Maison >interface Web >Questions et réponses frontales >Que signifie ensuite en HTML ?
Que signifie ensuite en HTML ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-18 11:59:112858parcourir
En HTML, next signifie "suivant" ou "suivant", et est souvent utilisé pour représenter la méthode next(). Cette méthode peut renvoyer l'élément frère suivant de l'élément sélectionné, et peut également spécifier l'élément frère suivant après le rétrécissement. l'expression de sélection de recherche pour une plage d'éléments de niveau, la syntaxe est "$(selector).next(filter)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Que signifie next en HTML ?
la méthode next() renvoie l'élément frère suivant de l'élément sélectionné.
Les éléments frères et sœurs sont des éléments qui partagent le même élément parent.
Remarque : Cette méthode ne renvoie qu'un seul élément.
Arbre DOM : cette méthode avance le long de l'élément frère suivant de l'élément DOM.
Méthodes associées :
nextAll() - Renvoie tous les éléments frères après l'élément sélectionné
nextUntil() - Renvoie tous les éléments frères après chaque élément entre les deux paramètres donnés
Syntaxe
$(selector).next(filter)
Description du paramètre
filter Facultatif. Spécifie une expression de sélection qui restreint la recherche à un élément frère.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
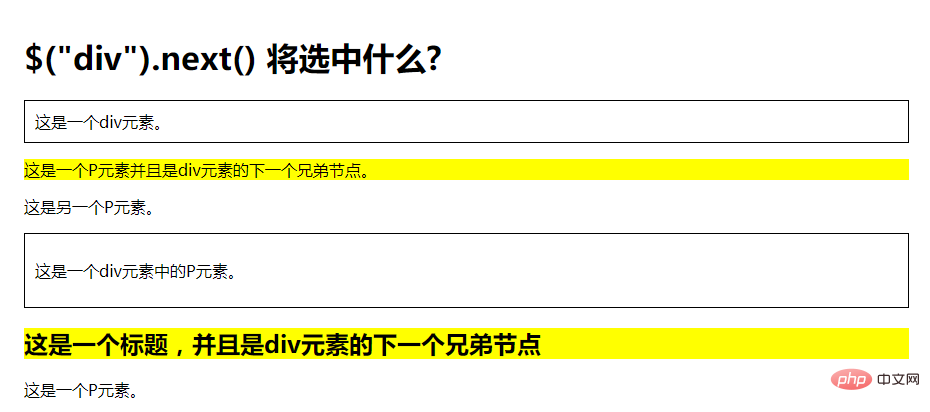
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
</html>Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

