Maison >interface Web >Tutoriel d'amorçage >Comment le bootstrap peut-il réaliser un changement de couleur entrelacé ?
Comment le bootstrap peut-il réaliser un changement de couleur entrelacé ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-28 09:44:273594parcourir
Dans bootstrap, vous pouvez utiliser la classe de table ".table-striped" pour obtenir des couleurs de lignes alternées. Cette classe de table est utilisée pour définir l'arrière-plan des lignes impaires en gris dans la balise tbody. "table table-striped" à l'élément table "" est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
bootstrap Qu'est-ce qui peut réaliser un changement de couleur entrelacé
En ajoutant la classe .table-striped, ce sera dans
Les rayures sont visibles sur les rangées intérieures.Vous pouvez utiliser la classe de table ".table-striped" pour obtenir un changement de couleur entrelacé. Il vous suffit d'ajouter le style "class="table table-striped"" à l'élément table.
L'exemple est le suivant :
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>
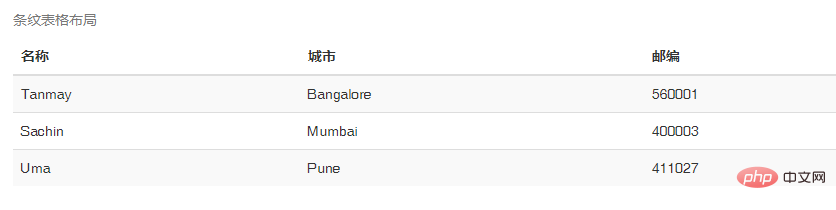
Résultat de sortie :

Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)
- Une brève analyse de l'utilisation des boîtes modales dans l'apprentissage Bootstrap
- Que dois-je faire si l'en-tête de la table Bootstrap est corrigé et mal aligné ? Comment le résoudre complètement ?
- Quel framework est le bootstrap ? Qu'est-ce que ça fait ?
- Quelle est la différence entre bootstrap et jquery

