Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre miniui et bootstrap
Quelle est la différence entre miniui et bootstrap
- 青灯夜游original
- 2021-12-28 14:54:542398parcourir
Différences : 1. MiniUI est un framework basé sur jquery, tandis que bootstrap est un framework frontal basé sur HTML, CSS et JavaScript ; 2. MiniUI peut raccourcir le temps de développement, réduire la quantité de code et améliorer l'expérience utilisateur. tandis que bootstrap est utilisé pour créer rapidement un site Web réactif.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, bootsrap3.3.7&&jQuery version MiniUI3.9.7, ordinateur DELL G3
Introduction à MiniUI
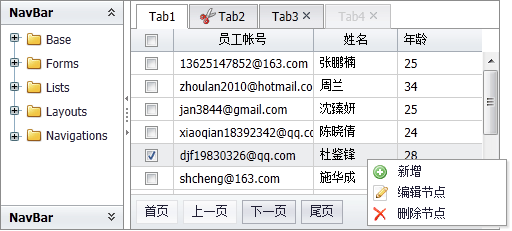
Un framework basé sur jquery, l'interface développée est riche en fonctions. Il peut raccourcir le temps de développement, réduire la quantité de code, permettre aux développeurs de se concentrer davantage sur le côté commercial et côté serveur, mettre en œuvre facilement le développement d'interfaces et offrir une excellente expérience utilisateur.
À l'aide de MiniUI, les développeurs peuvent créer rapidement Ajax sans actualisation, saisie de données rapide B/S, CRUD, Master-Detail, barre d'outils de menu, panneau contextuel, navigation de mise en page, validation des données, tables de pagination, arbres, tables arborescentes, etc. Interface du système d'application WEB.

Caractéristiques :
Contrôle de table puissant
implémente des fonctions telles que des colonnes verrouillées, des en-têtes de tableau multiples, le tri de pagination, le filtrage de lignes, le résumé des données, l'édition de cellules, les informations détaillées sur les lignes, l'exportation Excel, etc.
Quantity Tree Control
implémente le chargement paresseux, la sélection CheckBox, le dessin des nœuds, le pliage et l'expansion, l'édition des nœuds, l'ajout, la suppression, la modification et le déplacement des nœuds.
weight Les contrôles de formulaire
incluent : une zone de sélection contextuelle, une zone de saisie de texte, une zone de saisie de nombres, une zone de sélection de date, une zone de sélection déroulante, une zone de sélection d'arborescence déroulante, une zone de sélection de tableau déroulant, un contrôle de téléchargement de fichier. , zone à sélection multiple, zone de liste, groupe de zones à sélection multiple, groupe de boutons radio, bouton, etc.
Les développeurs peuvent effectuer des contrôles de formulaire par lots, tels que le chargement, la soumission, la vérification, etc.
Quantity Les contrôles de mise en page
incluent : le panneau de titre, le panneau contextuel, le séparateur pliable, le plan de mise en page, le plan de mise en page de formulaire, etc.
weight Les contrôles de navigation
incluent : le navigateur de pagination, le menu de navigation, les onglets, les menus, les barres d'outils, etc.
Quantity Validation des données
Le composant de zone de saisie peut écouter et traiter les événements de validation et personnaliser les règles de validation.
Lorsque la vérification échoue, la largeur sera automatiquement réduite et une icône d'invite s'affichera. Le composant d'affichage formaté
prend en charge le paramètre de format (format) pour contrôler de manière flexible différents formats d'affichage des mêmes données.
Le contrôle Table peut formater et afficher le contenu des cellules.
Quantity Personnalisation de l'apparence
Les développeurs peuvent personnaliser leur propre style en modifiant les styles CSS et en changeant l'apparence des composants.
Quantity Localisation de la langue
Prise en charge de la définition de la localisation des chaînes de composants pour réaliser une commutation multilingue.
Quantity Multi-navigateur
Prend en charge tous les principaux navigateurs tels que IE (1.6+), FireFox, Chrome, Opera et Safari.
Quantity Plate-forme de développement croisé
Prend en charge plusieurs plates-formes de serveur, telles que Java, .NET, PHP, ASP, ColdFusion, Ruby on Rails, etc.
Introduction à BootstrapBootstrap est basé sur l'open source de Twitter sur le framework front-end HTML, CSS, JavaScript. Il s'agit d'une boîte à outils frontale conçue pour le développement rapide d'applications Web. Il prend en charge la mise en page réactive et adhère à la priorité des appareils mobiles après la version V3.
Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA. Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontal WeX5, sont également optimisés en termes de performances sur la base du code source Bootstrap.
Fonctionnalités BootstrapBootstrap est très populaire, grâce à ses fonctions et caractéristiques très utiles. Les principales fonctionnalités de base sont les suivantes :
(1) Multi-appareils et multi-navigateurs
Compatible avec tous les navigateurs modernes, y compris les plus critiqués IE7 et 8. Bien entendu, ce cours ne prend plus en compte les navigateurs inférieurs à IE9.
(2). La disposition réactive
peut non seulement prendre en charge l'affichage de différentes résolutions sur PC, mais également prendre en charge l'affichage de commutation réactif du PAD mobile, du téléphone mobile et d'autres écrans.
(3).Composants complets fournis
Bootstrap fournit des composants très pratiques, notamment : la navigation, les étiquettes, les barres d'outils, les boutons et une série de composants, que les développeurs peuvent facilement appeler.
(4). Plug-in jQuery intégré
Bootstrap fournit de nombreux plug-ins jquery pratiques, qui permettent aux développeurs d'implémenter divers effets spéciaux généraux sur le Web.
(5). Prise en charge HTML5, CSS3
Les balises sémantiques HTML5 et les attributs CSS3 sont bien pris en charge.
(6). Prise en charge du style dynamique LESS
LESS utilise des variables, de l'imbrication et un codage mixte d'opérations pour écrire du CSS plus rapide et plus flexible. Il peut être bien développé avec Bootstrap.
Apprentissage recommandé : "
Tutoriel d'utilisation du bootstrapCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Méthode d'implémentation du contrôle de table jquery miniui et des cellules fusionnées
- Qu'est-ce que jQuery MiniUI ?
- Qu'est-ce qui peut faire flotter un élément dans le bootstrap ?
- Comment le bootstrap peut-il réaliser un changement de couleur entrelacé ?
- Que signifie nav dans bootstrap ?
- Quelle est la différence entre bootstrap et dreamweaver

