Maison >interface Web >tutoriel CSS >Comment obtenir un dégradé linéaire en arrière-plan CSS3
Comment obtenir un dégradé linéaire en arrière-plan CSS3
- 青灯夜游original
- 2021-12-22 11:22:035721parcourir
En CSS3, vous pouvez utiliser l'attribut background et la fonction Linear-gradient() pour implémenter un dégradé linéaire d'arrière-plan, la syntaxe est "background:linear-gradient(direction du dégradé, couleur 1, couleur 2,...);".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Un dégradé est une image qui passe doucement d'une couleur à une autre, vous permettant d'afficher une transition douce entre deux ou plusieurs couleurs spécifiées. Ceux-ci sont souvent utilisés pour colorer subtilement les images d’arrière-plan, les boutons et bien d’autres choses.
Gradient spécifie le degré d'un dégradé en définissant les points de début et de fin d'une ligne de dégradé (une ligne de dégradé peut être géométriquement une ligne droite, un rayon ou une spirale, selon le type de dégradé), puis en spécifiant la couleur des points le long de cette ligne. Les couleurs sont mélangées en douceur pour remplir le reste de la ligne, puis chaque type de dégradé produit le dégradé réel en définissant la couleur de la ligne de dégradé qui l'utilise.
Avec CSS3 linear-gradient() vous pouvez créer un dégradé linéaire en spécifiant la ligne de dégradé comme une ligne droite puis en plaçant plusieurs couleurs le long de la ligne. Nous pouvons construire une image en créant un canevas infini et en dessinant l'image à l'aide de lignes perpendiculaires à la ligne de dégradé, la couleur de la ligne tracée étant la couleur des deux lignes de dégradé qui se croisent. Cela produit un fondu fluide de chaque couleur à la suivante, dans la direction spécifiée.
Syntaxe du dégradé linéaire d'arrière-plan :
background:linear-gradient(direction, color-stop1, color-stop2, ...);
| valeur | description |
|---|---|
| direction | Spécifiez la direction (ou l'angle) du dégradé avec une valeur d'angle. |
| color-stop1, color-stop2,... | sont utilisés pour spécifier les couleurs de début et de fin du dégradé. |
Le premier paramètre accepté par cette fonction (fonctionnalité) est l'angle du dégradé. Elle peut accepter une valeur représentant l'angle (les unités disponibles sont deg, rad, grad ou turn) ou des mots-clés indiquant la direction (haut, droite, bas, gauche, en haut à gauche, en haut à droite, en bas à droite ou en bas à gauche). Le deuxième paramètre accepte une série de nœuds de couleur (la couleur du point final). deg、rad、grad或turn)或者是表示方向的关键词(top、right、bottom、left、left top、top right、bottom right或者left bottom)。第二个参数是接受一系列颜色节点(终止点的颜色)。
渐变容器(渐变框)
一个渐变图像和传统的背景图像不一样,它是没有维度(尺寸限制),它是无限的。那么决定渐变图像可见区域是由渐变容器大小来决定的。
通常,如果给一个DOM元素的background-image或background使用linear-gradient,那么其(渐变)显示区域就是元素的border-box区域(如果不了解元素的border-box区域,建议先阅读box-sizing相关的文档)。其实也是background-color或者说通过url引入背景图像的显示区域。
然而,如果你通过CSS的background-size设置一个尺寸,比如说200px * 200px,这个时候渐变容器(渐变尺寸)就是background-size设置的大小200px * 200px。在没有使用background-position设置为其他值时,它默认是显示在DOM元素的左上角(也就是background-position: left top)。
在CSS中渐变就是background的background-image,也就是说,适用于背景图像的CSS属性都适合于渐变。
渐变线
在渐变容器中,穿过容器中心点和颜色停止点连接在一起的线称为渐变线。在下节介绍渐变角度相关的知识时,能帮助你更好的理解渐变线,所以更多的细节我们在下一节中介绍。
渐变角度
很明显,使用linear-gradient是通过渐变的角度来控制渐变的方向。接下来我们一起来了解其中更多的细节。
C点渐变容器中心点,A是通过C点垂直线与通过C点渐变线的夹角,这个角称为渐变角度。
可以通过下面两种方法来定义这个角度:
使用关键词:
to top、to bottom、to left、to right、to top right、to top left、to bottom right和to bottom left使用带单位数字定义角度,比如
45deg、1turn等
如果省略角度值的设置,那默认是to bottom(对应180deg或者.5turn
 Une image en dégradé est différente d'une image d'arrière-plan traditionnelle dans le sens où elle n'a pas de dimensions (taille limite), c'est illimité. Ensuite, la zone visible de l'image dégradée est déterminée par la taille du conteneur de dégradé.
Une image en dégradé est différente d'une image d'arrière-plan traditionnelle dans le sens où elle n'a pas de dimensions (taille limite), c'est illimité. Ensuite, la zone visible de l'image dégradée est déterminée par la taille du conteneur de dégradé.
Normalement, si vous utilisez linear-gradient pour l'background-image ou le background d'un élément DOM, alors sa zone d'affichage (dégradé) est la zone border-box de l'élément (si vous ne comprenez pas la zone de bordure d'un élément, il est recommandé de lire d'abord les documents relatifs au dimensionnement des boîtes). En fait, il s'agit également de background-color ou de la zone d'affichage où l'image d'arrière-plan est introduite via l'url.
Cependant, si vous définissez une taille via background-size de CSS, telle que 200px * 200px, alors le conteneur de dégradé (taille du dégradé) est background-size Définissez la taille 200px * 200px. Lorsque background-position n'est pas défini sur une autre valeur, il est affiché par défaut dans le coin supérieur gauche de l'élément DOM (c'est-à-dire background-position: left top) .
background-image de background, c'est-à-dire que les propriétés CSS adaptées aux images d'arrière-plan conviennent aux dégradés.
Ligne de dégradé
Angle de dégradé
linear-gradient est basée sur les contrôles d'angle de dégradé la direction du dégradé. Apprenons ensuite plus de détails à ce sujet.
 C est le point central du conteneur de dégradé.
C est le point central du conteneur de dégradé. A est l'angle entre la ligne verticale passant par le point C et la ligne de dégradé passant par <. code>C point , cet angle est appelé angle de gradient. 
Utilisez des mots-clés :
to top,to en bas,à gauche,à droite,en haut à droite,en haut à gauche, en bas à droite eten bas à gaucheUtilisez des nombres avec des unités pour définir les angles, tels que
45deg,1 tourAttendez
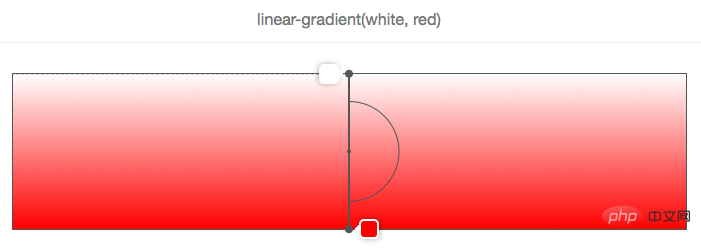
vers le bas (correspondant à 180deg ou .5turn ) : 🎜🎜Dans l'exemple ci-dessus, l'angle du dégradé n'est pas défini, et le dégradé de couleur du blanc au rouge se déroule de haut en bas. C'est le même que l'effet obtenu en utilisant le. to bottom, comme suit Représentation : 🎜🎜🎜🎜🎜L'effet des deux images suivantes est d'utiliser to top et 0deg. Leur effet est également le même : 🎜🎜🎜🎜🎜🎜🎜🎜L'autre est d'utiliser le haut. mot-clé de coin. Le point important est que cela dépend de la taille du conteneur de dégradé, par exemple en haut à droite (ou d'autres mots-clés du coin supérieur). 🎜🎜Si vous souhaitez un dégradé du rouge au bleu, la direction est en haut à droite de l'élément. Logiquement, le bleu devrait être dans le coin supérieur droit de l'élément et le dégradé violet au milieu devrait former une ligne droite allant du coin supérieur gauche au coin inférieur droit. Comme le montre l'image ci-dessous : 🎜🎜🎜🎜🎜Donc, en haut à droite ne signifie pas que la ligne de dégradé passe par le coin supérieur droit, ce qui signifie que l'angle du dégradé ne signifie pas 45 degrés. 🎜🎜🎜C'est-à-dire que si Linear-gradient utilise le mot-clé top (en haut à droite, en haut à gauche, en bas à droite et en bas à gauche), la ligne de dégradé passe d'abord par le point central de l'élément et se coupe perpendiculairement avec le sommet, et avec le centre L'angle formé par la ligne verticale est l'angle de gradient. 🎜🎜🎜Voyons comment la ligne de dégradé se déplace lorsque l'angle du dégradé change dynamiquement : 🎜
回顾一下渐变角度:
角度是渐变线与渐变容器中心点向上垂直线之间的夹角
0deg的意思就是to top
角度的默认值(也就是角度没有设置),它的值是to bottom,也和180deg相同
顶角关键词和渐变容器尺寸有关
渐变线长度a
之前我们看到渐变色停止分布沿着渐变线是需要解释的一件事情。你可能已经注意到了,在前面的示例中,停止的渐变颜色有时候在渐变容器以外的位置,这看起来有点奇怪,但如果你知道其中的逻辑之后,你就不会这么认为了。先看一下这个示例:
我们想要一个red至blue的渐变,渐变的角度是45deg,因为渐变容器的比例,渐变线不能通过右上角。但浏览器想要做什么(规范告诉它做什么),能使右上角是blue。
如果我们让渐变线的开始和结束都在渐变容器的边缘,那么blue将会覆盖渐变容器更大的区域,渐变不会有更多的扩散。
因此,为了做到这一点,渐变线有时不得不延长到渐变容器之外。其实很容器知道它的开始和结束位置。通过最近的角落画一条垂直于渐变线的线,与渐变线交叉的地方,就是渐变的开始和结束位置。
事实上,如果W是渐变容器的宽度,H是渐变容器的高度,A是渐变角度,那么渐变线的长度可以通过下面的公式计算:
abs(W * sin(A)) + abs(H * cos(A))
渐变色节点(Color stops)
渐变色的每一个可以这样定义:
<color> [<percentage> | <length>]?
因此不是强制性来指定颜色在渐变线的位置。例如:
如果没有显式指定颜色在渐变线上的位置,这将交给浏览器来确定颜色在渐变线上的位置。最简单的情况下只有两个颜色,颜色1将被放置在渐变线0%位置(渐变线开始位置),颜色2将被放置在100%位置处(渐变线的结束点)。如果有三个颜色,那么颜色1在渐变线的0%,颜色2在渐变线的50%,颜色3在渐变线的100%。在上面的这个示例中,有五个颜色,那么它们的位置分别在0%、25%、50%、75%和100%。它们将沿着渐变线平均分布渐变颜色。
当然,也可以在渐变线上显式自定义渐变颜色在渐变线的位置。每个位置可以用百分比表示(相对于渐变线计算),也可以是任何一个CSS长度单位。比如下面这个示例:
正如你所看到的,五个颜色的每个颜色都有自己的位置,而且是以像素为单位。这些位置从渐变线的开始位置处开始计算。
使用这些位置,你可以想出各种各样的漂亮效果。这样你可以做一个多色渐变:

上图中,有七个颜色,其中下一个颜色是在上一个颜色开始位置,这意味弟浏览器不需要填满两个颜色之余间的空间。
当然这样蛮好的也很有趣,如果你把颜色位置配合一起来使用会是什么样的情形。然后让浏览器自动分配你省略的颜色位置。
在上面的示例中,第二个颜色orange没有明确的指定其在渐变线上的位置,所以浏览器会自动计算出其位置。它可以根据第一个位置和下一个位置很容易计算出来。但如果有多个颜色没有指定位置,或者前一个或后一个都没有指定位置,那它就变得越来越复杂。
看下面这个示例:
在上图中,只有第三个颜色yellow指定了位置,在渐变线的30%处。为了很好的分发,它把第一个颜色red放置在渐变线的0%处,最后一个颜色black放置在渐变线的100%处。第二个颜色orange放置在渐变线0%至30%的中间位置,第四个颜色red放置在渐变线30%至100%中间位置。
Les première et dernière couleurs de l'image ci-dessus sont placées aux positions spécifiées de la ligne de dégradé, et les couleurs restantes sont uniformément réparties entre les deux.
Bien sûr, s'il est compris entre 0% et 100%, c'est facile pour nous de contrôler. Mais il existe des cas qui dépassent cette fourchette. Par exemple, dans l'exemple ci-dessus, la dernière couleur est à 120 % de la ligne de dégradé, donc les autres couleurs seront réparties uniformément en fonction de cette position (la position de départ par défaut est toujours 0 %, dans cet exemple).
Si vous souhaitez faire fonctionner davantage votre navigateur, pourquoi ne pouvez-vous pas spécifier la position des couleurs de manière séquentielle sur la ligne de dégradé ? Le fait que les positions des points de couleur soient conformes à vos instructions attendues ne vous empêche pas d'opérer dans un ordre non séquentiel. Mais si la dernière valeur est inférieure à la valeur précédente, le navigateur effectuera automatiquement les corrections correspondantes. Par exemple :
Commençons par la première couleur rouge, qui est positionnée à 30% de la ligne de dégradé, et la deuxième couleur orange est à 10%, mais c'est faux, comme mentionné plus haut, La couleur s'arrête le point est un incrément. A ce moment, le navigateur corrigera la position de la deuxième couleur. Elle sera la même que la couleur précédente et sera également répartie à 30 % de la ligne de dégradé. Ensuite, la troisième couleur jaune est distribuée à 60 % de la ligne de dégradé, mais la quatrième couleur bleue qui la suit immédiatement est à 40 %. Le navigateur corrigera également et définira sa position pour qu'elle soit la même que la position de couleur précédente.
Enfin, dans l'exemple ci-dessus, la dernière couleur bleue n'est pas à la bonne position, le navigateur corrigera donc sa position pour qu'elle soit la même que la précédente, qui dans ce cas ne lui est pas adjacente. La couleur le jaune ne sera pas orange, il remontera à la première position de couleur rouge. Par conséquent, le rouge et le bleu sont tous deux répartis sur 30 % de la ligne de dégradé, donc les couleurs jaune et orange ne seront pas visibles.
Tool
Les captures d'écran de l'article sont toutes prises à partir d'un outil simple écrit par Codepen Vous pouvez saisir n'importe quelle valeur de dégradé dans la zone de saisie et vous pouvez voir l'effet de dégradé et les lignes de dégradé. angle et position du dégradé de couleur.
Actuellement, cet outil présente encore divers défauts et limitations (voir commentaires en JavaScript), alors n'ayez pas de grandes attentes. Bien sûr, vous pouvez également améliorer cet outil sur cette base pour aider tout le monde à mieux comprendre le dégradé.

Adresse de l'outil : https://codepen.io/captainbrosset/pen/ByqRMB
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!












