs) = chat.
D'après le code ci-dessus, il n'est pas difficile de voir que cela se fait principalement en utilisant un positionnement absolu pour placer les organes du visage. La plupart d'entre eux sont implémentés à l'aide de code CSS de base. La seule chose à laquelle vous pouvez prêter attention est le triangle de l'oreille. Nous l'implémentons via des pseudo-classes. Nous ne définissons pas la largeur et la hauteur, et utilisons principalement la technique border-width+boder-color pour le dessiner. est une petite astuce CSS, le nez à l'arrière et les crocs dans la bouche sont tous réalisés avec cette petite astuce.
De plus, je veux parler des yeux. On remplit d'abord le fond blanc puis on utilise des pseudo-classes pour réaliser le cercle de fond noir et le petit cercle blanc à l'intérieur. Certains élèves ont dû se demander pourquoi on n'utilise pas. bordure pour réaliser le cadre rond blanc. Il n'est pas nécessaire de gaspiller une pseudo-classe pour compléter le cercle de fond noir ? Parce que nous avons utilisé overflow: Hidden, son contenu caché redondant est constitué des éléments situés sous la bordure, et la bordure de la bordure peut être sans perte, donc sa pseudo-classe ne peut pas couvrir sa bordure. De cette façon, le cercle où les paupières tombent est toujours très grand. et contre nature. Nous avons donc créé une autre pseudo-classe pour implémenter son fond noir, afin que le cercle extérieur n'utilise pas de bordures.
Il ne reste plus qu'à faire une animation d'attente pour que le chat monte et descende pour obtenir l'effet de respiration continue.

De cette façon, le chat orange apathique est fini. Parce que dans la première partie, nous avons déjà calculé les variables qui seront modifiées après l'emménagement. Maintenant, déplacez la souris et l'effet apparaîtra~
Conclusion
À ce stade, nous avons terminé l'animation, nous avons à Il a dit qu'il était tellement excité quand il a vu la nourriture qu'il méritait d'être appelé Fat Orange !
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)
)