Maison >interface Web >tutoriel CSS >Que signifie float en CSS
Que signifie float en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-22 16:48:356226parcourir
En CSS, float signifie "flottant". L'attribut float est utilisé pour définir la direction flottante de l'élément. Lorsque l'attribut float est défini sur un élément, l'élément flottera sur les autres éléments et se déplacera vers la gauche. ou à droite selon la valeur de l'attribut. Ou non flottante, la syntaxe est "element {float:value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie float en CSS ? En CSS, l'attribut float est utilisé pour définir la direction dans laquelle l'élément flotte. La syntaxe est "element {float:value}" lorsque la valeur de l'attribut est "left". ", l'élément peut être défini sur Float vers la gauche ; lorsque la valeur de l'attribut est définie sur "right", l'élément peut être défini pour flotter vers la droite ; lorsque la valeur de l'attribut est définie sur "aucun", le l'élément peut être configuré pour ne pas flotter. L'attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Si des éléments flottants non remplacés, spécifiez une largeur explicite sinon, ils seront aussi étroits que possible ;
S'il y a très peu d'espace pour un élément flottant sur une ligne, alors l'élément passera à la ligne suivante et ce processus se poursuivra jusqu'à ce qu'une certaine ligne dispose de suffisamment d'espace.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
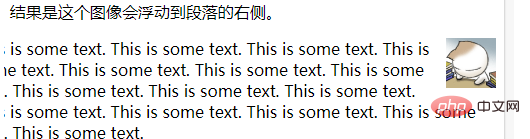
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="Que signifie float en CSS" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>Résultat de sortie : Tutoriel vidéo CSS )
)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

