Maison >interface Web >tutoriel HTML >Comment définir la transparence de l'image d'arrière-plan en HTML
Comment définir la transparence de l'image d'arrière-plan en HTML
- 青灯夜游original
- 2022-01-21 12:00:1757725parcourir
Comment définir la transparence de l'image d'arrière-plan en HTML : 1. Utilisez l'attribut opacity pour ajouter le style "opacité : valeur de transparence ;" à l'élément qui définit l'image d'arrière-plan ; 2. Utilisez l'attribut filter pour ajouter "filtre" ; " à l'élément qui définit l'image d'arrière-plan. : opacité (valeur de transparence);"

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
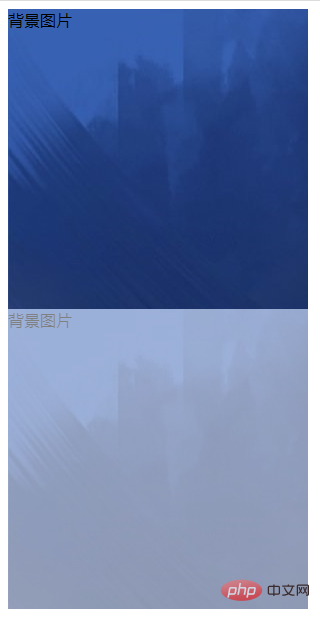
html Définissez la transparence sur l'image d'arrière-plan
1 Utilisez l'attribut d'opacité
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
opacity: 0.5;
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>
2. Recommandations associées :《 html tutoriel vidéo
》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer un lien hypertexte de saut vers la fin de la page en html5
- Que signifie flexbox en HTML5
- Quelle est la différence entre dom et html dom
- Que signifie ensuite en HTML ?
- Comment définir la barre de défilement horizontale div pour qu'elle ne s'affiche pas en HTML
- Quelle est la différence entre HTML5 et XML

