Maison >interface Web >Questions et réponses frontales >Que signifie le positionnement en CSS
Que signifie le positionnement en CSS
- 青灯夜游original
- 2022-01-20 11:16:264390parcourir
En CSS, le positionnement signifie spécifier la position d'un élément sur la page Web. Il est généralement défini à l'aide de l'attribut position. CSS dispose de 5 méthodes de positionnement : 1. Positionnement statique (statique) ; 2. Positionnement absolu (absolu) ; 3. Positionnement relatif (relatif) ; 4. Positionnement fixe ;

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, le positionnement signifie spécifier la position d'un élément sur la page Web. Il est généralement défini à l'aide de l'attribut position.
CSS a 5 méthodes de positionnement, c'est-à-dire que l'attribut position a principalement cinq valeurs.
positionnement statique (statique)
positionnement absolu (absolu)
positionnement relatif (relatif)
positionnement fixe (fixe)
positionnement collant (bâton y)
Ci-dessous Ces cinq valeurs seront introduites tour à tour. Le dernier sticky n'est pris en charge par les navigateurs qu'en 2017, et cet article se concentrera sur lui.
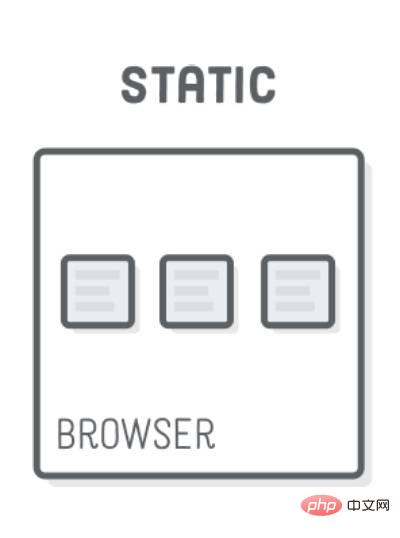
Valeur d'attribut statique
static是positionLa valeur par défaut de l'attribut. Si l'attribut position est omis, le navigateur considère que l'élément est positionné statiquement.
A ce moment, le navigateur déterminera la position de chaque élément en fonction de l'ordre du code source. C'est ce qu'on appelle le « flux normal des pages ». Chaque élément de niveau bloc occupe son propre bloc et il n'y a pas de chevauchement entre les éléments. Cette position est la position par défaut de l'élément.

Notez que la position de l'élément provoquée par le positionnement statique est déterminée indépendamment par le navigateur, donc les quatre attributs haut, bas, gauche et droite ne sont pas valides pour le moment.
relative, absolue, fixe
relative, absolue et fixe. Les trois valeurs d'attribut ont une chose en commun. Elles sont toutes positionnées par rapport à un certain point de base. le point de base est différent. Par conséquent, tant que vous comprenez quels sont leurs points fondamentaux, il est facile de maîtriser ces trois valeurs d’attribut.
Ces trois positionnements n'affecteront pas la position des autres éléments, il peut donc y avoir un chevauchement entre les éléments.
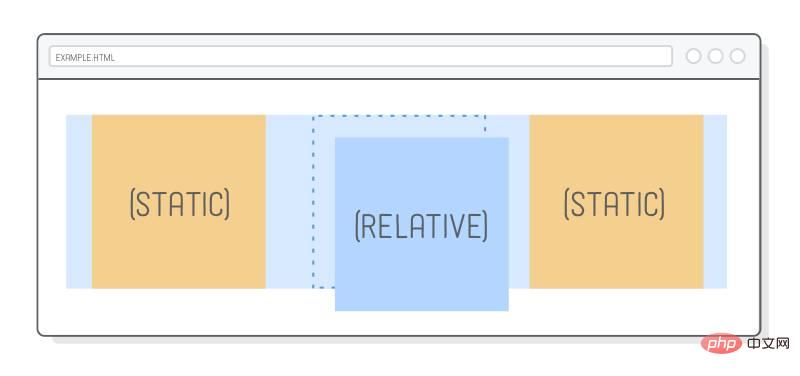
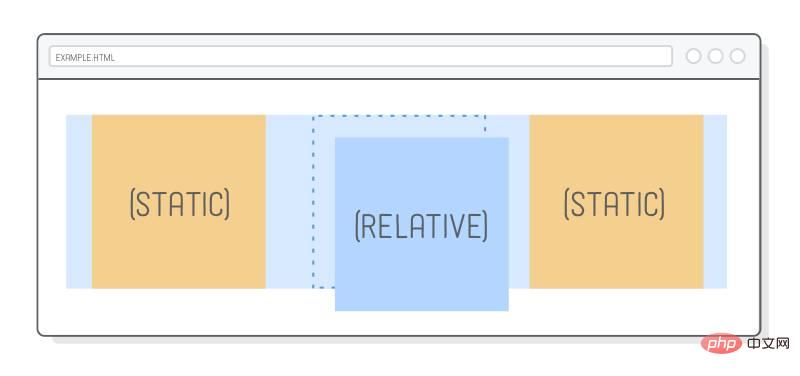
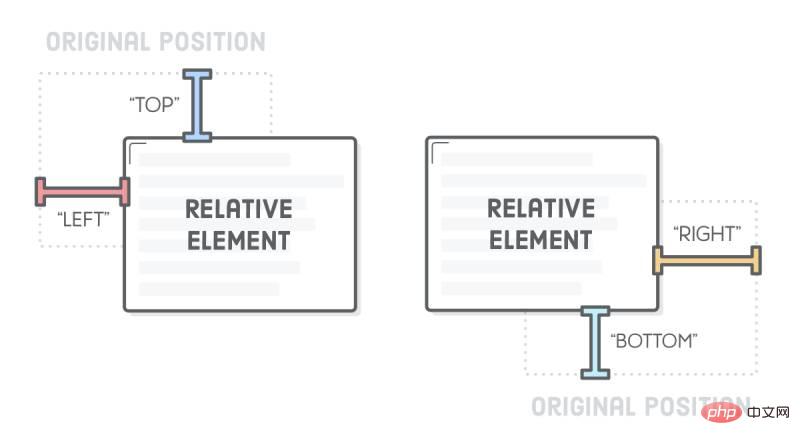
valeur d'attribut relative
relative signifie qu'elle est décalée par rapport à la position par défaut (c'est-à-dire la position lorsqu'elle est statique), c'est-à-dire que le point de base de positionnement est la position par défaut de l'élément.


Il doit être utilisé avec les quatre attributs haut, bas, gauche et droite pour spécifier la direction et la distance du décalage.

div {
position: relative;
top: 20px;
}Dans le code ci-dessus, l'élément div est décalé de 20 px vers le bas par rapport à la position par défaut (c'est-à-dire 20 px à partir du haut).
valeur d'attribut absolue
absolue signifie qu'elle est décalée par rapport à l'élément supérieur (généralement l'élément parent), c'est-à-dire que le point de base de positionnement est l'élément parent.
Il a une restriction importante : le point de base de positionnement (généralement l'élément parent) ne peut pas être un positionnement statique, sinon le point de base de positionnement deviendra l'élément racine html de toute la page Web. De plus, le positionnement absolu doit également être utilisé avec les quatre attributs haut, bas, gauche et droite.

/*
HTML 代码如下
<div id="father">
<div id="son"></div>
</div>
*/
#father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}Dans le code ci-dessus, l'élément parent est positionné de manière relative et l'élément enfant est positionné de manière absolue, donc le point de base de positionnement de l'élément enfant est l'élément parent et est décalé de 20 pixels vers le bas par rapport au haut du parent. élément. Si l'élément parent est positionné de manière statique, l'élément enfant dans l'exemple ci-dessus est décalé de 20 px vers le bas par rapport au haut de la page Web.
Notez que les éléments positionnés de manière absolue seront ignorés par le "flux de page normal", c'est-à-dire que dans le "flux de page normal", l'espace occupé par cet élément est nul et les éléments environnants ne sont pas affectés.
fixed La valeur de l'attribut
fixed signifie qu'elle est décalée par rapport à la fenêtre (fenêtre d'affichage, fenêtre du navigateur), c'est-à-dire que le point de base de positionnement est la fenêtre du navigateur. Cela empêchera la position de l'élément de changer à mesure que la page défile, comme s'il était fixé sur la page Web.

S'il est utilisé avec les quatre attributs haut, bas, gauche et droite, cela signifie que la position initiale de l'élément est calculée en fonction de la fenêtre, sinon la position initiale est la position par défaut de l'élément.
div {
position: fixed;
top: 0;
}Dans le code ci-dessus, l'élément div est toujours en haut de la fenêtre et ne change pas à mesure que la page Web défile.
valeur d'attribut sticky
sticky est différente des quatre valeurs d'attribut précédentes. Elle produira des effets dynamiques, un peu comme la combinaison de relatif et de fixe : il s'agit parfois d'un positionnement relatif (le point de base de positionnement est sa propre position par défaut). ), d'autres Il passera automatiquement en positionnement fixe (le point de base du positionnement est la fenêtre).
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}上面代码中,页面向下滚动时,#toolbar的父元素开始脱离视口,一旦视口的顶部与#toolbar的距离小于20px(门槛值),#toolbar就自动变为fixed定位,保持与视口顶部20px的距离。页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar恢复成relative定位。
sticky 的应用
sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个。
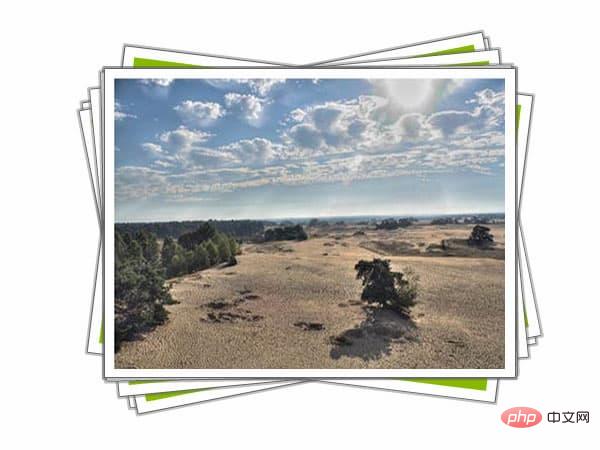
堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片。
查看 demo:https://jsbin.com/fegiqoquki/edit?html,css,output

HTML 代码就是几张图片。
<div><img src="/static/imghwm/default1.png" data-src="pic2.jpg" class="lazy" alt="Que signifie le positionnement en CSS" ></div> <div><img src="/static/imghwm/default1.png" data-src="pic2.jpg" class="lazy" alt="Que signifie le positionnement en CSS" ></div> <div><img src="/static/imghwm/default1.png" data-src="pic3.jpg" class="lazy" alt="Que signifie le positionnement en CSS" ></div>
CSS 代码极其简单,只要两行。
div {
position: sticky;
top: 0;
}它的原理是页面向下滚动时,每张图片都会变成fixed定位,导致后一张图片重叠在前一张图片上面。
详细解释可以看:https://dev.to/vinceumo/slide-stacking-effect-using-position-sticky-91f
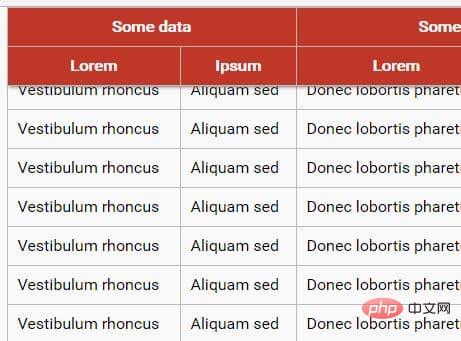
表格的表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现。
查看 demo:https://jsbin.com/decemanohe/edit?html,css,output

CSS 代码也很简单。
th {
position: sticky;
top: 0;
}需要注意的是,sticky必须设在
详细解释可以看:https://css-tricks.com/position-sticky-and-table-headers/
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les mots-clés de syntaxe pour les requêtes multimédias CSS3
- Quelles sont les quatre propriétés liées à l'animation CSS3 ?
- Une analyse approfondie de l'architecture CSS OOCSS
- Une analyse approfondie de l'architecture CSS de l'ACSS
- Résumé : Cinq erreurs CSS courantes à éviter (Collection)
- Quels sont les types de sélecteurs de contexte CSS ?

