Maison >interface Web >Questions et réponses frontales >Pourquoi les performances d'animation de CSS3 sont-elles si élevées ?
Pourquoi les performances d'animation de CSS3 sont-elles si élevées ?
- 青灯夜游original
- 2022-01-20 10:56:562346parcourir
Les raisons de la haute performance : 1. CSS est une animation d'image clé, et la partie animation d'interpolation est complétée par le navigateur, et le navigateur peut optimiser l'animation 2. Le code est simple et la direction d'optimisation des performances est fixe ; . L'animation CSS s'exécute pendant la synthèse Dans le thread, le thread principal ne sera pas bloqué et les actions effectuées dans le thread de composition ne déclencheront pas de redistribution et de redessinage, son coût de rendu est donc faible.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
1. Processus de rendu du navigateur
Le processus de rendu comporte principalement 4 étapes
Analyser le HTML et générer l'arborescence DOM
-
Analyser les styles CSS pour générer l'arborescence CSSOM, l'arborescence CSSOM et l'arborescence DOM sont combinées pour générer l'arborescence de rendu
-
Layout Render Tree effectue un traitement de mise en page sur chaque nœud et détermine sa position sur l'écran
Dessinez l'arbre de rendu, parcourez l'arbre de rendu et dessinez chaque nœud
Afin d'optimiser l'expérience utilisateur, le rendu le moteur n'attendra pas le HTML L'arbre de rendu de mise en page est créé après l'analyse
génère l'arbre DOM
La construction de l'arbre DOM est un processus de traversée en profondeur, ce qui signifie que le prochain frère du nœud actuel ne sera construit qu'après tout des nœuds enfants ont été construits. Le nœud
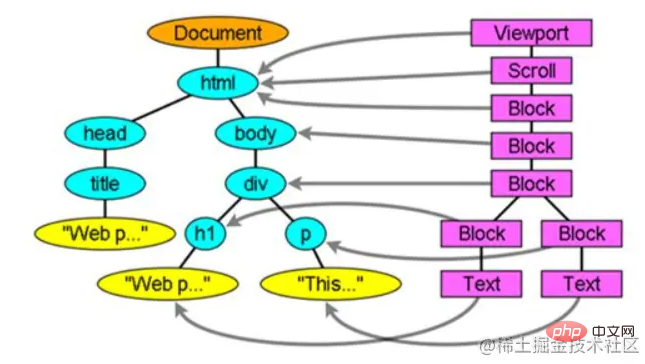
génère un arbre de rendu
et génère un arbre DOM en même temps qu'un arbre de rendu est construit sur la base des arbres CSSOM et DOM. comprend un rectangle avec des attributs d'affichage tels que la couleur, la taille, etc.
Arbre DOM et arbre de rendu

2. Redistribuer et redessiner
Concepts critiques en CSS
Reflow
Le reflow est également appelé reflow, qui fait référence au rendu selon lequel les propriétés géométriques doivent être modifiées.
Chaque refusion restituera le contenu de la page Web , mais nos yeux humains ne peuvent ressentir aucun changement, mais cela effacera effectivement la page, puis du premier pixel dans le coin supérieur gauche de la page de gauche au bit de rendu petit à petit de haut en bas à droite, chaque refusion sera comme ce processus, mais vous ne pouvez pas le sentir
Le nœud de l'arbre de rendu change, ce qui affecte les propriétés géométriques du nœud, provoquant la position du node à modifier. À ce moment-là, le navigateur sera déclenché pour redistribuer et régénérer l'arborescence de rendu.Attributs géométriques courants : disposition, taille, attributs pouvant être mesurés avec une règle
- affichage, flotteur, grille
- largeur, rembourrage
Redessiner
Redessiner fait référence à les changementsPropriétés d'apparence n'affectent pas le rendu des Propriétés de collection, similaires aux couleurs. Par rapport à la refusion, l'effet du redessinage ne sera pas aussi fort.
Le nœud de l'arborescence de rendu change, mais les attributs de collection du nœud ne sont pas affectés. La redistribution consomme beaucoup plus de performances du navigateur que le redessin. Et la redistribution entraînera inévitablement un redessinage, et le redessinage ne nécessite pas nécessairement de redistributionAttributs d'apparence
- clip, arrière-plan
- texte
- Les navigateurs le peuvent. optimiser les animations
- Pour les navigateurs avec des fréquences d'images faibles, CSS3 peut être naturellement rétrogradé et compatible
- Le code est simple et la direction de réglage des performances est fixe
- Animation délicate
- Haute contrôlabilité
- Animation cool et avancée
plus efficaces ?
Premier point
Du point de vue de la complexité de mise en œuvre de l'animation, la plupart des animations CSS sont des animations interpolaires, tandis que les animations JS sont des animations image par image. Bien sûr, nous ne parlons pas ici de l'effet obtenuLe deuxième point
Un codage efficace, une animation mise en œuvre à l'aide de JS, aussi simple soit-elle, doit contrôler l'ensemble du processus. Bien sûr, vous pouvez dire que vous pouvez utiliser certaines bibliothèques pour résoudre ces problèmes, mais le fonctionnement réel de ces bibliothèques peut l'être. mieux que l'implémentation native L'efficacité de
changer la position de l'élément, et combinée avec ce que nous avons dit, le changement des propriétés géométriques provoquera inévitablement un refusion, et la refusion provoquera inévitablement un redessin. le coût sera élevé si nous utilisons JS pour implémenter l'animation, ce qui amènera le navigateur à calculer en continu la page, entraînant une accumulation de mémoire du navigateur. Dans le même temps, étant donné que JavaScript s'exécute dans le thread principal du navigateur, d'autres tâches importantes sont en cours d'exécution dans le thread principal, il peut donc être interféré et provoquer un
blocage du thread, entraînant une dom.style.leftperte de trame pendant que CSS l'animation s'exécute dans la synthèse dans le thread, ne bloquera pas le thread principal et les actions effectuées dans le thread de composition ne déclencheront pas de redistribution et de redessinageBien sûr, il y a un autre point important : l'animation JS s'exécute sur le CPU, tandis que l'animation CSS fonctionne sur le GPUAu total D'une manière générale, le coût de rendu de l'animation CSS est faible et son efficacité d'exécution est supérieure à celle de l'animation JavaScript (Partage vidéo d'apprentissage : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous apprendre étape par étape à utiliser CSS pour créer du texte afin de réaliser une animation image par image (avec code)
- En cadeau de la Fête de la Mi-Automne, partagez un effet d'animation CSS de révolution du soleil, de la terre et de la lune !
- Enregistrez une pratique et voyez comment optimiser l'animation du panier du mini programme
- Utilisez du CSS pur pour obtenir l'effet d'animation de la rotation des icônes React
- Il est temps de célébrer la nouvelle année, utilisez CSS pour obtenir un effet d'animation de lanterne festive !

