Maison >interface Web >Tutoriel d'amorçage >Comment utiliser le composant Toasts dans Bootstrap ? (exemple d'explication)
Comment utiliser le composant Toasts dans Bootstrap ? (exemple d'explication)
- 青灯夜游avant
- 2021-12-08 19:19:555809parcourir
Comment utiliser le composant Toasts dans
Bootstrap ? L'article suivant vous présentera l'utilisation du composant Toasts de message toast dans Bootstrap5. J'espère qu'il vous sera utile !

1 Exemple de Toasts
Les Toasts sont une notification légère conçue pour imiter les notifications push qui sont devenues populaires dans les systèmes d'exploitation mobiles et de bureau. Ils sont construits avec flexbox afin qu'ils soient faciles à aligner et à positionner. [Recommandation associée : "Tutoriel bootstrap"]
Comme l'invite contextuelle, le message toast doit également être initialisé par lui-même. Je ne sais pas pourquoi la méthode d'initialisation sur le site officiel n'est pas valide. méthode réalisable sur un site Web étranger.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed bottom-0 end-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
2 Options de configuration
Les options peuvent être transmises via des attributs de données ou JavaScript. Pour les attributs de données, ajoutez le nom de l'option à data-bs-, par exemple : data-bs-animation="".
- data-bs-animation="true" applique l'effet de transition de fondu CSS au toast
- data-bs-autohide="true" masque automatiquement le toast
- data-bs-delay="5000" , masquage retardé de Toast 5s ( unité par défaut millisecondes)
Les valeurs ci-dessus sont les valeurs par défaut. Si vous êtes satisfait de l'effet de broyage, il n'est pas du tout nécessaire de l'écrire. Dans l'exemple 27.3.1, j'ai défini data-bs-autohide. ="false" Il est configuré pour ne pas masquer automatiquement le toast, afin qu'il soit pratique de prendre des captures d'écran, sinon la boîte de message disparaîtra tant que la souris est cliquée n'importe où.
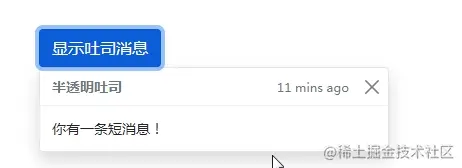
3 Translucide
Les toasts peuvent également être translucides et donc se fondre dans tout ce sur quoi ils peuvent apparaître. Les navigateurs qui prennent en charge l'attribut CSS background-filter tenteront également de rendre flous les éléments situés sous le toast.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>半透明吐司</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
<script ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
4 L'empilage
peut être effectué en emballant les toasts dans toast-container conteneurs, ce qui ajoutera un espacement vertical.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn1">显示吐司消息1</button>
<button type="button" class="btn btn-primary" id="liveToastBtn2">显示吐司消息2</button>
<div>
<div id="toast1" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>刚刚发送</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第一条消息
</div>
</div>
<div id="toast2" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>2分钟前</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第二条消息
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn1").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast1')).show();
}
document.querySelector("#liveToastBtn2").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast2')).show();
}
</script>
</body>
</html>
5 Personnalisez le contenu
Personnalisez Toast en supprimant des composants enfants, en ajustant les classes communes ou en ajoutant du balisage.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
邀请你穿越到三国!
<div class="mt-2 pt-2 border-top">
<button type="button" class="btn btn-primary btn-sm">接受邀请</button>
<button type="button" class="btn btn-secondary btn-sm" data-bs-dismiss="toast">关闭</button>
</div>
</div>
</div>
</div>
<script ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
6 palettes de couleurs
Sur la base de l'exemple ci-dessus, vous pouvez également créer différentes palettes de couleurs grillées grâce à nos catégories universelles de couleurs. Ensuite, nous ajoutons bg-danger et text-white au toast, puis ajoutons text-white au bouton de fermeture. Afin de faire apparaître clairement les bords, les bordures par défaut sont supprimées via border-0.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="toast align-items-center text-white bg-danger border-0" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<div>
这里是红色背景的
</div>
<button type="button" class="btn-close btn-close-white me-2 m-auto" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
7 Définir la position d'affichage
Le message toast par défaut est affiché dans le coin inférieur droit du navigateur. Utilisez du CSS personnalisé pour spécifier la position du toast en fonction de vos besoins. Le coin supérieur droit est généralement utilisé pour les notifications, tout comme le coin supérieur droit. Si vous souhaitez afficher un seul toast à la fois, appliquez le style de positionnement sur le toast.
 Bootstrap
11 mins ago
Bootstrap
11 mins ago
Ce qui précède est l'exemple officiel, Bootstrap5 ToastsJe n'ai pas trouvé le code js qui le pilote. Mais il peut être donné comme référence pour tout le monde. Si vous êtes intéressé, vous pouvez l'étudier ici, je l'ai modifié pour qu'il soit affiché dans le coin supérieur gauche en fonction du code ci-dessus.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed top-0 start-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>Pour plus de connaissances sur le bootstrap, veuillez visiter : tutoriel de base du bootstrap ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter une barre d'outils de navigation dans Bootstrap ? Une brève analyse sur l'utilisation du composant Navbar
- Comment ajouter un fil d'Ariane dans Bootstrap ? Brève analyse des méthodes
- Explication détaillée de la façon d'utiliser le composant accordéon dans Bootstrap (exemple)
- Une brève analyse de la façon d'utiliser le composant icône de badge dans Bootstrap
- Une explication détaillée de la façon d'utiliser le composant Card dans Bootstrap


)