Maison >interface Web >Questions et réponses frontales >Comment utiliser le sélecteur descendant en CSS
Comment utiliser le sélecteur descendant en CSS
- 青灯夜游original
- 2022-01-20 11:47:134240parcourir
En CSS, le sélecteur descendant est utilisé pour sélectionner tous les éléments descendants spécifiés d'un élément ou d'un groupe d'éléments spécifique. Vous devez placer la sélection de l'élément parent devant et la sélection des éléments enfants à l'arrière. séparez-les. La syntaxe est la suivante : "Élément parent élément enfant {style CSS}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le sélecteur de descendants est également appelé sélecteur d'inclusion. Il est utilisé pour sélectionner les descendants d'un élément ou d'un groupe d'éléments spécifique. La sélection de l'élément parent est placée devant et la sélection des éléments enfants est placée à l'arrière, séparés. par un espace au milieu.
Forme concentrée du sélecteur de descendants :
1. Parent* {} Rechercher tous les descendants du parent. 父代 * {}从 父代 中的找到 所有子代。
2、父代 子代1{} 是从 父代 中找到 子代1 或者 父代 子代2{} 是从 父代 中找到 子代2 。
3、父代 子代1 子代2{}
Parent Enfant 1{} doit trouver l'Enfant 1 du Parent ou le Parent Enfant 2{} doit trouver l'Enfant 2 du Parent. 3.
Parent Enfant 1 Enfant 2{}Il s'agit de trouver l'enfant 1 du parent, puis de trouver l'enfant 2 de l'enfant 1.
Dans le sélecteur de descendants, il ne peut pas y en avoir que deux. Pour les relations ascendant-descendant à plusieurs niveaux, il peut y avoir plusieurs espaces pour les séparer. Par exemple, s'il y a trois éléments avec les ID a, b et c, le sélecteur de descendant peut être écrit sous la forme #a #b #c. { }, à condition que la sélection des éléments ancêtres soit séparée par des espaces avant et au milieu des éléments descendants.
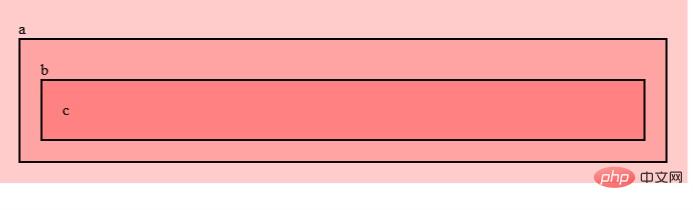
Le premier formulaire : Bien que tous soient sélectionnés, * a une priorité inférieure.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
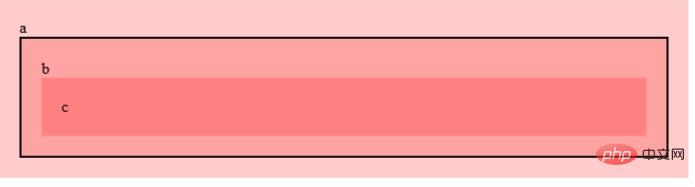
</html>Deuxième forme :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
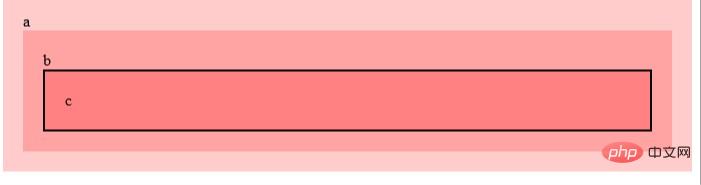
</html>Troisième forme : Il ne peut pas sélectionner .b et .c en même temps, seulement .c.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
Il y a un autre point qui doit être noté dans le code suivant : il y a un p imbriqué dans un p avec un nom de classe c, et un p avec un nom de classe c y est imbriqué à ce moment-là, il le sera également. sélectionné
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html> (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez à utiliser les CSS pour obtenir des effets de fumée en dix minutes
- Quelles sont les quatre propriétés liées à l'animation CSS3 ?
- Résumé : Cinq erreurs CSS courantes à éviter (Collection)
- Quels sont les types de sélecteurs de contexte CSS ?
- Pourquoi les performances d'animation de CSS3 sont-elles si élevées ?

