Maison >interface Web >js tutoriel >Méthode d'implémentation du contrôle de table jquery miniui et des cellules fusionnées
Méthode d'implémentation du contrôle de table jquery miniui et des cellules fusionnées
- php中世界最好的语言original
- 2018-04-24 10:15:314672parcourir
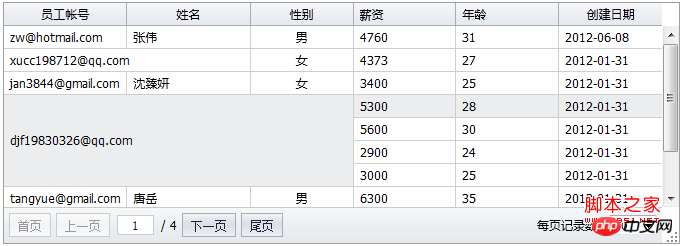
Cette fois, je vais vous expliquer jquery comment implémenter le contrôle de table miniui et les cellules fusionnées. Quelles sont les précautions pour implémenter le contrôle de table jquery miniui et les cellules fusionnées. combat Jetons un coup d'œil au cas. Tableau : Fusionner les cellules

Exemple de référence : Fusionner les cellules
Méthode d'appel : margeCells. Le code suivant :
grid.on("load",
onLoad
);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Résumé de la méthode de la table d'opérations JQuery
ligne de la table d'opérations dynamique jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

