Maison >interface Web >Questions et réponses frontales >Comment définir la barre de défilement horizontale div pour qu'elle ne s'affiche pas en HTML
Comment définir la barre de défilement horizontale div pour qu'elle ne s'affiche pas en HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-18 14:50:444571parcourir
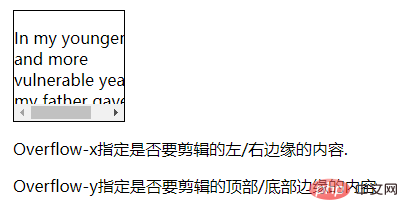
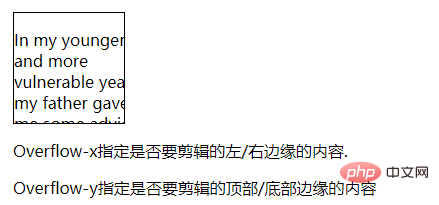
En HTML, vous pouvez utiliser les attributs style et "overflow-x" pour configurer le div pour déplacer la barre de défilement horizontalement et ne pas l'afficher. Lorsque la valeur de l'attribut est définie sur "caché", le mécanisme de défilement horizontal le fera. ne soit pas fourni. La syntaxe est "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment résoudre le problème javascript json tronquéArticle suivant:Comment résoudre le problème javascript json tronqué