Maison >interface Web >tutoriel CSS >Quel attribut CSS3 utilise-t-il pour indiquer le flottement à gauche
Quel attribut CSS3 utilise-t-il pour indiquer le flottement à gauche
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-23 17:55:574270parcourir
En CSS, vous pouvez utiliser "float:left" pour indiquer le flottement à gauche. L'attribut float est utilisé pour définir la direction dans laquelle l'élément flotte. Lorsque la valeur de l'attribut est à droite, cela signifie que l'élément flotte vers la droite. la valeur est none, cela signifie que l'élément ne flotte pas.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel attribut CSS3 utilise-t-il pour indiquer qu'il reste flottant ?
L'attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Si des éléments flottants non remplacés, spécifiez une largeur explicite sinon, ils seront aussi étroits que possible ;
Remarque : s'il y a très peu d'espace pour un élément flottant sur une ligne, alors l'élément passera à la ligne suivante et ce processus se poursuivra jusqu'à ce qu'une certaine ligne dispose de suffisamment d'espace.
left L'élément flotte vers la gauche.
right L'élément flotte vers la droite.
aucun Valeur par défaut. L'élément n'est pas flottant et apparaît là où il apparaît dans le texte.
inherit spécifie que la valeur de l'attribut float doit être héritée de l'élément parent.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
img
{
float:left
}
</style>
</head>
<body>
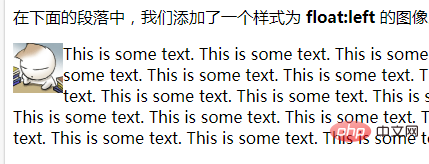
<p>在下面的段落中,我们添加了一个样式为 <b>float:left</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="Quel attribut CSS3 utilise-t-il pour indiquer le flottement à gauche" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

