Maison >interface Web >Tutoriel d'amorçage >Que signifie nav dans bootstrap ?
Que signifie nav dans bootstrap ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-28 10:02:123251parcourir
nav dans bootstrap est l'abréviation de "navigation", ce qui signifie que navigation.nav peut être utilisé pour définir le style des éléments de navigation. Il vous suffit d'ajouter le style "class="nav nav-navigation style code"" au fichier. élément de navigation.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootstrap 3.3.7, ordinateur DELL G3
Que signifie la navigation de bootstrap
NAV=navigation, la traduction anglaise ? navigation.
Quelques options fournies par Bootstrap pour définir les éléments de navigation. Ils utilisent le même balisage et la même classe de base .nav. Bootstrap fournit également une classe d'assistance pour partager le balisage et l'état. La modification de la classe modifiée peut basculer entre différents styles et nav peut être utilisé pour définir le style des éléments de navigation.
Créez un menu de navigation à onglets :
Commencez avec une liste non ordonnée avec la classe .nav . Ajoutez des onglets de classe .nav.
L'exemple est le suivant :
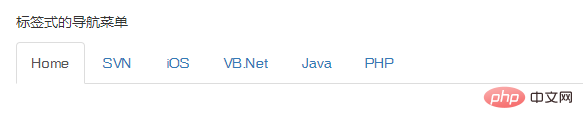
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 标签式的导航菜单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>标签式的导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
Résultat de sortie :

Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un effet de chargement dans Bootstrap ? Lire le composant icône (Spinners)
- Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)
- Une brève analyse de l'utilisation des boîtes modales dans l'apprentissage Bootstrap
- Quel framework est le bootstrap ? Qu'est-ce que ça fait ?
- Quelle est la différence entre bootstrap et jquery

