Maison >interface Web >tutoriel CSS >Que signifie ex en CSS
Que signifie ex en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-22 14:32:223681parcourir
Ex en CSS est une unité de longueur relative, qui représente la longueur "x-height" par rapport à la police actuelle, c'est-à-dire la hauteur par rapport au caractère "x", qui est généralement la moitié de la hauteur de la police. "attribut size : valeur numérique ex ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie ex en CSS
Ex en CSS est une unité de longueur relative.
CSS a plusieurs unités différentes pour représenter la longueur.
De nombreuses propriétés CSS acceptent les valeurs de « longueur », telles que la largeur, la marge, le remplissage, la taille de la police, etc.
La longueur est un nombre suivi de l'unité de longueur, telle que 10px, 2em, etc.
Les unités de longueur relative spécifient la longueur par rapport à un autre attribut de longueur. Les unités de longueur relative s'adaptent mieux entre les différents supports de rendu.
ex représente la longueur "x-height" par rapport à la police actuelle, l'exemple est le suivant :
<html>
<head>
<style>
div {
font-size: 30px;
border: 1px solid black;
}
span {
font-size: 1ex;
}
</style>
</head>
<body>
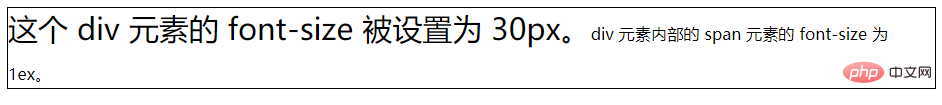
<div>这个 div 元素的 font-size 被设置为 30px。<span>div 元素内部的 span 元素的 font-size 为 1ex。</span></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

