Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation de la balise li en HTML5
Quelle est l'utilisation de la balise li en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-13 15:18:085658parcourir
En HTML5, la balise li est utilisée pour définir les éléments de la liste. Lorsqu'elle est utilisée en conjonction avec la balise ul et la balise ol, elle peut être utilisée pour définir des listes non ordonnées et des listes ordonnées. La syntaxe est "
" et "
".
- Liste ordonnée

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quelle est l'utilisation de la balise li en html5 ?
La balise
Différences entre HTML 4.01 et HTML 5
Dans HTML 4.01, les attributs "type" et "value" sont obsolètes.
En HTML 5, l'attribut "type" n'est plus supporté.
En HTML 5, l'attribut "value" n'est pas obsolète, mais ne peut être utilisé qu'avec l'élément
L'exemple est le suivant :
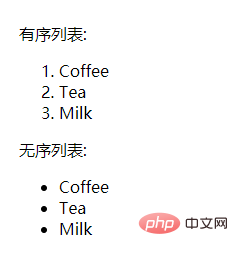
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les éléments multimédias en HTML5
- HTML+CSS+JS réalise des flocons de neige volant (partage de code)
- Quelle est la représentation du texte d'un paragraphe en HTML5 ?
- Comment utiliser les touches de raccourci pour implémenter les commentaires en HTML5
- Quelle est la différence entre wap et html5

