Maison >interface Web >Questions et réponses frontales >Comment ajouter une ligne horizontale sous l'image en HTML
Comment ajouter une ligne horizontale sous l'image en HTML
- 青灯夜游original
- 2022-01-21 16:59:118673parcourir
En HTML, vous pouvez utiliser l'attribut border-bottom pour ajouter une ligne horizontale sous l'image. Cet attribut peut définir le style de bordure inférieure de l'élément d'image, obtenant ainsi l'effet d'ajouter une ligne horizontale. La syntaxe "élément d'image". {border-bottom : "Épaisseur de la ligne horizontale, couleur de la ligne horizontale unie ;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, vous pouvez utiliser l'attribut border-bottom pour ajouter une ligne horizontale sous l'image.
L'attribut border-bottom peut ajouter une bordure inférieure à un élément et définir la taille, le style et la couleur de la bordure inférieure.
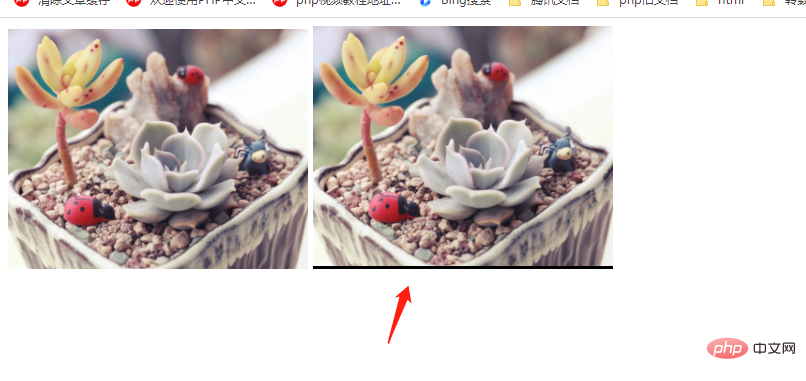
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="Comment ajouter une ligne horizontale sous l'image en HTML" >
<img class="img lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="Comment ajouter une ligne horizontale sous l'image en HTML" >
</body>
</html>
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

