Maison >interface Web >tutoriel HTML >Comment créer un lien hypertexte de saut vers la fin de la page en html5
Comment créer un lien hypertexte de saut vers la fin de la page en html5
- 青灯夜游original
- 2022-01-18 11:39:305512parcourir
Comment créer un hyperlien de saut vers le pied de page de la page en HTML5 : 1. Créez un élément en pied de page et définissez-le comme ancre, avec la syntaxe "
"; 2. Créez un lien hypertexte et associez-le au point d'ancrage. La syntaxe est "Cliquez sur moi pour accéder à la fin du page".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, vous pouvez utiliser des liens d'ancrage pour obtenir l'effet de sauter à la fin de la page.
Qu'est-ce qu'un lien d'ancrage ?
Le terme correct pour les liens en HTML devrait être appelé "ancres". Les liens d'ancrage nommés (également appelés liens de signet) sont souvent utilisés dans les pages Web au contenu volumineux et encombrant. peut pointer vers un document ou un paragraphe spécifique dans une page. Il peut également être utilisé comme un outil pratique pour un « lien précis » afin de rapprocher l'objet lien du focus. Il est pratique pour les téléspectateurs de visualiser le contenu de la page Web. C'est similaire aux numéros de page de la table des matières ou aux rappels de chapitre lorsque nous lisons des livres. Les ancres de balises sont la meilleure méthode lorsque vous devez cibler une partie spécifique de la page.
Le point d'ancrage est le localisateur !
Créez un lien hypertexte vers la fin de la page
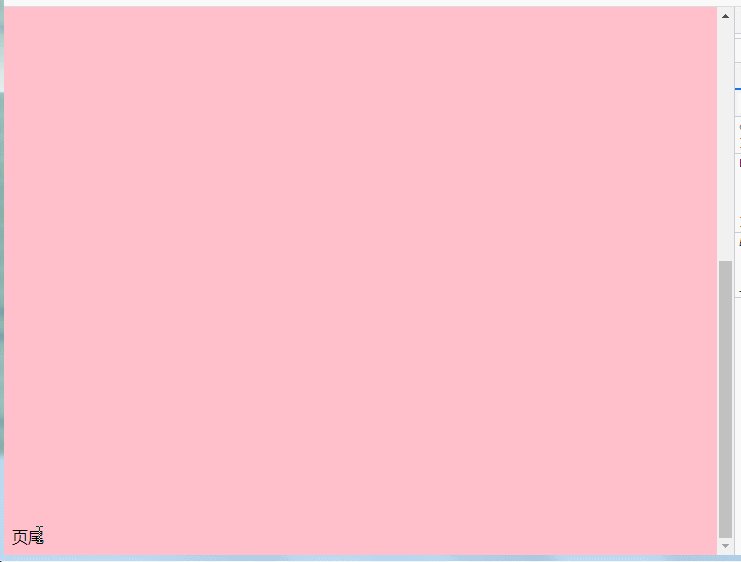
Première étape : définissez le point d'ancrage
<div id="bottom">页尾</div>
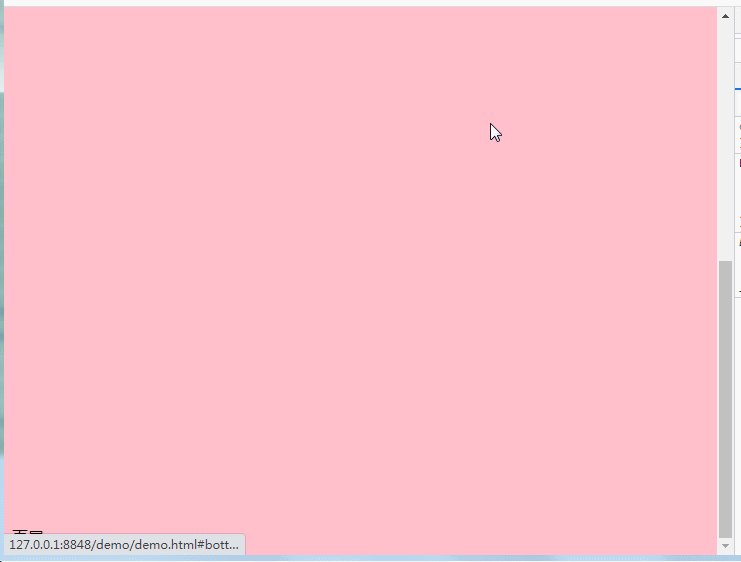
Étape deux : Réglez le commutateur pour démarrer le localisateur
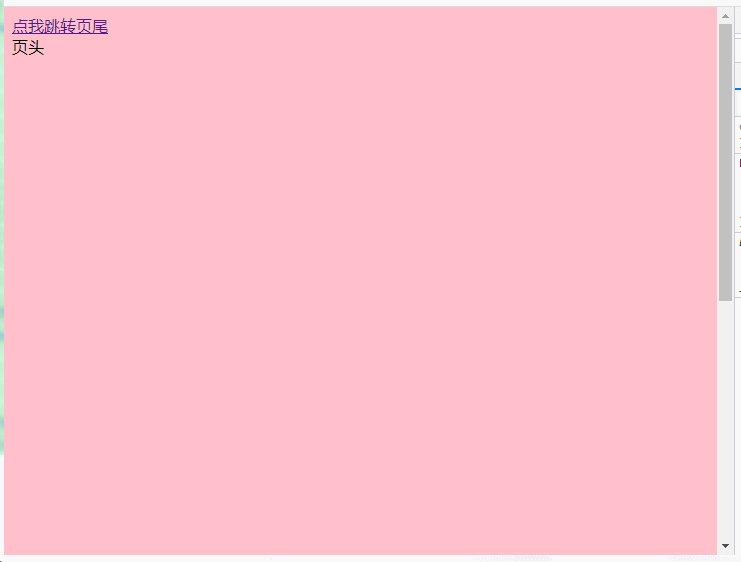
<a href="#bottom">点我跳转页尾 </a>
Exemple de code :
<a href="#bottom">点我跳转页尾 </a>页头<div id="bottom">页尾</div>

Recommandations associées :《Tutoriel vidéo HTML》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilisation de la balise li en HTML5
- Quels éléments ont été supprimés des nouvelles fonctionnalités de HTML5
- Quelle est la différence entre l'en-tête et l'en-tête de la balise html5 ?
- Quels sont les nouveaux attributs et éléments ajoutés en HTML5
- Quels sont les avantages des jeux développés avec html5 ?
- Les guillemets peuvent-ils être ignorés dans les valeurs d'attribut HTML5 ?

