Maison >interface Web >Tutoriel d'amorçage >Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)
Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)
- 青灯夜游avant
- 2021-12-14 19:16:253636parcourir
Cet article partagera avec vous une application pratique de Bootstrap et vous présentera comment utiliser Bootstrap pour implémenter la disposition du flux en cascade étape par étape. J'espère que cela sera utile à tout le monde !

Il existe déjà de nombreux tutoriels sur les bases de Bootstrap en ligne. En fait, la documentation sur le site chinois de Bootstrap (bootcss.com) a été rédigée de manière très détaillée, mais il n'y a pas beaucoup de cas pratiques. Ici, nous utilisons certaines mises en page de pages Web actuellement populaires comme guide et utilisons les styles de Bootstrap pour le compléter. Seuls les points de connaissances liés au cas seront enseignés à chaque fois, et vous pratiquerez tout en apprenant pour améliorer votre compréhension. Pour mettre en pratique ce cas, vous devez avoir une connaissance de base en HTML/CSS. [Recommandation associée : "Tutoriel bootstrap"]
1. Introduction au cas
Le flux en cascade est une mise en page Web qui est devenue populaire ces dernières années. Les performances visuelles sont une mise en page multi-colonnes inégale. une disposition d'écoulement en cascade.

2. Points de connaissances Bootstrap associés
2.1 Configuration de Bootstrap
2.1.1 Tout d'abord, accédez au site Web officiel de Bootstrap (bootcss.com) pour télécharger "Bootstrap pour l'environnement de production".
2.1.2 Introduisez le bootstrap.min.css compressé du dossier CSS dans la balise bootstrap.min.css。
2.1.3 因为 Bootstrap 的 JS 插件是依赖 jQuery 的,所以想用他的 JS 插件必须先引入 jQuery ,然后再引入 JS 文件夹下的 bootstrap.min.js。
<!--BootstrapCSS文件,放在<head>内--> <link type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!--jQuery文件,引入BootstrapJS插件前必需引入--> <script language="javascript" type="text/javascript" ></script> <!--BootstrapJS文件,一般放在底部--> <script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!--让IE使用最新的渲染模式,支持CSS3--> <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> <!--如果IE版本低于IE9,使浏览器支持HTML5和CSS3--> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
2.2 栅格系统
官方解释:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。它包含了易于使用的预定义类。
简单来说,就是 Bootstrap 为了快速布局从外到内写好了三类样式:
- 外层的固定宽度
.container或 100% 宽度.container-fluid样式; - 行
.row样式,必须包含在.container或.container-fluid中; - 列
.col-md-*(*可以是 1 到 12,此处代表中等屏幕按此标准显示,.col-md-1占.row的 1/12,.col-md-12占.row的 12/12)或列偏移.col-md-offset-*(*可以是 1 到 12),包含在.row容器中,从而快速进行栅格布局。
.col-md-* 示例:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-3">3/12</div>
<div class="col-md-4">4/12</div>
<div class="col-md-4">4/12</div>
</div>
<div class="row">
<div class="col-md-6">6/12</div>
<div class="col-md-6">6/12</div>
</div>
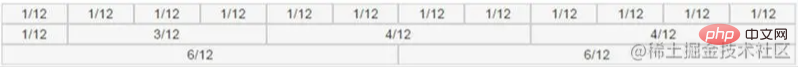
</div>.col-md-* 效果图:

使用列偏移 .col-md-offset-* 示例:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<!--这里向右偏移4/12-->
<div class="col-md-1 col-md-offset-4">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-1">3/12</div>
<div class="col-md-4 col-md-offset-4">4/12</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">6/12</div>
</div>
</div>.col-md-offset-* 效果图:

另外需要注意的是,不管 .col-md-* 和 .col-md-offset-* 怎么搭配使用都要保证 * 总和不超过 12,不然会发生断行现象。
2.3 缩略图
缩略图最常出现的是在产品的展示页,最常见的比如一些购物网站的商品展示。
缩略图需要配合上面所介绍的栅格系统来使用,使用方法是把 <img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > 标签包在带 .thumbnail 样式的容器里面,如果我们想添加一段文字描述,可以在里面添加一个样式为 .caption 的容器。
.thumbnail 示例:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" >
<div class="caption">
<h4>标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" >
<div class="caption">
<h4>标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" >
<div class="caption">
<h4>标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
</div>
</div>.thumbnail 效果图:

2.4 响应式图片
为了让图片适应容器的大小,可以为图片添加 .img-responsive 样式。
.img-responsive 示例:
<img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" >
另外还可以添加 img-rounded/img-circle/img-thumbnail
2.1.3 Étant donné que le plug-in JS de Bootstrap repose sur jQuery, si vous souhaitez utiliser son plug-in JS, vous devez d'abord introduire jQuery, puis introduire bootstrap dans le dossier JS .min.js. <!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="圆角">
</div>
<div class="col-md-4">
<img class="img-responsive img-circle lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="圆形">
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="缩略图">
</div>
</div>
</div>2.2 Système de grille
Explication officielle : Bootstrap fournit un système de grille fluide réactif et axé sur les mobiles qui change avec l'augmentation de la taille de l'écran ou de la fenêtre d'affichage (viewport), la Le système le divisera automatiquement en 12 colonnes maximum. Il contient des classes prédéfinies pour faciliter son utilisation.Pour faire simple, Bootstrap a écrit trois types de styles de l'extérieur vers l'intérieur pour une mise en page rapide :
- La largeur fixe de la couche externe
.containerou 100 % de largeur Style.container-fluid; - Style de ligne
.row, doit être inclus dans.containerou. containers-fluid; - Colonne
.col-md-*(*peut être compris entre 1 et 12, ici représente un écran moyen. Selon cet affichage standard,.col-md-1représente 1/12 de.row, et.col-md-12 code> représente <code> 12/12 de .row) ou le décalage de colonne.col-md-offset-*(*peut être compris entre 1 et 12 ), contenu dans le conteneur.rowpour une disposition rapide de la grille.

.col-md-* Exemple : <!--代码部分--> <section> <div> <div> <!--这里放图片--> </div> </div> </section>
.col-md-* Rendu :
Utilisez le décalage de colonne. col- md-offset-* Exemple :
<!--代码部分--> <section> <div> <div> <!--图片开始--> <div> <div> <a> <img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > </a> <div> <h4>标题 - 实战</h4> <p> <small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small> </p> </div> </div> </div> <div> <div> <a> <img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > </a> <div> <h4>标题 - 实战</h4> <p> <small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small> </p> </div> </div> </div> <div> <div> <a> <img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/3.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > </a> <div> <h4>标题 - 实战</h4> <p> <small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small> </p> </div> </div> </div> <!--第四到第九个缩略图--> ... ... ... ... ... ... <!--图片结束--> </div> </div> </section>
.col-md-offset-* Rendu :
 🎜🎜De plus, il convient de noter que quel que soit le
🎜🎜De plus, il convient de noter que quel que soit le .col-md-* et <code>.col-md-offset-* ensemble, assurez-vous que la somme de * ne dépasse pas 12, sinon des sauts de ligne se produiront. . 🎜2.3 Miniatures🎜🎜Les miniatures apparaissent le plus souvent sur les pages d'affichage des produits, telles que les présentations de produits sur certains sites Web d'achat. 🎜🎜Les miniatures doivent être utilisées en conjonction avec le système de grille présenté ci-dessus. La méthode d'utilisation consiste à envelopper la balise <img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > dans un conteneur avec le .thumbnail. style. Si nous voulons ajouter une description textuelle, nous pouvons ajouter un conteneur avec le style .caption à l'intérieur. 🎜🎜.thumbnail Exemple : 🎜<!--代码部分-->
<div>
<div>
<!--图片开始-->
<div>
<div>🎜<code>.thumbnail</code> Rendu : 🎜🎜<img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" title="163948023042328Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)">🎜<h3 data-id="heading-8">2.4 Images responsives🎜🎜Afin d'adapter l'image au Taille du conteneur, vous pouvez ajouter le style <code>.img-responsive</code> à l'image. 🎜🎜<code>.img-responsive</code> Exemple : 🎜<pre class="brush:php;toolbar:false"><!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}🎜Vous pouvez également ajouter img-rounded/img-circle/img-thumbnail Donnez à l'image une forme de coins arrondis/cercle/vignette. 🎜🎜Exemple de changement de forme d'image :🎜<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}🎜Changement de rendu de forme d'image :🎜🎜🎜🎜🎜3. Pratique de disposition du flux en cascade🎜🎜3.1 Disposition des images🎜🎜Après avoir lu le contenu ci-dessus, commençons la pratique proprement dite. Tout d’abord, utilisez une structure de grille pour créer une zone pour les images. Ici, nous laissons 1/12 de l’espace à gauche et à droite. 🎜//页面加载完之后再加载瀑布流
window.onload = function(){
//这里引用col-md-4是因为在盒子里包裹图片没有其他作用,如果不想冲突也可以创建其他Class
loadWaterfall('container','col-md-4');
}
//加载瀑布流函数//思路来自Amy老师
function loadWaterfall(boxID,thumbnailClass){
//获取装缩略图外部的盒子
var box = document.getElementById(boxID);
//获取装缩略图的数组
var thumbnail = box.getElementsByClassName(thumbnailClass);
//获取每个缩略图的宽度
var thumbnailWidth = thumbnail[0].offsetWidth;
//计算盒子内每行可以排列几个缩略图
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//创建放每次整理好的高度数组
var thumbnailHeightArr = [];
for(var i = 0; i 🎜Rendu :🎜
然后用上面所看到的带描述的缩略图样式,每个缩略图又占这中间 10/12(看作一个整体)的 4/12,每行放三个缩略图,放三行。缩略图里的图片用响应式图片的样式 .img-responsive 和圆角样式 .img-rounded 修饰下。
<!--代码部分-->
<section>
<div>
<div>
<!--图片开始-->
<div>
<div>
<a>
<img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" >
</a>
<div>
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div>
<div>
<a>
<img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" >
</a>
<div>
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div>
<div>
<a>
<img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/3.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" >
</a>
<div>
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<!--第四到第九个缩略图-->
...
...
...
...
...
...
<!--图片结束-->
</div>
</div>
</section>
效果图:
)
3.2 实现瀑布流
到这里已经把图片排列好了,但是看起来怪怪的,因为上下图片之间有一片空隙,看起来很不美观,我们的瀑布流的特点是宽度一致,高度自适应布局。目前已经实现了宽度一致,要想实现高度自适应要用到 CSS3 中的一个样式 column-width。
官方解释:设置或检索对象每列的宽度,对应的脚本特性为 columnWidth。
给容器加了 column-width 这个样式时,浏览器会给你计算容器里面的 <div> 应该显示多少列,计算一个相对合理的布局方式。<p>首先我们给缩略图外部的容器加一个 <code>id="container"。
<!--代码部分-->
<div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<!--图片开始-->
<div class="col-md-4">
<div class="thumbnail">然后为这个 id 加上 column-width 样式。
<!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}效果图:
)
因为现在主流浏览器(Chrome/Firefox/Opera/Safari)都已经支持了 CSS 变量,为了方便调试和维护,上面的 CSS 代码也可以这么写。
<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}到这里我们的 Bootstrap 瀑布流布局就完成了,一步步完成下来还是很简单的
演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html
源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall
3.3 扩展
除了用 CSS3 实现瀑布流之外,还可以用 JavaScript 来实现这个效果,参考代码如下。
//页面加载完之后再加载瀑布流
window.onload = function(){
//这里引用col-md-4是因为在盒子里包裹图片没有其他作用,如果不想冲突也可以创建其他Class
loadWaterfall('container','col-md-4');
}
//加载瀑布流函数//思路来自Amy老师
function loadWaterfall(boxID,thumbnailClass){
//获取装缩略图外部的盒子
var box = document.getElementById(boxID);
//获取装缩略图的数组
var thumbnail = box.getElementsByClassName(thumbnailClass);
//获取每个缩略图的宽度
var thumbnailWidth = thumbnail[0].offsetWidth;
//计算盒子内每行可以排列几个缩略图
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//创建放每次整理好的高度数组
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
//获取第一行高度数组
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
//获取之前最小高度
var minHeight = Math.min.apply(null,thumbnailHeightArr);
//第一行最小高度索引
var minIndex = thumbnailHeightArr.indexOf(minHeight);
//将此缩略图放在上面那行最小高度下面
thumbnail[i].style.position = 'absolute';
//距离顶部长度为这个缩略图上面那个缩略图的长度
thumbnail[i].style.top = minHeight + 'px';
//距离左边长度为这个缩略图上面那个缩略图距离左边的长度
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
//更新最小高度
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}用 JavaScript 实现瀑布流最明显的一个好处就是对于 IE 的兼容性更好一些,因为 Windows7 捆绑安装 IE 浏览器的缘故,国内使用 IE 的群体非常庞大,这使得我们在制作网页时不得不考虑 IE 浏览器的兼容问题。
JavaScript 实现瀑布流参考源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript
四、总结
本文介绍了 Bootstrap 的基本配置、栅格系统、缩略图、响应式图片和部分 CSS3 样式,其中栅格系统因为可以实现响应式布局尤其重要。
作者后除
原文地址:https://blog.mazey.net/2399.html
(完)
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!

然后用上面所看到的带描述的缩略图样式,每个缩略图又占这中间 10/12(看作一个整体)的 4/12,每行放三个缩略图,放三行。缩略图里的图片用响应式图片的样式 .img-responsive 和圆角样式 .img-rounded 修饰下。
<!--代码部分--> <section> <div> <div> <!--图片开始--> <div> <div> <a> <img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > </a> <div> <h4>标题 - 实战</h4> <p> <small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small> </p> </div> </div> </div> <div> <div> <a> <img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > </a> <div> <h4>标题 - 实战</h4> <p> <small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small> </p> </div> </div> </div> <div> <div> <a> <img class="img-responsive img-rounded lazy" src="/static/imghwm/default1.png" data-src="img/3.jpg" alt="Combat pratique : utilisation de Bootstrap pour implémenter la disposition du flux en cascade (avec code)" > </a> <div> <h4>标题 - 实战</h4> <p> <small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small> </p> </div> </div> </div> <!--第四到第九个缩略图--> ... ... ... ... ... ... <!--图片结束--> </div> </div> </section>
效果图:
3.2 实现瀑布流
到这里已经把图片排列好了,但是看起来怪怪的,因为上下图片之间有一片空隙,看起来很不美观,我们的瀑布流的特点是宽度一致,高度自适应布局。目前已经实现了宽度一致,要想实现高度自适应要用到 CSS3 中的一个样式 column-width。
官方解释:设置或检索对象每列的宽度,对应的脚本特性为 columnWidth。
给容器加了 column-width 这个样式时,浏览器会给你计算容器里面的 <div> 应该显示多少列,计算一个相对合理的布局方式。<p>首先我们给缩略图外部的容器加一个 <code>id="container"。
<!--代码部分-->
<div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<!--图片开始-->
<div class="col-md-4">
<div class="thumbnail">然后为这个 id 加上 column-width 样式。
<!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}效果图:
因为现在主流浏览器(Chrome/Firefox/Opera/Safari)都已经支持了 CSS 变量,为了方便调试和维护,上面的 CSS 代码也可以这么写。
<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}到这里我们的 Bootstrap 瀑布流布局就完成了,一步步完成下来还是很简单的
演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html
源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall
3.3 扩展
除了用 CSS3 实现瀑布流之外,还可以用 JavaScript 来实现这个效果,参考代码如下。
//页面加载完之后再加载瀑布流
window.onload = function(){
//这里引用col-md-4是因为在盒子里包裹图片没有其他作用,如果不想冲突也可以创建其他Class
loadWaterfall('container','col-md-4');
}
//加载瀑布流函数//思路来自Amy老师
function loadWaterfall(boxID,thumbnailClass){
//获取装缩略图外部的盒子
var box = document.getElementById(boxID);
//获取装缩略图的数组
var thumbnail = box.getElementsByClassName(thumbnailClass);
//获取每个缩略图的宽度
var thumbnailWidth = thumbnail[0].offsetWidth;
//计算盒子内每行可以排列几个缩略图
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//创建放每次整理好的高度数组
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
//获取第一行高度数组
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
//获取之前最小高度
var minHeight = Math.min.apply(null,thumbnailHeightArr);
//第一行最小高度索引
var minIndex = thumbnailHeightArr.indexOf(minHeight);
//将此缩略图放在上面那行最小高度下面
thumbnail[i].style.position = 'absolute';
//距离顶部长度为这个缩略图上面那个缩略图的长度
thumbnail[i].style.top = minHeight + 'px';
//距离左边长度为这个缩略图上面那个缩略图距离左边的长度
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
//更新最小高度
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}用 JavaScript 实现瀑布流最明显的一个好处就是对于 IE 的兼容性更好一些,因为 Windows7 捆绑安装 IE 浏览器的缘故,国内使用 IE 的群体非常庞大,这使得我们在制作网页时不得不考虑 IE 浏览器的兼容问题。
JavaScript 实现瀑布流参考源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript
四、总结
本文介绍了 Bootstrap 的基本配置、栅格系统、缩略图、响应式图片和部分 CSS3 样式,其中栅格系统因为可以实现响应式布局尤其重要。
作者后除
原文地址:https://blog.mazey.net/2399.html
(完)
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!

