Maison >interface Web >Questions et réponses frontales >Comment ajouter un style CSS pour sélectionner
Comment ajouter un style CSS pour sélectionner
- 青灯夜游original
- 2022-01-20 17:54:035327parcourir
Méthode Add : 1. Ajoutez des attributs id ou class à la balise select et définissez la valeur de l'attribut ; 2. Intégrez la paire de balises de style dans la paire de balises head ; 3. Dans la paire de balises de style, utilisez "#id value {css ; attribut : valeur ;}" ou instruction ".class value {attribut css : valeur ;}" pour ajouter un style CSS.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Ajoutez un style CSS pour sélectionner en html
Ajoutez des attributs d'identifiant ou de classe à la balise de sélection et définissez la valeur de l'attribut
-
Dans la paire de balises de style, utilisez le sélecteur d'identifiant ou de classe pour sélectionner l'élément de sélection et définissez le style
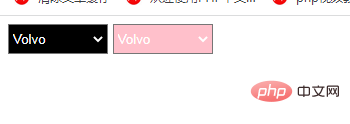
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#select{
background-color: #000000;
color: white;
width: 100px;
height: 30px;
}
.select{
background-color: pink;
color: white;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<select id="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select class="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie flexbox en HTML5
- Que signifie ensuite en HTML ?
- Comment définir la barre de défilement horizontale div pour qu'elle ne s'affiche pas en HTML
- Quelle est la différence entre HTML5 et XML
- Quelles sont les différences entre javascript et html5
- Comment définir la zone de texte en HTML pour ne pas afficher les sauts de ligne

